Hello friends, today in this blog you'll learn how to create a custom card slider using HTML, CSS, Javascript, and owl carousel plugin. In our previous blog, we saw how to create a custom video player design using HTML, CSS, and Javascript. Now it's time to create a custom card slider. I've also shared many projects related to Javascript. So don't forget to check here.
What is a card?
A card is an element that is used to show some information or it is also used for presenting the price of some products. Each card is designed to make it easy to read for the user.
You may Like these:-
- Copy to clipboard tool
- Responsive Accordion Design
- Back to top or Scroll to top button
- Custom Context or Right Click Menu Design
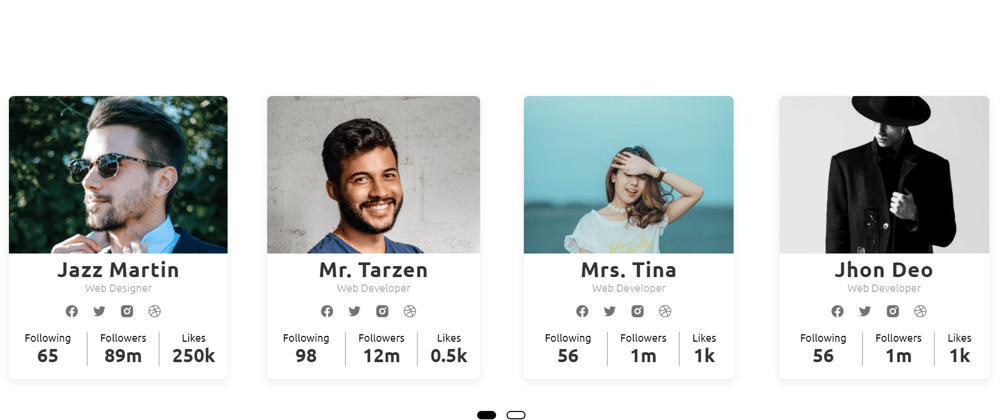
In this design [Custom Card Slider] Jquery and Owl Carousel Plugin have been used. There are six cards in the middle of the page as you can see in the image above. These cards scroll automatically after two seconds when you hover or touch on any card it will stop scrolling. It also has slide indicators. If you are confused about what am I trying to say, so you can check the code and preview it as well.
Preview is available here.
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Card Slider Using Owl Carousel Plugin - InCoder</title>
<link rel="stylesheet" href="main.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css" />
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
</head>
<body>
<div class="slider-box owl-carousel">
<div class="card">
<div class="header">
<div class="profile-pic" style="background-image: url('https://drive.google.com/uc?id=1o9dJq1sooqIC50CM1443zlH1UkfYS99n&export=view')"></div>
</div>
<div class="details">
<h2>Jhon Deo</h2>
<p class="profession">Web Developer</p>
<div class="social">
<i class="ri-facebook-circle-fill"></i>
<i class="ri-twitter-fill"></i>
<i class="ri-instagram-fill"></i>
<i class="ri-dribbble-fill"></i>
</div>
</div>
<div class="footer">
<div class="followings">
<p>Following</p>
<p class="count">56</p>
</div>
<div class="followers">
<p>Followers</p>
<p class="count">1m</p>
</div>
<div class="likes">
<p>Likes</p>
<p class="count">1k</p>
</div>
</div>
</div>
<div class="card">
<div class="header">
<div class="profile-pic" style="background-image: url('https://drive.google.com/uc?id=1HeTr5N0ooN4cWp0qxwovNqHnaveqpJ_m&export=view')"></div>
</div>
<div class="details">
<h2>Jazz Martin</h2>
<p class="profession">Web Designer</p>
<div class="social">
<i class="ri-facebook-circle-fill"></i>
<i class="ri-twitter-fill"></i>
<i class="ri-instagram-fill"></i>
<i class="ri-dribbble-fill"></i>
</div>
</div>
<div class="footer">
<div class="followings">
<p>Following</p>
<p class="count">65</p>
</div>
<div class="followers">
<p>Followers</p>
<p class="count">89m</p>
</div>
<div class="likes">
<p>Likes</p>
<p class="count">250k</p>
</div>
</div>
</div>
<div class="card">
<div class="header">
<div class="profile-pic" style="background-image: url('https://drive.google.com/uc?id=1_Okrc61NNZNaiPr90YI_0JtFvIGZIEtR&export=view')"></div>
</div>
<div class="details">
<h2>Mr. Tarzen</h2>
<p class="profession">Web Developer</p>
<div class="social">
<i class="ri-facebook-circle-fill"></i>
<i class="ri-twitter-fill"></i>
<i class="ri-instagram-fill"></i>
<i class="ri-dribbble-fill"></i>
</div>
</div>
<div class="footer">
<div class="followings">
<p>Following</p>
<p class="count">98</p>
</div>
<div class="followers">
<p>Followers</p>
<p class="count">12m</p>
</div>
<div class="likes">
<p>Likes</p>
<p class="count">0.5k</p>
</div>
</div>
</div>
<div class="card">
<div class="header">
<div class="profile-pic" style="background-image: url('https://drive.google.com/uc?id=1A9dDQtzE-Tvjo8cCZldB-5ZWC5qlF3aP&export=view')"></div>
</div>
<div class="details">
<h2>Mrs. Tina</h2>
<p class="profession">Web Developer</p>
<div class="social">
<i class="ri-facebook-circle-fill"></i>
<i class="ri-twitter-fill"></i>
<i class="ri-instagram-fill"></i>
<i class="ri-dribbble-fill"></i>
</div>
</div>
<div class="footer">
<div class="followings">
<p>Following</p>
<p class="count">56</p>
</div>
<div class="followers">
<p>Followers</p>
<p class="count">1m</p>
</div>
<div class="likes">
<p>Likes</p>
<p class="count">1k</p>
</div>
</div>
</div>
<div class="card">
<div class="header">
<div class="profile-pic" style="background-image: url('https://drive.google.com/uc?id=1Dtfa2yjGRdUYuUw-puD8OB9k41UKYTRj&export=view')"></div>
</div>
<div class="details">
<h2>Jhon Deo</h2>
<p class="profession">Web Developer</p>
<div class="social">
<i class="ri-facebook-circle-fill"></i>
<i class="ri-twitter-fill"></i>
<i class="ri-instagram-fill"></i>
<i class="ri-dribbble-fill"></i>
</div>
</div>
<div class="footer">
<div class="followings">
<p>Following</p>
<p class="count">56</p>
</div>
<div class="followers">
<p>Followers</p>
<p class="count">1m</p>
</div>
<div class="likes">
<p>Likes</p>
<p class="count">1k</p>
</div>
</div>
</div>
<div class="card">
<div class="header">
<div class="profile-pic" style="background-image: url('https://drive.google.com/uc?id=1hzq7Fucb2YOS-G3SsExLqpyTXz-Hs_Wx&export=view')"></div>
</div>
<div class="details">
<h2>Jhon Deo</h2>
<p class="profession">Web Developer</p>
<div class="social">
<i class="ri-facebook-circle-fill"></i>
<i class="ri-twitter-fill"></i>
<i class="ri-instagram-fill"></i>
<i class="ri-dribbble-fill"></i>
</div>
</div>
<div class="footer">
<div class="followings">
<p>Following</p>
<p class="count">56</p>
</div>
<div class="followers">
<p>Followers</p>
<p class="count">1m</p>
</div>
<div class="likes">
<p>Likes</p>
<p class="count">1k</p>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js"></script>
<script src="script.js"></script>
</body>
</html>
CSS Code
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap');
* {
margin: 0;
padding: 0;
font-family: 'Ubuntu', sans-serif;
}
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.slider-box {
display: flex;
align-items: center;
flex-direction: row;
justify-content: center;
}
.card {
max-width: 22rem;
min-width: 20rem;
overflow: hidden;
margin-left: .8rem;
margin-right: .8rem;
border-radius: .5rem;
transition: box-shadow .3s, transform .3s;
box-shadow: 0 4px 10px 2px rgba(0, 0, 0, .06);
}
.card:hover {
transform: translateY(-10px);
box-shadow: 0 8px 10px 2px rgba(0, 0, 0, .06);
}
.card .header .profile-pic {
width: 100%;
height: 15rem;
background-size: 22rem;
background-repeat: no-repeat;
transition: border-radius .3s;
background-position: center -3rem;
}
.card .details {
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
}
.card .details h2 {
font-size: 2rem;
color: rgb(0 0 0 / 80%);
margin-top: .4rem;
letter-spacing: 1px;
}
.card .details .profession {
margin-bottom: .4rem;
color: rgb(0 0 0 / 35%);
}
.card .details .social {
margin-top: .5rem;
}
.card .details .social i {
cursor: pointer;
font-size: 1.4rem;
margin-right: 1rem;
transition: color .3s;
color: rgb(0 0 0 / 55%);
}
.card .details .social i:hover {
color: rgb(0 0 0 / 85%);
}
.card .footer {
display: flex;
align-items: center;
flex-direction: row;
justify-content: center;
}
.card .footer div {
margin-top: 1rem;
text-align: center;
margin-left: 1.2rem;
margin-bottom: 1.2rem;
padding-right: 1.2rem;
border-right: 1px solid rgb(0 0 0 / 40%);
}
.card .footer div:first-child {
margin-left: 1.5rem;
padding-right: 1.5rem;
}
.card .footer div:last-child {
border-right: 0;
padding-right: 1.2rem;
}
.card .footer div .count {
font-size: 1.8rem;
font-weight: bold;
color: rgb(0 0 0 / 80%);
}
.owl-carousel .owl-stage-outer {
position: relative;
overflow: hidden;
height: 30rem;
padding-top: 5rem;
-webkit-transform: translate3d(0, 0, 0);
}
.owl-nav {
display: none;
}
.owl-dots {
display: flex;
justify-content: center;
}
.owl-dots .owl-dot {
width: 1.8rem;
height: 0.8rem;
margin-left: 0.5rem;
border-radius: 50px;
margin-right: 0.5rem;
border: 2px solid #000!important;
}
.owl-dots .owl-dot.active {
transition: all 0.3s;
background-color: #000;
}
.owl-item.active {
display: flex;
justify-content: center;
}
@media (max-width: 375px) {
.card {
min-width: 18rem;
}
}
Javascript Code
$(document).ready(function() {
$('.owl-carousel').owlCarousel({
loop: true,
nav: true,
margin: 20,
autoplay: true,
autoplayTimeout: 2000,
autoplayHoverPause: true,
responsive: {
320: {
items: 1
},
700: {
items: 2
},
1000: {
items: 3
},
1500: {
items: 4
},
2000: {
items: 5
},
3000: {
items: 6
}
}
})
});







Oldest comments (0)