What is Sonarcloud ?
SonarCloud is a cloud-based code analysis service designed to detect coding issues in 26 different programming languages. By integrating directly with your CI pipeline or one of our supported DevOps platforms, your code is checked against an extensive set of rules that cover many attributes of code, such as maintainability, reliability, and security issues on each merge/pull request. As a core element of our Sonar solution, SonarCloud completes the analysis loop to help you deliver clean code that meets high-quality standards.
SonarCloud uses state-of-the-art techniques in static code analysis to find problems and potential problems in the code that you and your team write. Static analysis is called static because it does not rely on actually running the code. As a result, SonarCloud offers an additional layer of verification, different from automated testing and manual code review. Its powerful set of language-specific analyzers uses thousands of rules to track down hard-to-find bugs and quality issues - from simple coding mistakes, and tricky bugs, to advanced issues and security vulnerabilities such as injection flaws. Early detection of problems during static analysis ensures that fewer issues get through to the later stages of the process and ultimately helps to increase the overall quality of your production code.
As a core element of our Sonar solution, SonarCloud integrates into your existing workflow and detects issues in your code to help you perform continuous code inspections of your projects. It achieves this by integrating into your CI pipeline or DevOps platform thus, extending your DevOps experience by importing your projects and performing automated code checks within minutes. SonarCloud works with:
- Github
- Bitbucket Cloud
- Azure DevOps
- Gitlab
SonarCloud does not work with on-premises code repositories. For on-premise support.
In this tutorial, i would like to tell you how to integrated Sonarcloud. Make simple dev-cylce (Laravel, Gitlab, and Sonarcloud)
Create Workspace / Project Group in Gitlab
- Open and sign in to your Gitlab account https://gitlab.com/users/sign_in
- On the sidebar, click "Group"
- Click "New Group" button (if you want to make new project group)
- Click "Create Group"
Fill out the form, choose your permission access for your workspace (public / private), in this tutorial i will choose "public", and submit "Create Group"
Sonarcloud need personal access token from your Gitlab account. So, you have to generate your token, open your account setting menu, or click on this link : https://gitlab.com/-/profile/personal_acc
Click "add new token"
- You have to fill token name , expiration date& checked api option
- Click "create personal access token button
- Copy, yor personal access token to some notes (important : you only can copy token in first time after token generated, make sure you saved it)
Register Sonarcloud Account
- Open your browser, and visit this link : https://www.sonarsource.com/products/sonarcloud/
- Click on "Sign Up" button
- You can choose account that's you want to integrated, in this tutorial i will using gitlab account , click on gitlab button
- Next, please click on authorize (Sonarcloud require access to Gitlab repository)
- If it's your first time using Sonarcloud, you will see this blank page. It's mean nothing project exist in your account
Let's continue
Setup Sonarcloud
- Next, you have to setup sonarcloud, from the blank page, click on button analyze new project
- Click Import a new Organization
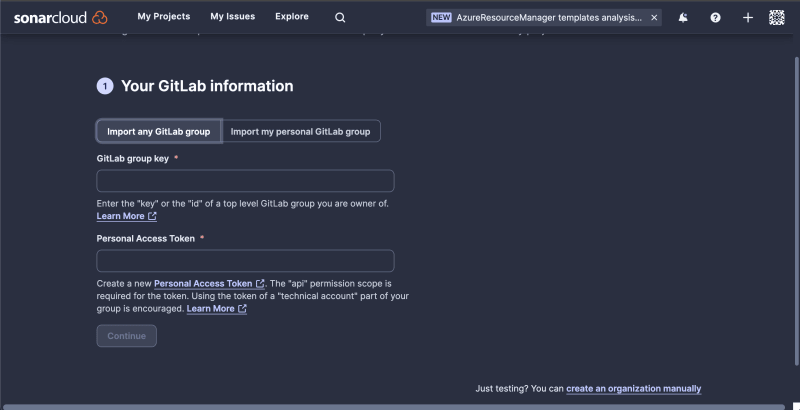
- Next, in this tutorial i want to integrated Sonarcloud with some my personal workspace / project group in Gitlab, so, click in Import any Gitlab group (if you choose for import private gitlab you have to paid to Sonarcloud / nothing free package)
- Copy and paste your personal access token
- Copy and paste your group id as group key value (you can fund group id on group setting (Group -> select your group -> setting -> general)
- Click "Continue"
- Next, scroll down page, and you have to choose a plan (in this tutorial i will try free version)
- Click "create organization"
- Great, your sonarcloud setup is done, next let's back to Gitlab repository
Create a new project in workspace / group Gitlab (for testing)
- Open your gitlab group, and create new project
In this tutorial, i will upload my mini project using Lumen (Laravel Microframework) to gitlab group project *actually you can using another framework, setup process is same.
Click create blank project
- Fill the form, and click create project (if you want to use free version sonarcloud, please choose "public access" on your project)
Registered project into Sonarcloud
- Click on analyze a new project button
- Sonarcloud will check and listed your public project in workspace
- Select the project, and click setup
- Choose previous version or number of days (it's based on your preferences, you can change anytime). In this tutorial, i will choose previous version
- Click create project
- Choose With Gilab CI/CD pipeline for analysis method
- You have to add some Sonarcloud credential (token variable and URL) to your Gitlab repository, please follow instructions
- Add credential
- Next, you have to add a new file .yml (.gitlab-ci.yml) to your project folder root. Choose your programming languages, make sure it's match (In this tutorial i using Lumen, so i choose PHP version)
variables:
SONAR_USER_HOME: "${CI_PROJECT_DIR}/.sonar" # Defines the location of the analysis task cache
GIT_DEPTH: "0" # Tells git to fetch all the branches of the project, required by the analysis task
sonarcloud-check:
image:
name: sonarsource/sonar-scanner-cli:latest
entrypoint: [""]
cache:
key: "${CI_JOB_NAME}"
paths:
- .sonar/cache
script:
- sonar-scanner
only:
- merge_requests
- main
- develop
In the last line of code, you have to make sure branch names repository is correct, as default Sonarcloud named main branch as "master", but in gitlab, main branch named as "main", so you have to change "master" to "main"
You can add the branch name when the Sonarcloud will analysis your code.
- In the last step of instructions, you have to create a new file (sonar-project.properties)
sonar.projectKey=open-for-public_lumen-restfull-api-with-jwt-authentication
sonar.organization=open-for-public
# This is the name and version displayed in the SonarCloud UI.
#sonar.projectName=Lumen Restfull API With JWT Authentication
#sonar.projectVersion=1.0
# Path is relative to the sonar-project.properties file. Replace "\" by "/" on Windows.
#sonar.sources=.
# Encoding of the source code. Default is default system encoding
#sonar.sourceEncoding=UTF-8
- You're Done
Testing
- Push your code using git command
- Open my project menu in Sonarcloud sites
After push process finish, refresh my project page in Sonarcloud (it'usually takes 1 - 3 minute of analysis process, depend on line of number line of code.)
If analysis finish, the result will show in page
Great, you're done, i hope this article help you. See you on the next post





































Top comments (0)