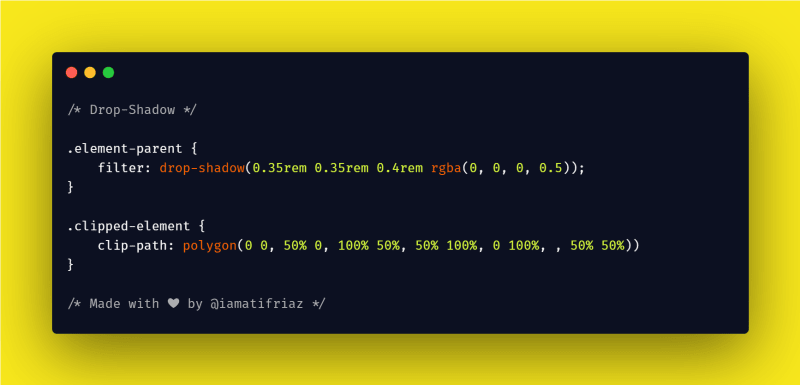
Drop-shadow is one of CSS Filter and by using this We can create a drop shadow for every clipped element by applying a drop-shadow filter to the element's parent. Pretty cool!
In the attached image you can see clearly that every element has a drop shadow and I just applied drop shadow only once to their parent.
Code + Demo 👇
Note: CSS filters (including drop-shadow) are supported in all modern browsers.





Top comments (0)