Hello everyone!
I decided to share the stories I went through / encountered during the development process and that were partially problematic for me in the early days, in as simple a way as possible, along with the details. The first of these are CSR and SSR. Don’t let the abbreviations scare you, I’ll try to explain the general details about CSR and what’s going on in the continuation of the article. After this short but concise article, we will start the Client Side Rendering article, which I believe will clear the question marks I lived alone from your minds and provide you with a small boost on the subject!
In today’s rapidly evolving web technologies, it has become more important than ever to understand how web applications are developed and how the user experience is optimized. In this context, client-side rendering (CSR) has gained a significant place in the world of modern web development. Going beyond traditional server-side approaches, this approach has revolutionized the way web pages are rendered, making them more dynamic and interactive.
In this article, we will take a deep dive into what CSR is, how it works, and the advantages and disadvantages of this approach. We will also discuss when CSR should be preferred and how it compares to server-side rendering (SSR). Understanding the nuances of these two approaches is essential to making informed decisions in the technology world.
What is Client-Side Rendering?
Client-side rendering is a common method used in modern web applications. In this approach, the content of a web page is created on the user’s browser, i.e., the client side. Using JavaScript, you can dynamically update the structure and content of a web page, based on data from the server. This does not require the page to be completely reloaded each time, as opposed to traditional server-side rendering.
How does Client-Side Rendering Work?
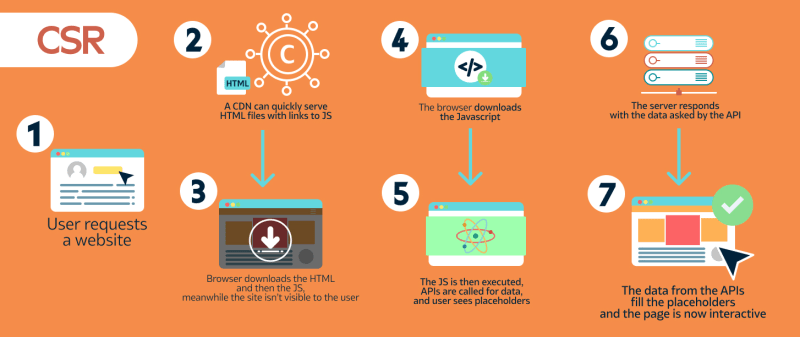
Initial Request and Response: When a user visits a web page, the server sends only the HTML skeleton, CSS style files, and JavaScript files.
JavaScript Processing: The browser processes the JavaScript files and uses the DOM (Document Object Model) to render the page.
Dynamic Updates: As a result of user interaction or API calls, specific sections of the page are updated with JavaScript, which does not require the entire page to be reloaded.
Client-Side Rendering Advantages and Disadvantages
Advantages:
- Dynamic User Experience: It is suitable for creating rich and interactive user interfaces.
- Reduced Server Load: The server only sends the necessary data and resources; the page rendering happens on the client side.
- Efficient Page Transitions: Page reloads are not required, which provides a fast and fluid user experience.
Disadvantages:
- SEO Issues: Since the content is dynamically generated with JavaScript, it can be difficult for search engines to index the page correctly.
- Initial Load Time: Loading and processing JavaScript files can extend the initial page load time.
- Browser Dependency: Performance issues can occur in old or limited-feature browsers.
When Should Client-Side Rendering be Preferred?
- Rich Interactive Applications: It is ideal for dynamic and interactive applications such as SPA (Single Page Applications).
- Limited Server Resources: It is preferred when you want to reduce server load and use client resources more effectively.
- Continuously Updated Content: It is suitable for content that needs to be updated frequently, because the entire page does not need to be reloaded.
Comparison of Server-Side Rendering and Client-Side Rendering
- Load Time: SSR is generally faster in initial load time because the page is rendered on the server beforehand. In CSR, it may take time to load JavaScript and other resources.
- SEO Compatibility: SSR makes it easier for search engines to index the content. CSR may require additional optimizations for SEO.
- User Experience: CSR provides a smoother user experience in terms of in-page navigation and dynamic content updates. SSR can disrupt the user experience because it requires a full page refresh on every page request.
- Development Complexity: CSR allows for the development of more complex applications using modern JavaScript frameworks. SSR follows more traditional web development approaches and can sometimes be simpler.
- Resource Usage: SSR uses server resources more intensively, while CSR reduces server load and uses more client resources.
- Scalability: CSR offers better scalability, especially for large-scale and dynamic applications, while SSR may be more suitable for static content and high-traffic sites.
Conclusion
Client-side rendering (CSR) has gained a significant place in the world of web development in recent years. It has become an essential part of modern web applications with its rich and interactive user experience. However, like any technology, the advantages and disadvantages of CSR should be considered. Despite its disadvantages such as long initial load time and SEO challenges, it offers unique advantages in terms of dynamic content presentation and user interaction.
The key for developers is to choose the best approach that suits the needs and goals of the project. CSR is ideal for projects that focus on single-page applications (SPA) and user interaction. However, the requirements of each web application are different, and the technology that best meets these needs should be selected.
If you want to read my article in Turkish(which is my native language), click here.
or If you want to contact me for anything, I’m around in this link.








Top comments (0)