Should you wait the credits? "Stick Around" will tell you.
Ever since the first Marvel movies came out it seems like in every movie there's the possibility of an extra scene hidden during or after the credits.
I grew tired of waiting through the entire credits just to find out there's nothing there, or even worse - leaving the theater to later realize I missed something.
To counter this I've decided to make a super simple app that simply tells you if you should wait the credits, with the press of a finger.
The app is open source, no ads or revenue whatsoever and made as a fan service.
How did I make this app?
I Used Figma for designing and prototyping, React with Typescript for the frontend implementation, Firebase as the backend and Capacitor.js for Android and iOS support.
All in all, I managed to design, code and publish the app to Google Play in less then 3 weeks.
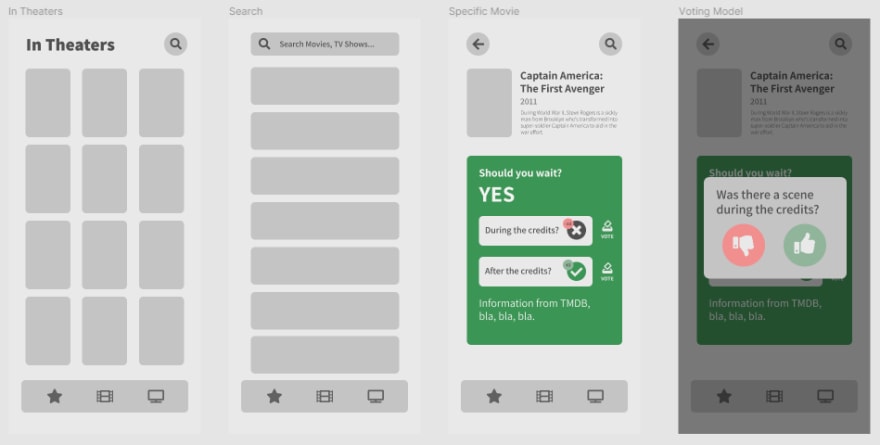
Designing the user experience in Figma
I've started the UX design process with few goals in mind:
- Keeping it simple
- One press away from results
- Dark mode (to be used in theaters)
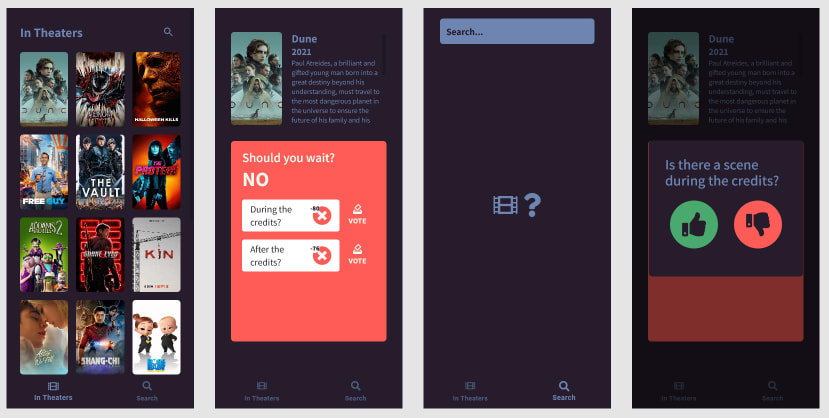
The app is divided into 3 main screens:
In Theaters
This screen is the first screen the user enters upon launching the app. It shows you the movies now in theaters (according to TMDB);
Search
On this screen, the user can search for older movies, not currently playing.
Movie Screen
This screen contains some general information about a movie, and mainly the card that tells the user whether or not they should wait for the end.
Voting Model
How user vote on the movie
Implementation
The framework I eventually choose was React with Capacitor.js to build cross platform.
The app uses TMDB to get movie information and
Firebase to collect user votes.
and a basic function that decides between them.
The rest is pretty straight forward with React and Scss for styling.
most of the bugs and troubleshooting came with Capacitor.
Conclusion
If this interested you, or you have any questions or requests, I will be glad to answer.
*Edit: there's a known issue with the first time screen not showing the continue button to some devices. It's already fixed on the web but not yet updated in the Android App.









Oldest comments (4)
A great app! I'm one of the first few users, and this app has already been helpful to me. It works smoothly, looks good, and already has pretty accurate data. Kudos!
Very smooth app. Fast start up. This is html with capacitor.js, right?
Yes it is
Cool