UI/UX Tools: Figma, Adobe XD or Sketch
Some peoples asked me which tool I used to create user interface designs and what is the additional features of that? So you still confusing which one is better? It is all up to you. Here is some little explanation about these software’s, hope it helps to choose the right tool that helps you to create awesome designs ;)
I mostly use Figma & Adobe XD. But Now I completely moved to Figma because of its mind-blowing features & I liked its so much especially the real-time team collaboration.
We can compare this software’s through some points of view.
Performance - This depends on device requirements, compatibility with hardware, artboards, plugins, displays, etc.
Figma: This is a web-based application that works faster even on low-end computers & laptops.
Adobe XD: Yeah its too work faster but not good at with Figma, but after every new update its feels better, drawback it still has some glitches when handling large files in low-end devices.
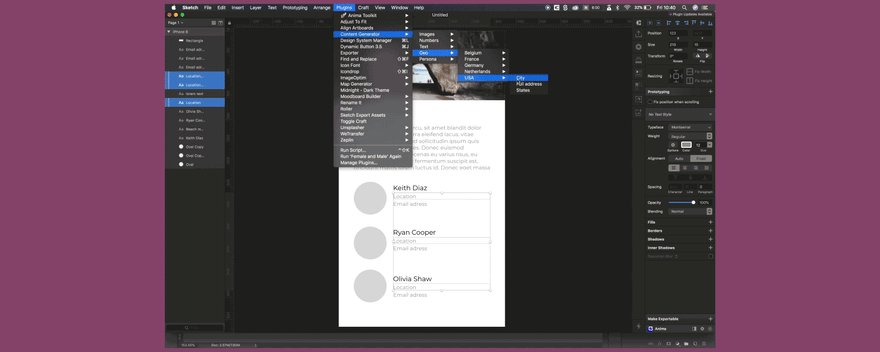
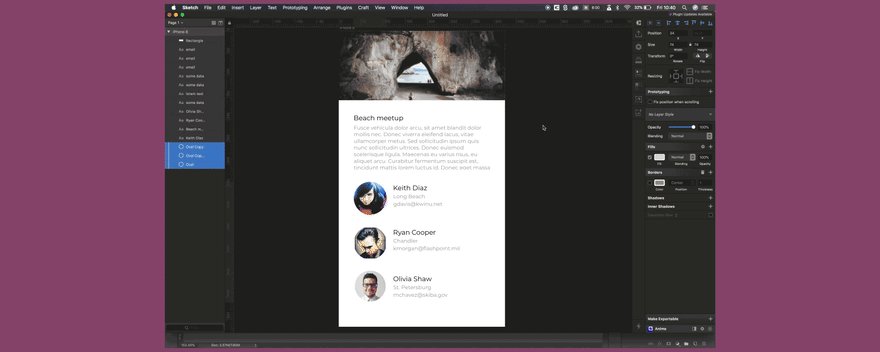
Sketch: Sketch is a stable software overall and can handle relatively large files with ease and good performance, but sometimes you will feel some glitches while handling large files on your old mac.
Accessibility - Designers today are users of both Mac and Windows. For that, we can not leave anybody behind!
Figma: Here we go this is that Figma is a light-year ahead of all other software. I already said that it is a web-based application that works much as faster and it has cross-device compatibility. Figma works on any operating system that runs a web browser. Macs, Windows, Linux, or even Chromebooks can be used with Figma.
Adobe XD: XD works with only Windows & Mac. I know its not a big drawback but XD had some minimum requirements in Windows like some graphics hardware, windows version, etc. So there are some limits on using XD in very low-end devices (I know it’s not a big deal, But I faced this issue when I was a student and can’t afford a new PC, XD is an only alternate solution for me rather than using Photoshop for UI designing.)
Sketch: No cross-device compatibility. Only works with mac. I know Its a big drawback and many of us can’t afford a mac for using Sketch.
Collaboration - When people are only using MACs, Windows options are also becoming popular while the pandemic doesn’t help. So collaboration online is a critical tool. This is where we find real-time collaboration is very useful.
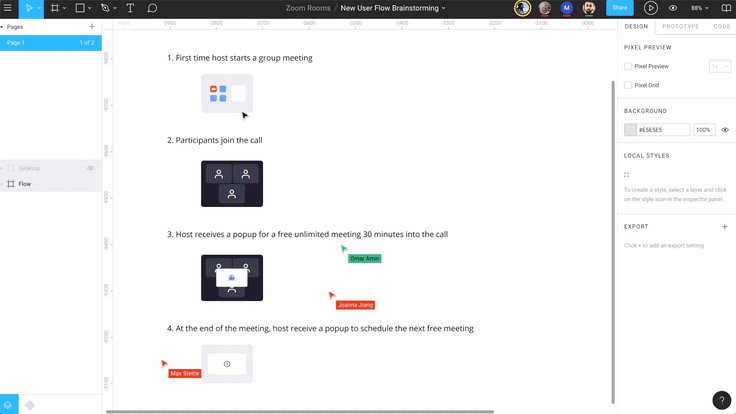
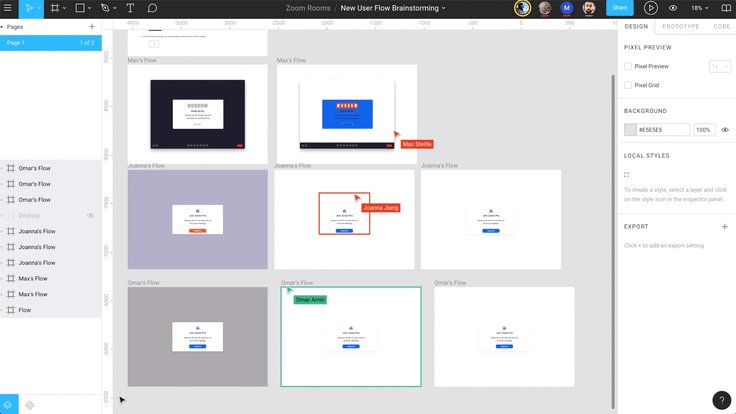
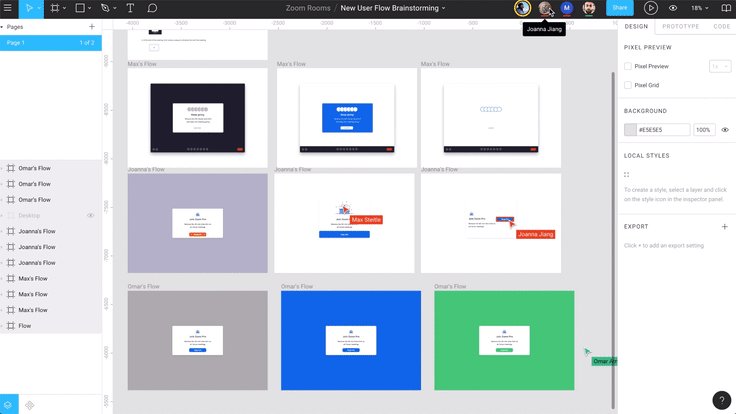
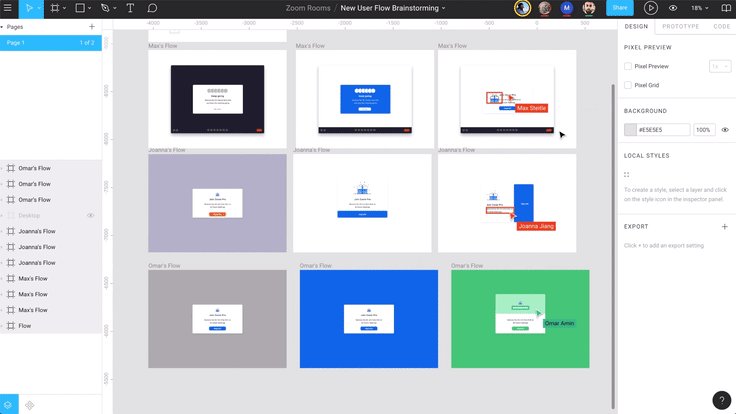
Figma: That’s the most interesting part in Figma, It comes with real-time collaboration. Multiple people can edit the same file at the same time.
Adobe XD: Yeah Adobe XD to brings real-time collaboration but it is in the “beta stage”, but anyway its works pretty tho.
Sketch: Sketch has to real-time collaboration on a shared cloud but not good as Figma and they are working on it.
Prototyping - A method which helps designers to show other people their purpose behind a design or the overall design concept that how it works when it comes to development stage.
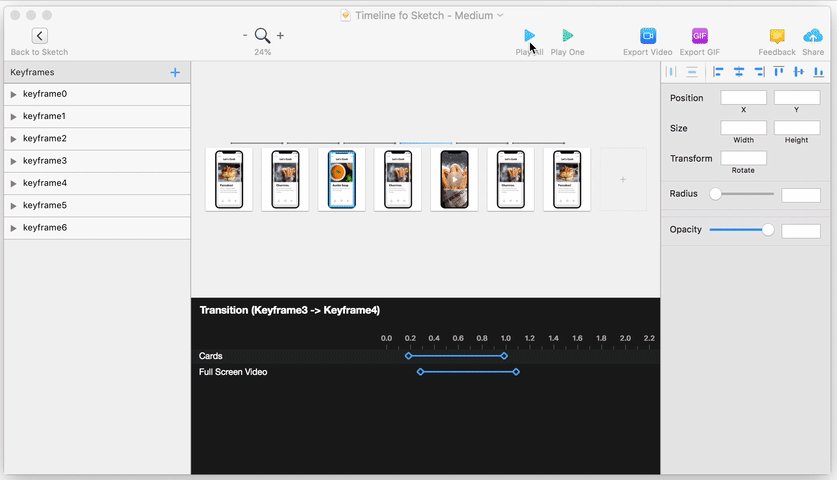
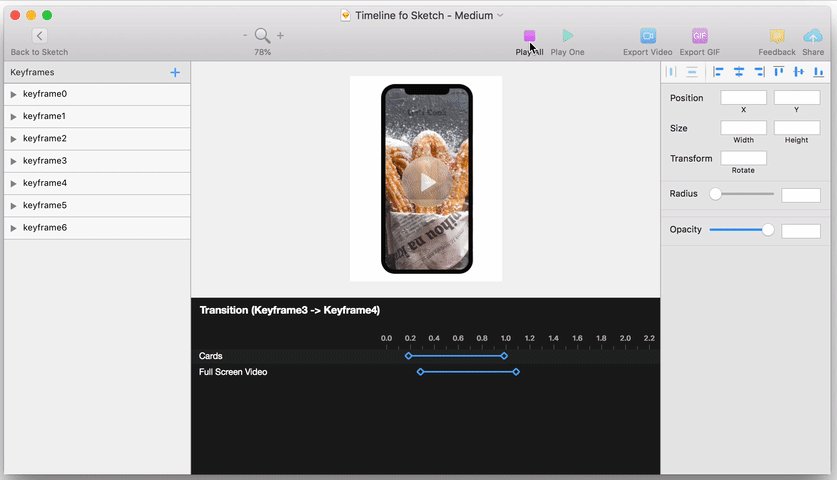
Figma: When it comes to Figma it’s not good as Adobe XD prototyping, they need to improve little more but there Smart Animating feature helps a lot for prototyping.
Adobe XD: XD has more features for prototyping designs like keyboard interaction and voice triggers etc.
Sketch: Its work like basic prototyping without animation. Using a plugin is the only way to animate your prototype.
Plugins - Using plugins in these software’s it helps to increase the speed of workflow and productivity while designing. (I don’t think that designers use any tools without plugins)
Figma: Comparatively very low resource in plugin library, need to improve a lot in the plugin section
Adobe XD: Good plugin management window to find plugin and better resources available here.
Sketch: Huge plugins resources available here, You can get any type of plugin that you can think in your mind while designing to improve your productivity.
Pricing - When it comes to pricing competition here, we can see that higher prices does not imply better demand for their products.
Figma: Figma is free for 3 projects, $12 per editor/month for professional and $45 per editor/month for organization.
Adobe XD: Life Saver & Free until October 2020, after that free plan has a limit of 1 shared project and 2 editors. $9.99/month for XD Single App, $52.99/month for Creative All Cloud Apps. $22.99/user/month for XD Single App for Teams and $79.99/user/month for Creative All Cloud Apps for Teams.
Sketch: $99 for one-time payment and optional renewal $79 per month.
Another point is If you are a student and studying at some Hululu University, you can get a Figma Education Pack free for two years. What you get on the free Education plan is
Unlimited projects.
Unlimited version history.
Unlimited editors and viewers.
Custom file/user permissions.
Shareable team libraries.
Classroom resources.
Access to community groups.
Free for 2 years.
One final word every designer says
“Tools Doesn’t Matter , It’s More About How You Use It”
All-time favorite of mine is Figma. So if you are looking for a budget tool then Adobe XD is for you. For Accessibility, Performance & Collaboration Figma is the right tool for you. If you need a lot of plugins to speed your design and productivity then Sketch is good for you.
Orginal Article Written By Me : https://medium.com/design-led/figma-vs-sketch-vs-adobe-xd-which-is-the-better-design-tool-8a6db9ddce38












Top comments (1)
Adobe XD is best tools