redim
Redim is a simple vs code extension to optimize images using commands.
💻 Features
- ✅ Optimize the images in your local folder by using one command
- ✅ redim converts your images to webp
- ✅ Improve the performance of your web site by optimizing the size of your images.
💻 New Features version 0.2.0
- ✅ Added 6 new Commands to automatically download the optimized file to your folder.
🔥 Motivation
This project was created to participate in @midudev hackathon: Cloudinary CloudCreate, in collaboration with Cloudinary. Using the amazing cloudinary service, I made the extension with the nodejs SDK provided by cloudinary and you will be impressed how useful and clear it is to use.
🛠️ Installation
Go to https://marketplace.visualstudio.com/items?itemName=Redimvs.redim or install from vs code
💻 How to use
It's very simple and easy to use.
1. Copy the entire path of the image from your folder
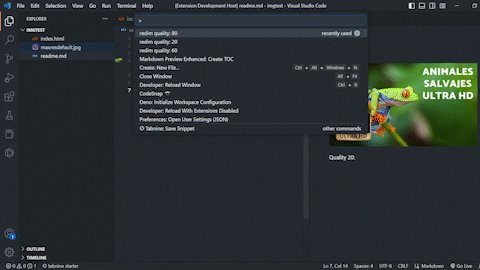
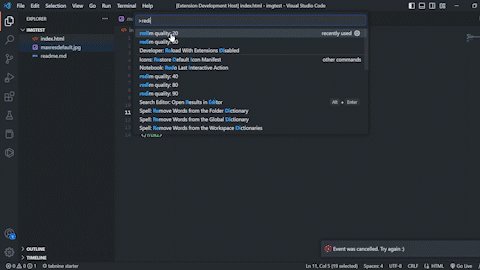
2. Go to the command palette and type 'redim', then you can choose to get a link to the optimized file in the cloud or download the optimized file. You will see different quality values, select the one you want to try.
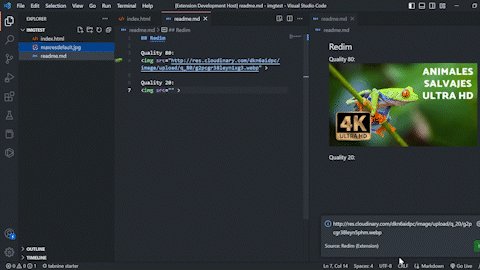
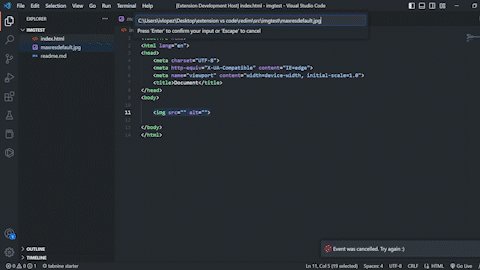
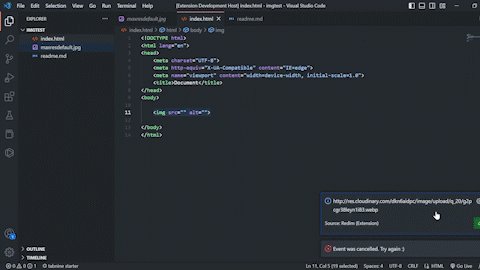
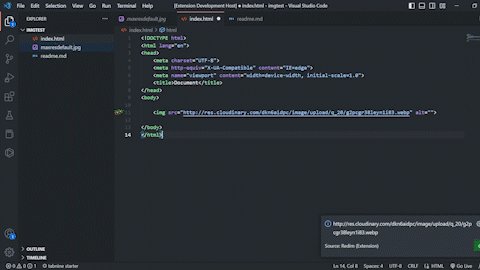
3. Next, paste the path into the input and an info box will show you the link to the optimized image or the downloaded image in your folder as 'filename-optimized.webp'
Tip: Using redim quality : 90 reduces the size of your image without losing quality.
You can save the link and use it inside your html tags instead of uploading the image from your local, and the image is hosted on cloudinary.
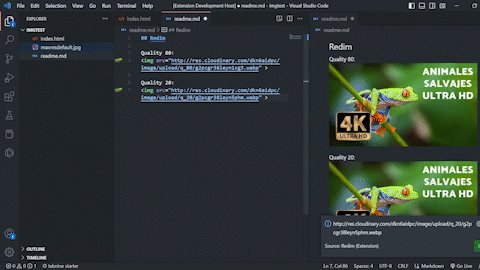
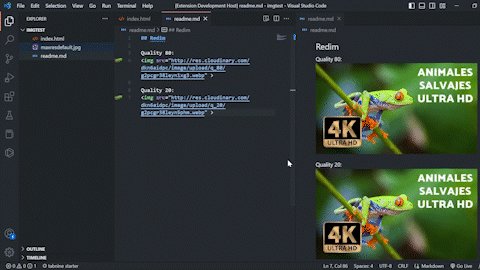
 The performance is improving by reduce size image
The performance is improving by reduce size image
Comparison of the size value of the original image with the size value of optimized images setting different image qualities:
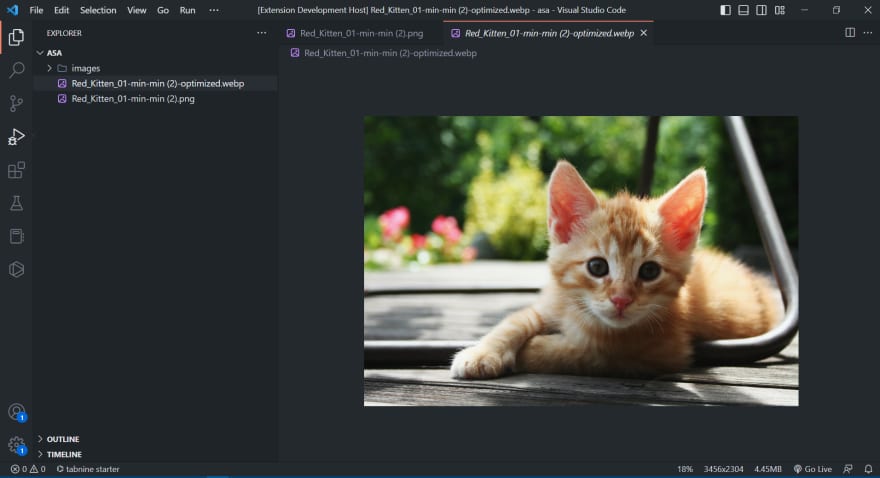
Original Image size = 6.64 MBOptimized Image quality 100% size = 4.45 MB
Optimized image quality 60% size = 334.15 KB
Upcoming Features
- Select the file to optimize using quickpick function
- Option to optimize all files
- Optimize the file by right clicking and selecting the option.











Top comments (0)