If you’re reading this, you probably already know what Flutter is but for those who don’t, Flutter is Google’s very own UI toolkit for building beautiful, natively compiled applications for mobile, web, desktop, and embedded devices from a single codebase. Flutter achieves this dart using its a language known as Dart.
Less than 24 hours ago, The Flutter team released a new stable version of Flutter i-e; Flutter 2.5. Talking about the numbers, this version closes 4600 issues and is contributed by around 252 contributors and 216 reviewers with a whooping 3932 PRs merges.
The new version brings in a lot of new features with it mostly relating to Performance,better Exception Handling and much more. In this article, We’ll go through the major ones. If you’re interesting to know every change in depth, you can read Chris Sell’s Original article here.
Dart 2.14 :
What better way to start with the changes than Flutter’s brother in arms, Dart 🎯 . The new version of Dart brings in changes to code Formatting, making Cascading more clear. The triple shift operator also makes a comeback for better bitwise shifting. Another major change is the introduction of Lint out of the box with every Flutter Project. You don’t have to manually add Lint to your projects anymore.
New Template App:
Since the start of mankind, We’ve been seeing the good old Counter App as the demo app whenever we make a new project. The Counter App might finally have a comepetitor 😅. With this new release, We can have a new Demo App that demonstrates a list having three items with its detail page and a way to implement the dark mode.
Framework Changes:
- Android FullScreen Mode:
Starting off with the change related to Android Full Screen mode. Now we can have more control over the Full Screen modes in our app. Flutter 2.5 comes with three new modes: lean back, sticky, sticky immersive, and edge to edge.
The developers have more control over how when the user interacts with the app, they can return to fullscreen or do something else.
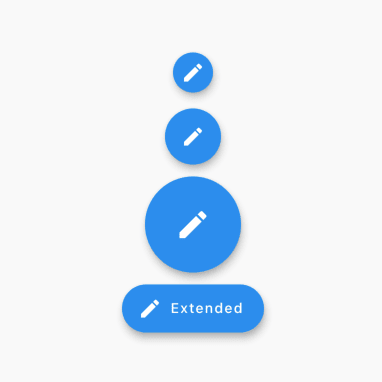
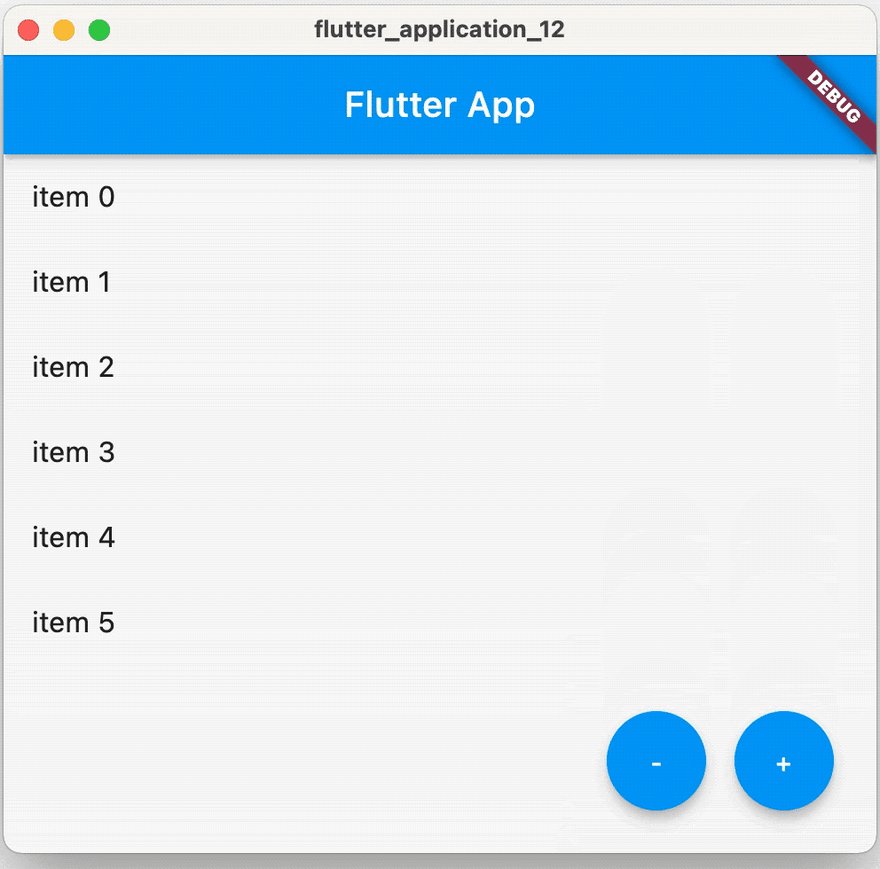
- Floating Action Button (FAB) Sizes:
With the new update, Sizing the Floating Action Button(FAB) is a lot easier now.

- Material Banner:
Another good addition to the is the Material Banner which lets the developers to add the functionality of a banner at the top of Scaffold that sticks to its place until the use dismisses it from view.
Let’s see how we can have implement this behavior of Banners in our apps.
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: const Text('The MaterialBanner is below'),
),
body: Center(
child: ElevatedButton(
child: const Text('Show MaterialBanner'),
onPressed: () => ScaffoldMessenger.of(context).showMaterialBanner(
MaterialBanner(
content: const Text('Hello, I am a Material Banner'),
leading: const Icon(Icons.info),
backgroundColor: Colors.yellow,
actions: [
TextButton(
child: const Text('Dismiss'),
onPressed: () => ScaffoldMessenger.of(context)
.hideCurrentMaterialBanner(),
),
],
),
),
),
),
);
}
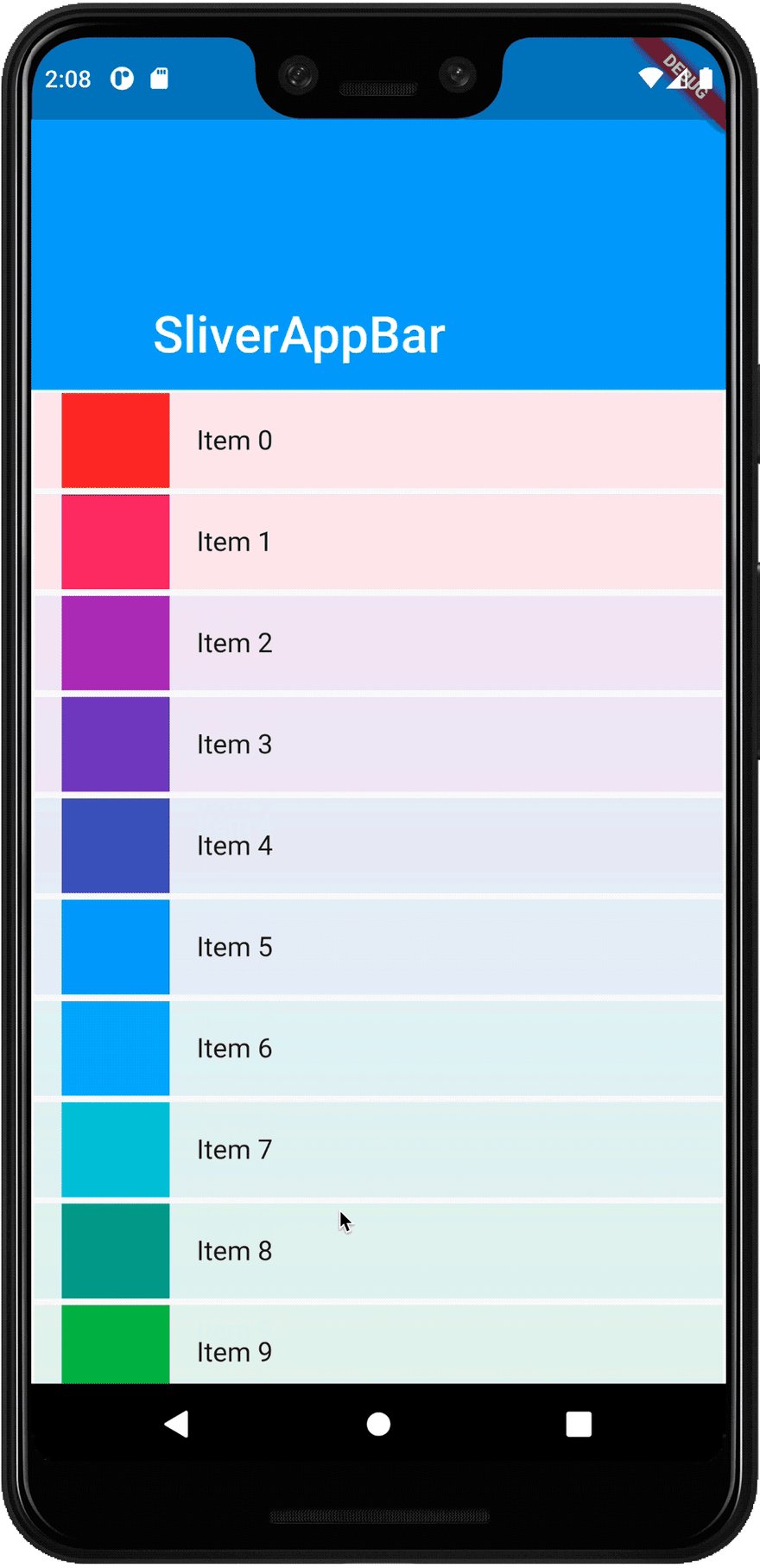
More changes include the ones to theming which are now Material You based and the addition of new MaterialState.scrollUnder state that you can see below:
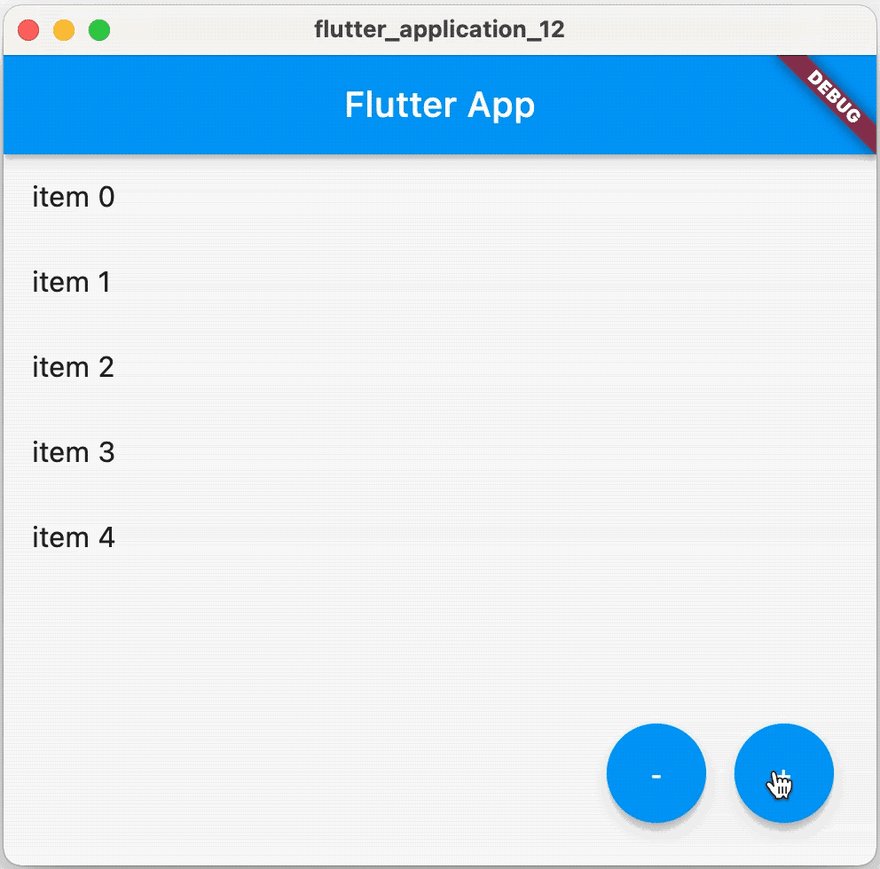
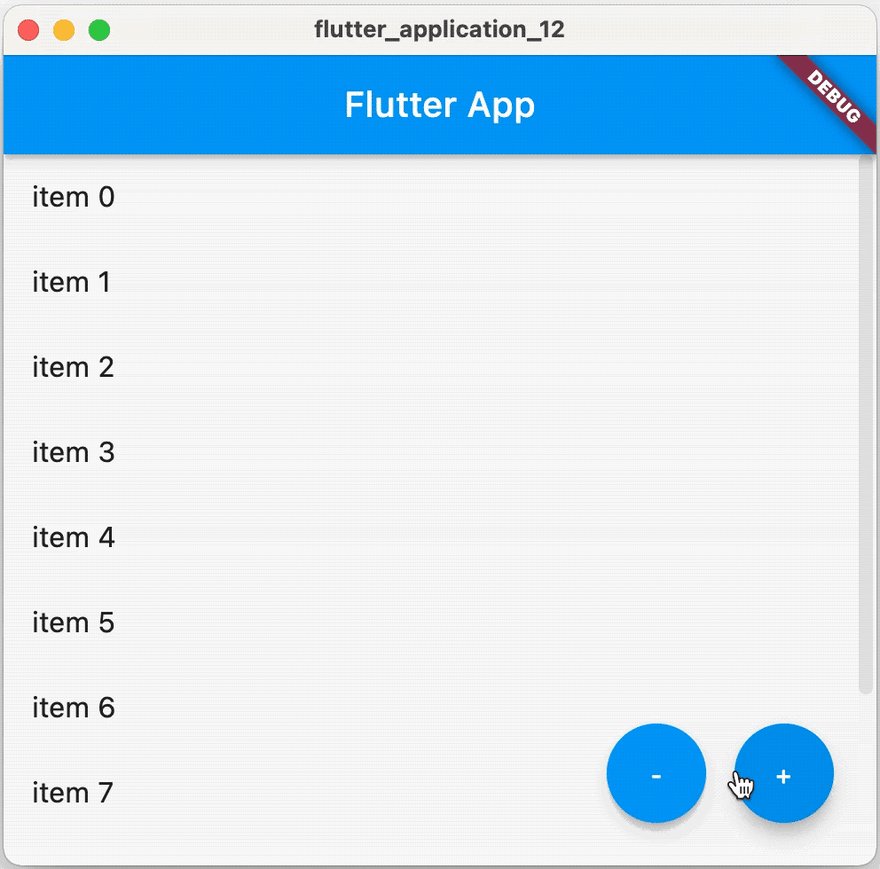
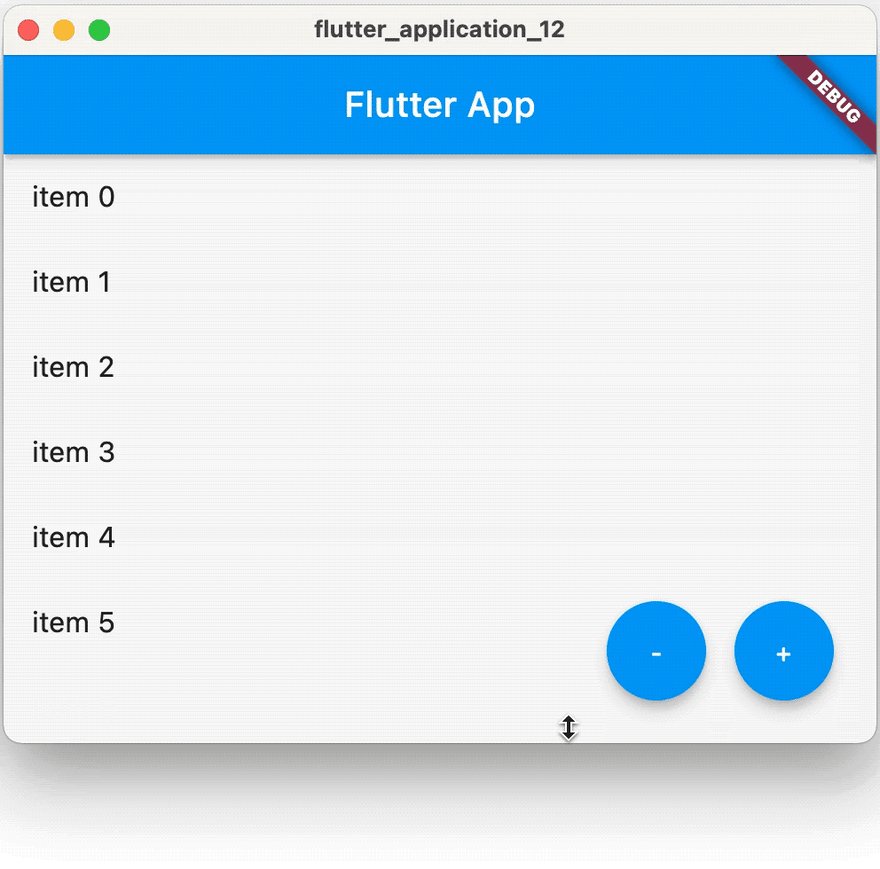
One more change worth talking about here is the improvement on the scroll metrics notifications which now provides notifications of scrollable areas when the UI is not being scrolled. One application of that would be the example below which shows or hides scrollbar based on underlying size of the ListView. An the best part about it that you don’t even have to write any extra code to get this behavior in your apps.
VSCode Improvements:
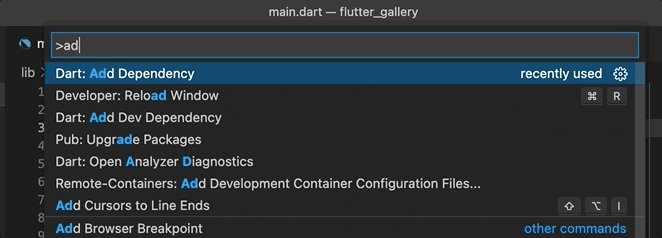
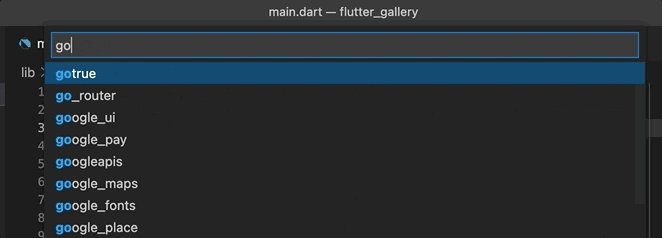
- Dependencies:
It becomes tedious to add packages from pub.dev into your project if the list is a long one.Pubspec assist made it easier to add packages but now you don’t even need it as it comes built in with the Flutter plugin for VS Code.
- Fix All:
We’ve been there when we refactor our code and have to manually add the dependencies for everything that is being used in our code. Worry no more! Fix All got you covered. Use the Fix All command and it fixes all the known dependencies related issues in your code like magic. 🔮
Mind that the command can be made to run on on-save by adding sources.fixAll to the editor.codeActionsOnSave Setting in VS Code.
IntelliJ/Android Studio Improvements:
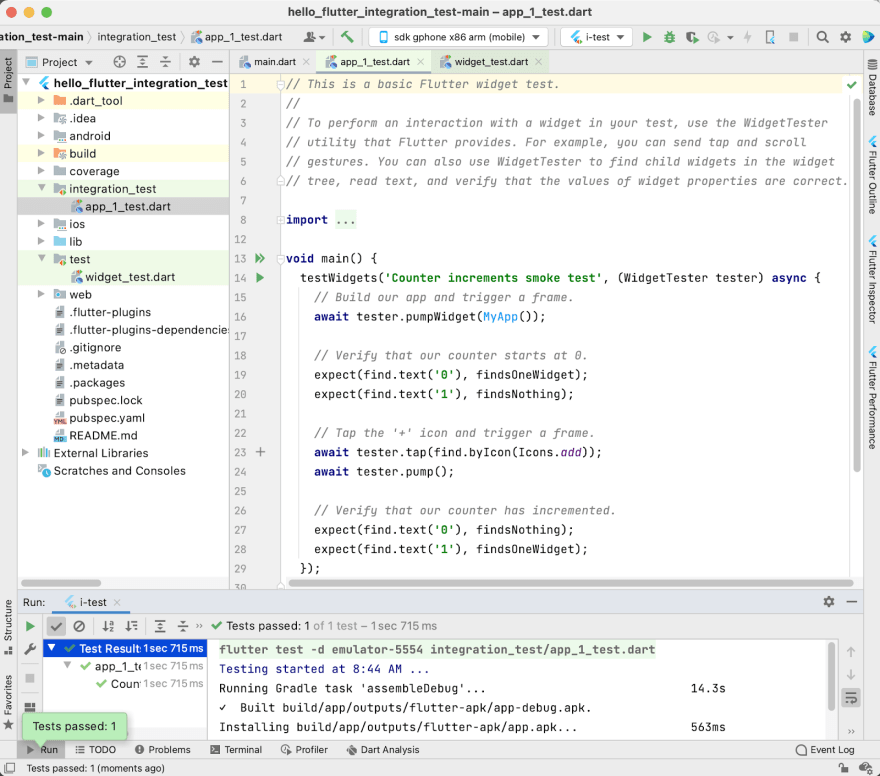
- Integration Tests:
With the new update, changes have been made to the Flutter IntelliJ/Android Studio plugin which is now capable of running Integration Tests. Integration tests are whole-app tests that run on a device, live in the integration_test directory and use the same testWidgets() functionality from widget unit tests. To add the integration tests to the project, you can follow the guide on flutter.dev
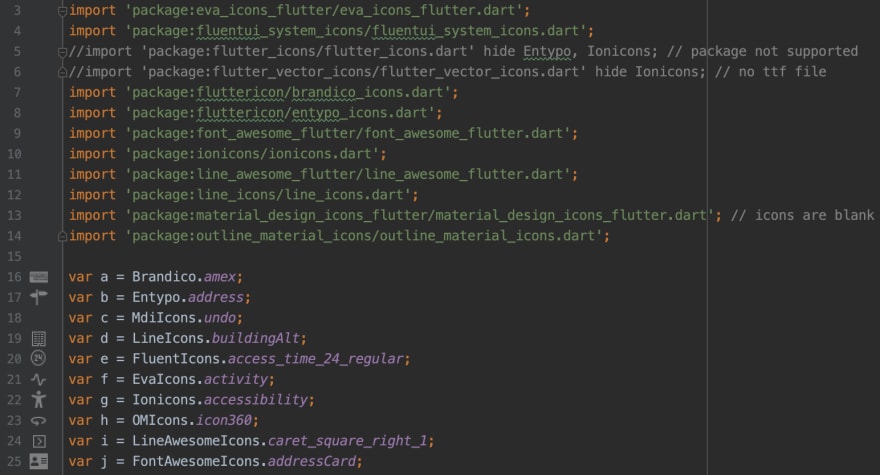
- Icons Preview:
Another good addition to the release is the addition of preview icons. Now you can have Icon Previews in your IntelliJ/Android Studio which are based around TrueType Font Files similar to Material & Cupertino Icon previewing.
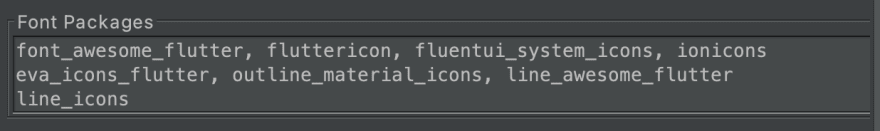
To enable icon previews you need to tell the plugin which packages you are using. There is a new text field in the plugin settings/preferences page. One thing to keep in mind is that these icon previews work for static constants in the class and won’t work for expressions like LineIcons.addressBook() or LineIcons.values[‘code’].
That’s all for now Folks! These were some of the changes that Flutter 2.5 brings. Thanks for reading this article ❤️
Clap 👏 If this article helped you.
Feel free to post any queries or corrections you think are required ✔
Do leave a feedback so I can improve on my content. Thankyou! 😃
If you’re interested, here are some of my other articles:


















Oldest comments (4)
Fantastic, thanks for the summary. I did not have time to check the official changelog yet!
Happy to help Keff 😊
Wooww that's alot to unpack but very interesting, this article was lovely and laid everything out perfectly now o can't wait to go explore the new features :)
Keep up the good work!
Thankyou, Mesha ❤️ Happy to help and best of luck with the new features!