Originally posted on crunchingnumbers.live
As a Saturday project, I unearthed the missing codepoints from Material Icons and made a pull request for Google.
Problem:
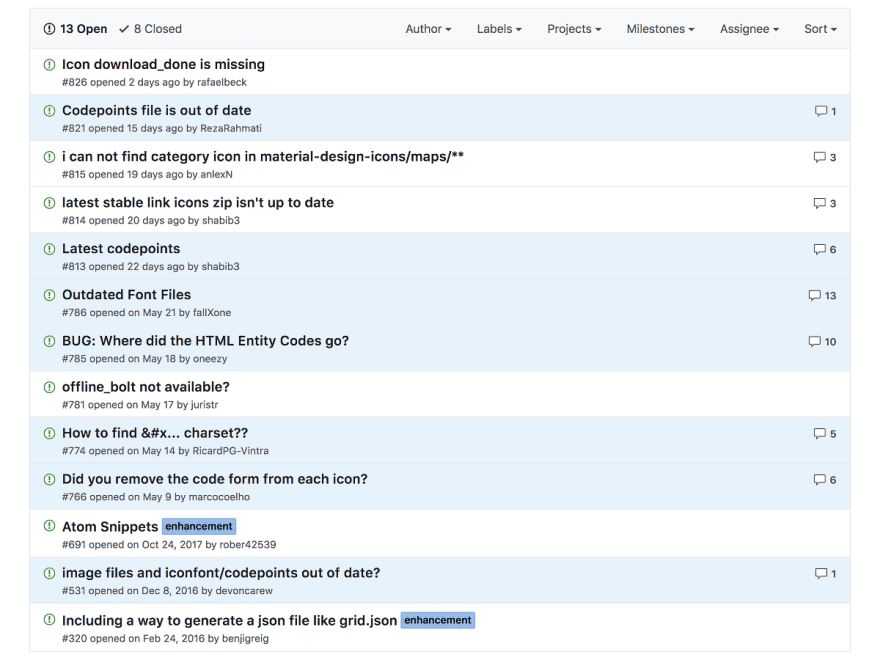
Thanks to a recent update, developers and designers have about 100 additional icons to use in their projects. Unfortunately, they can no longer find the codepoints on the official website, only the icon names. To make matters worse, the codepoints file on Google’s repo hasn’t been updated to show the new icons.
Personally, I need to know these values to render icons in D3. Having a website that shows both codepoints and icon names helps me save time. There seem to be many others who also need to know both.
Solution:
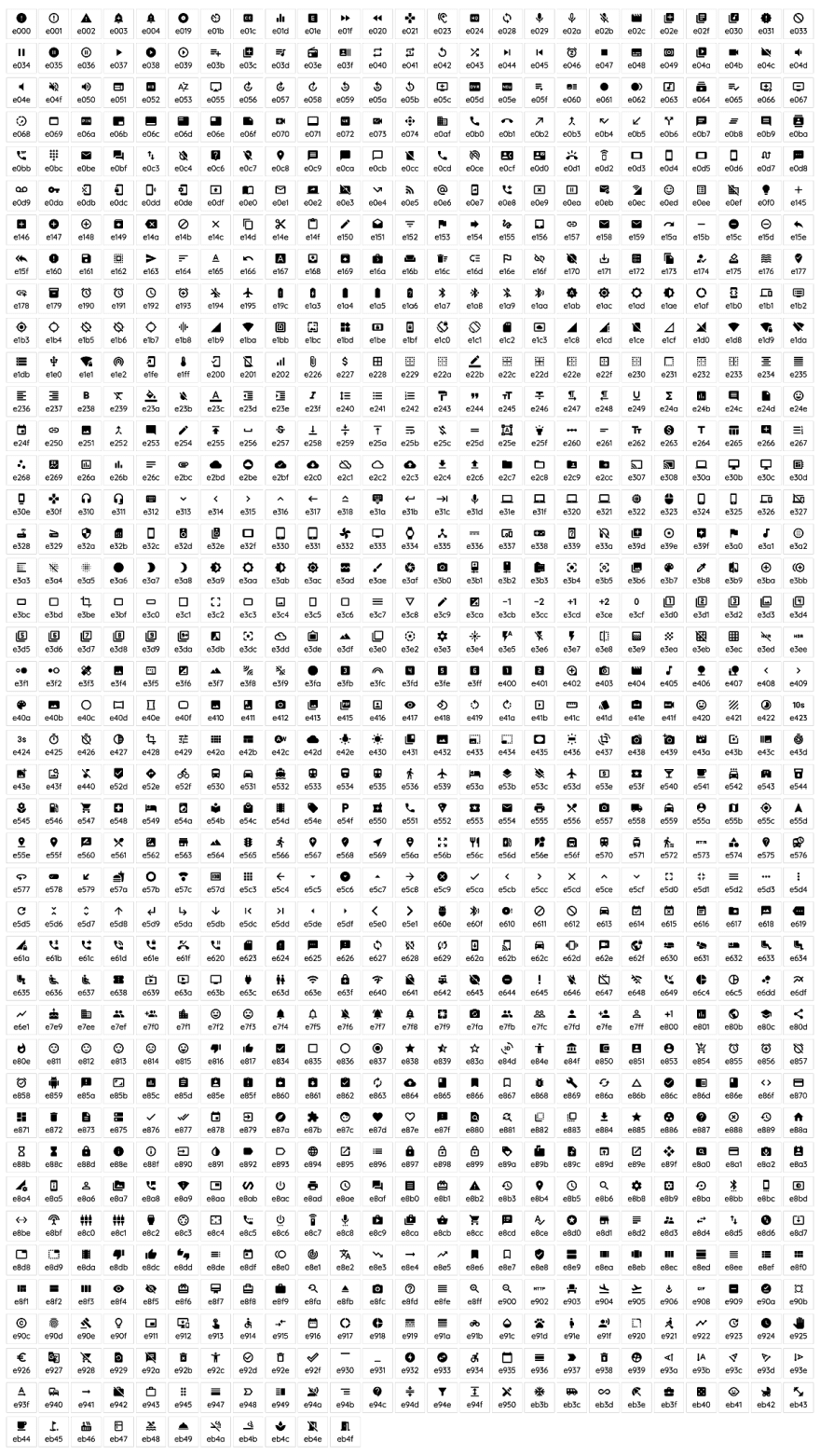
To solve this problem, I created an Ember app that finds all icons in 3 steps: (1) render each value from e000 to efff (4096 possibilities) as an icon; (2) get the element width (= 24px if icon is defined, < 24px otherwise), and (3) remove elements that aren’t icons. Because I was updating the DOM many times, the search was rather a slow task.
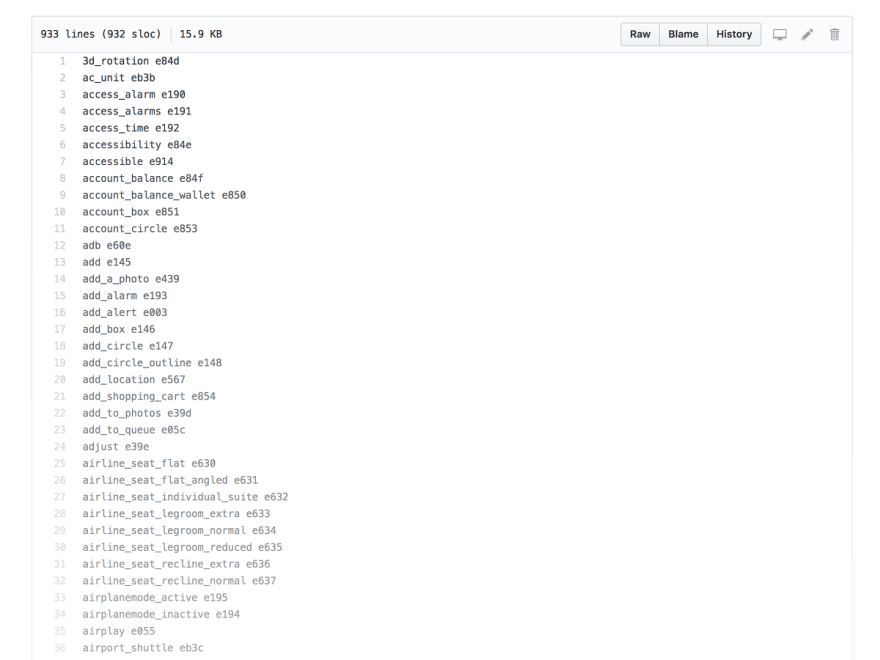
Once finished, I had 1036 codepoints. I knew how to map 932 of them to an icon name from the existing codepoints file. I had to find out the icon name for the missing 104.
In most cases, I was able to find the icon name from the website. The manual search, again, was slow and made me wish that I could search by drawing the icon, like I can with LaTeX symbols. In 15 instances, the website didn’t list the icon, so I had to guess the icon name, much akin to guessing a password.
Guessing turned out to be somewhat fun. It helped that, oftentimes, Google (1) uses a specific range for an icon category, (2) assigns new icons to a category and a codepoint in the correct range, and (3) follows a naming convention (be straightforward and use words such as _add, _circle, or _outline to describe the looks).
In the end, I was able to find the codepoints and icon names for 97 out of 104 missing icons. Feel free to check all icons at https://material-icons.herokuapp.com/.
Notes
You can find the code in its entirety here:






Top comments (4)
Good catch! You might have helped your search looking for the "alternative" MDI icons library: cdn.materialdesignicons.com/2.5.94/
I guess the codepoints are the same.
ps. do you have a preference between Material.io icons and materialdesignicons.com/ ?
pps. Detexify is so cool! Someone defenitely needs to make one for these icons :-D
Cheers for the feedback!
I don't have a preference--the more icons in our toolbelt, the better, I think, for being able to express our ideas well. For work, I use Material.io icons and was running into the missing codepoints problem.
Yep, Detexify came in handy when I used to write tex files. I do hope that someone will make this happen for icons! :)
Wow super kind work ! Thank you !
Thanks!