I hope, most of the Angular developers out there sometime has faced the error "ExpressionChangedAfterItHasBeenCheckedError".
But, have you wondered why?
Let's try to demystify it out.
The most obvious reason when you are trying to update any input property from the parent (top) component to the child (inner) component, you receive this error once the view (inner component) is initialized.
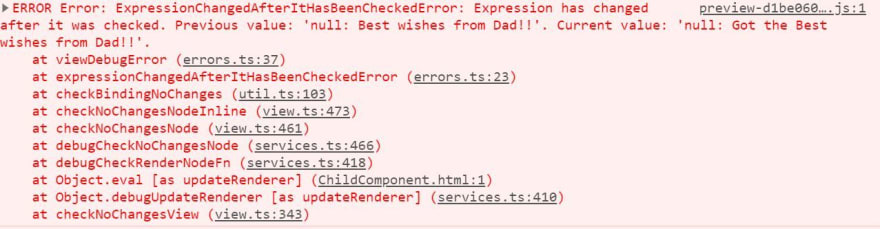
First, let's see the error details on the console.
Let's closely look at the error, it says when the component was loaded, the previous value was "null: Best wishes from Dad!!" but after the check the value got updated to "null: Got the Best wishes from Dad!!"
So, what's happening in the background.
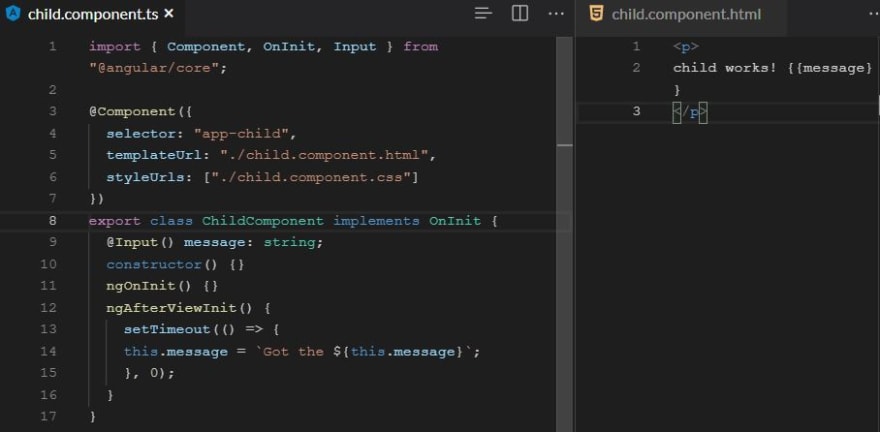
Let's start with two simple component as shown in the diagram below:
In the app component html file, we are trying to pass the input property message with the value "Best wishes from Dad!!".
Now, let's see what's going on in the child component ts file and html file.
In the ts file, we are trying to update the input message property as "Got the Best wishes from Dad!!".
Let's go and debug the error in the console. If we see the error in the console..
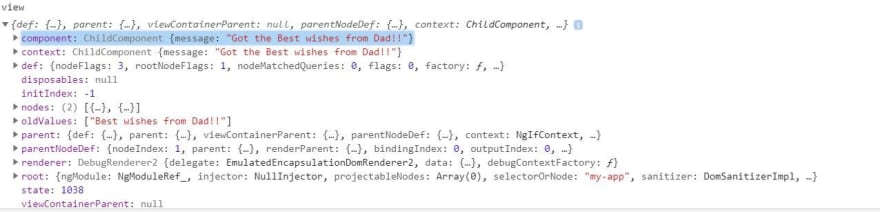
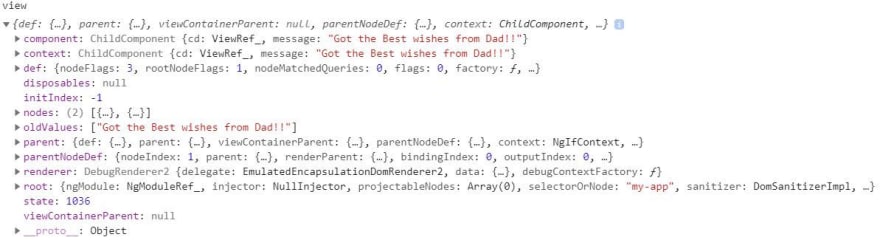
If we try to get to the file which is view.ts, we will see the method as shown in the below diagram that contains the view definition after being initialized.
If, you see the value of message property in the app component which is Best wishes from Dad!!.
After the child component is initialized, we will see the the value of message property in the child component which is Got the Best wished from Dad!!
Also, if you notice the oldValues property is also not getting updated in both of the component view details.
So, this where the error is popped up when the check is done among the previous value and current value in the error ts file under the viewDebug method as shown in the below diagram.
So, now comes what are the ways to deal with this problem. There may be few but most important we will try to see the 3 ways.
1. setTimeout function.
2. Triggering change detection manually.
3. asyncscheduler.
Let's make the changes with each of the aforementioned ways and check it's output.
1. code change with the setTimeout implementation in the child component.
2. code change with the manual change detection implementation in the child component.
3. code change with the asyncscheduler implementation in the child component.
Note: asyncscheduler uses the setTimeout under the hood.
So, if we debug with any of the above 3 options, you will get this view details as shown in the below diagram.
Feel free to play around with the code and dig more about such #angular errors.
I hope it makes sense about the #angular change detection.
Happy coding. Keep learning. Keep exploring. 😊













Top comments (1)
Very helpful! Thank you