Today, we will try to explore the shift we can make from pull based strategy towards the push based strategy.
In the nutshell, we will see how we can minimize the use of explicit subscription as much as possible.
The overhead of using the subscribe method is to unsubscribe explicitly in comparison to the async keyword which takes care of the unsubscription automatically.
We will kick-start with a simple component fetching the list of users and binding it to the dropdown.
Let's do it then....
For the sake of this article, we will be using the jsonplaceholder fake api. If we want to play around with the code, please visit this link https://jsonplaceholder.typicode.com/
Pull based strategy
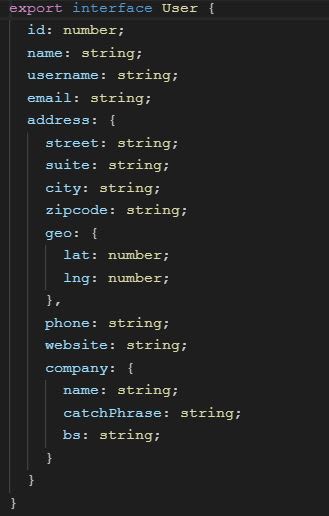
First, create a user model.
The model is the same as present in the api (https://jsonplaceholder.typicode.com/users)
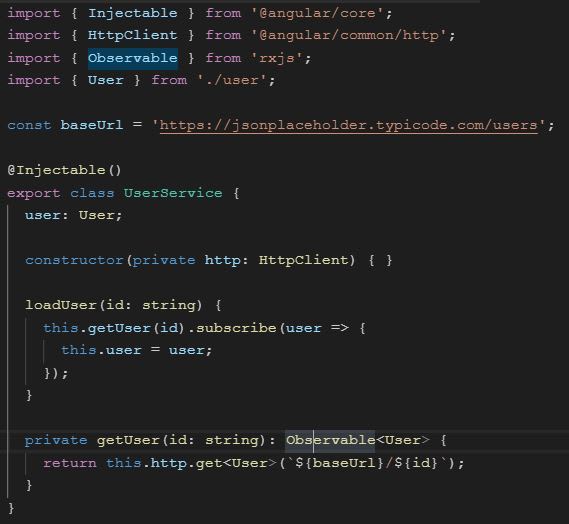
The second step, we will create a user service.
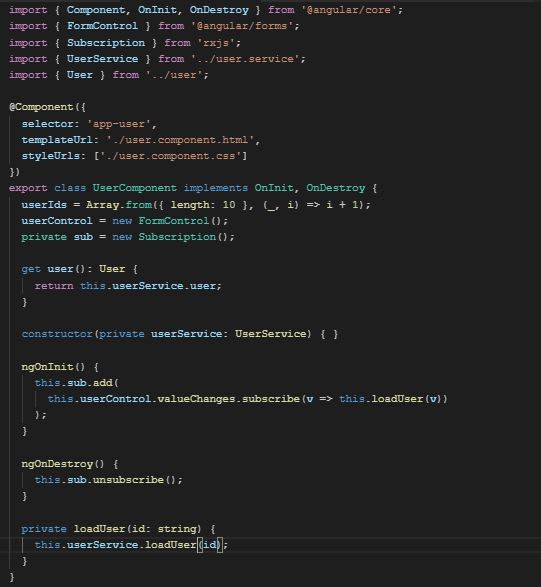
Let's try to render the data on the UI. So, our user component ts file will look something like this..
Let's stop and figure out the code in the user component ts file.
We are invoking a user service and passing the id on user selection drop-down which will fetch the user details.
Secondly, on every drop-down selection, we are adding it to the subscription that we can later unsubscribe to avoid from the memory leaks.
This is where an extra overhead is required whenever you are trying to subscribe explicitly.
Let's move on to see the user component html file where we trying to loop and display the data.
With the above approach, every time we are trying to change the user from the drop-down, we are relying on the change detection and in turn which pulls the data based on the user id provided to the api.
If, we analyze, this approach has some limitations. I won't say the drawback which would in turn sounds like a negative connotation.
So, think what could be those limitations.. 🤔🤔🤔🤔
1. It will always rely on the default strategy of Angular change detection cycle.
2. Secondly, we cannot convert it to the Push based strategy if the particular user data is required by some other component.
3. If the user response needs some transformation, we are doing to on every user selection. Thinking from the performance perspective, we can create a memoized function and get the data.
The above approach which we had elucidated is basically called the pull based strategy.
Push based strategy
Let's make a shift slowly towards the Push based strategy and will see the changes as the article progress.
Basically, in a simple term, you can understand that if any data gets changed, we need to notified, if I am subscribed to it.
Let's start making changes with the user service.
Here, we are replacing the user property to a user subject (type: BehaviorSubject) and keeping it as private.
So, instead of exposing the userSubject, we are trying to expose a user observable as readonly so that value cannot be changed after initialization.
If we observe the loadUser method, whenever the new id is updated, the api is called and the user details is passed to subject. Whichever component wants to use the user details, can subscribe to details and use the data.
If we see, we are now moving from the limitation phase to expansion phase.
As, we had seen this article, our intention is to minimize the explicit subscription.
So, if we see the loadUser method in the user service. There is still some room of improvisation.
With the above implementation, I simply push the selected user id into the private user subject which acts as the source stream into the user$ observable. Every time a user’s id changes, a new http request is made.
The output with this approach remains the same. So, the updated user component html will look as shown in below image.
Overall, if we see, we have removed the explicit subscription from the user service.
Note: shareReplay function is used for multi-casting.
So, the intent was to move from the traditional pull based strategy which is more sort of imperative style to the push based strategy which is more sort of reactive style.
I hope it makes sense about using the #angular observables using rxjs in more reactive way.
Feel free to play around with this approach with some other scenarios.
Also, please add comments or feedback about this article.
Happy coding. Keep learning. Keep exploring. 😊











Top comments (2)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.