5~8 years ago...
Do you remember past ASP.NET Web app development seen?
Visual Studio 2012~2015 gave us a great experience for ASP.NET Web app development, like this:
- Page Inspector
- CSS Auto-Sync (a.k.a "CSS live reloading")

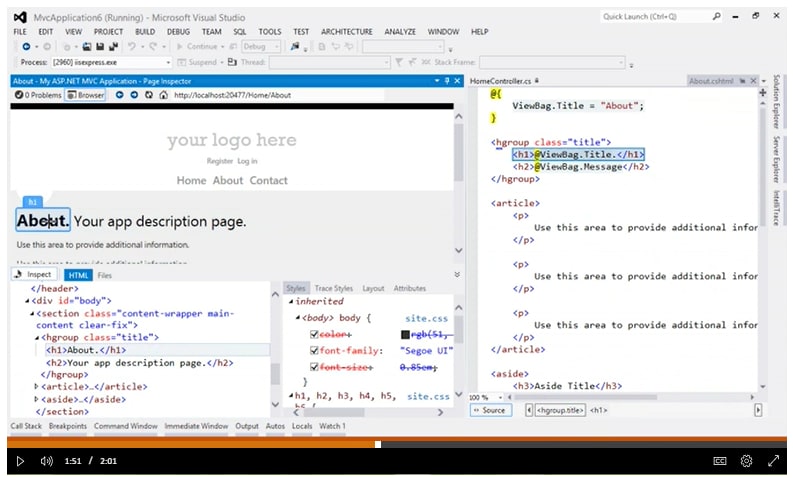
"Channel 9 | ASP.NET Site Videos | Visual Studio 2012 Page Inspector"
But the big wave of JavaScript SPA frameworks broken these comfortable experience, because it didn't concern Visual Studio. :(
Take back "CSS live reloading"
Now, 2020, I 'was hoping to take back the "CSS live reloading" feature in my Blazor web app development scenario, strongly, day by day.
Fortunately (or unfortunately?), the Blazor app doesn't provide the "CSS component" feature, at this time.
Therefore, I thought that the "CSS live reloading" feature (especially, without reloading the entire current document) will be achieved easily.
That's right. After a few hours researching, I could find many "live reloading" solutions.
But, I couldn't be satisfied...
However, I couldn't be satisfied any solutions I found.
Because the reloading CSS of those solutions are not smoothly.
- One of those solutions reloaded entire the HTML document, even when one of the CSS files is updated.
- One of those solutions reloaded all of the CSS files that are included in the document, even when one of the CSS files is updated.
- All of those solutions that I found caused strongly flicker when the CSS files are reloading. (It dropped all styles at first, and apply the latest CSS after that.)
I was feeling, any solutions I found couldn't reach the great experience that I met 5 years ago which was provided by Visual Studio 2015.
It's time to "Reinventing the wheel"!
So I decided to "Reinventing the wheel".
That means I have to make my own "CSS live reloading" solution/product.
A few days later, I did it finally, and publish it as an open-source library.
"ASP.NET Core CSS Live Reloader"
I published my achivement as a NuGet package "ASP.NET Core CSS Live Reloader" (Toolbelt.AspNetCore.CssLiveReloader).
It is a middleware for ASP.NET Core 3.1+ app.
After you installed this package into your ASP.NET Core app (such as hosting server for Blazor WebAssembly app),
$ dotnet add package Toolbelt.AspNetCore.CssLiveReloader
and after you added using for this middleware in your Startup class,
...
using Toolbelt.Extensions.DependencyInjection; // <- Add this, and...
...
public class Startup
{
...
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
if (env.IsDevelopment())
{
...
app.UseCssLiveReload(); // <- Add this!
"CSS live reloading" feature will be started works fine!
It's flicker-free, and it doesn't reload the entire document.
"Blazor Dev Server with CSS live reloader"
If you are developing Blazor WebAssembly standalone app (not ASP.NET Core hosted), there is a more easy way.
I published my work as a fork version of Blazor Dev Server, "Blazor Dev Server with CSS live reloader" (Toolbelt.Blazor.DevServer.WithCssLiveReloader).
Therefore, what you have to do is, just exchange package reference in your project file (.csproj) from Microsoft.AspNetCore.Components.WebAssembly.DevServer package to Toolbelt.Blazor.DevServer.WithCssLiveReloader package.
How does it work?
The basic concept is the same with other "CSS live reloading" solutions.
- The server process injects a small JavaScript code into the requested HTML document.
- That JavaScript code connects to the server process to receive events from the server process. (My packages use "Server-Sent Events" (SSE) technology.)
- The server process watch the CSS files.
- When the server process detects the CSS files are changed, the server process sends the event to that JavaScript code to notify which CSS file should be reloaded.
The most interesting point of my package is, how to implement smooth and flicker-free CSS reloading.
My implementations is as below:
- The JavaScript code clone a
linkelement which to be reloaded, and addonloadevent handler to that clonedlinkelement. (The JavaScrip code also updates the "reload token" inhrefURL to avoid browser's cache.) - The JavaScript code inserts that cloned
linkelement into the DOM at the before of the originallinkelement.
- After loading the new CSS file is completed, the browser fires the
onloadevent of that clonedlinkelement. Then, the event handler removes the originallinkelement from DOM.

Conclusion
I think, "ASP.NET Core CSS Live Reloader" and "Blazor Dev Server with CSS live reloader" will provide a more comfortable CSS live reloading experience for you.
I'm happy if these packages improve your Blazor programming life.
Happy coding :)




Top comments (6)
thanks!
Just brilliant. Thank you for doing this. It's already made my Blazor development more productive.
Useful package. it saves development time.
Thanks!
Thank you, that's a huge time saver for me!! Do you know if there is any similar tool that live-reloads text changes and/or javaScript changes?
I'm not sure about those similar tools.
However, if you googling, maybe you can find some solutions that reloading the entire current document when some contents are updated.