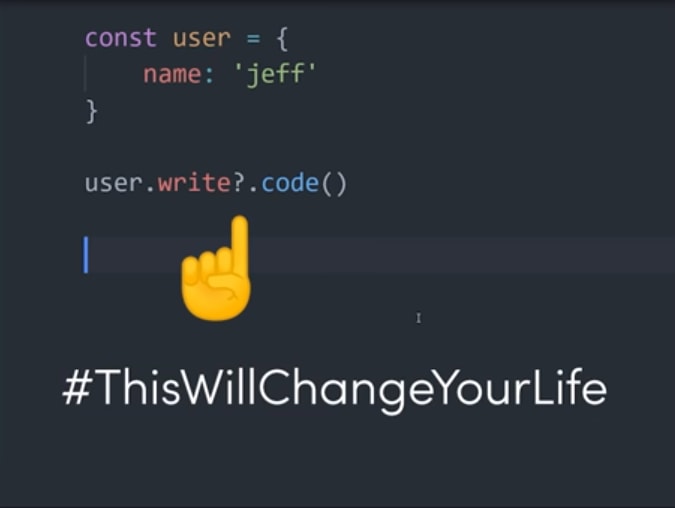
I just discovered the Javascript feature that I have been waiting for in a video by FireShip.
You know how dangerous it is to not prevent an error to something like this,
function getDataFromClient(data){
console.log(data.items.name);
}
If the above were a node.js application, the client sent a response as an empty array, the server would simply cause an error and stop. Dangerous!
You could solve the problem like this
data.items && data.items.name
but if you forget to do that it is super dangerous.
Now, in ES2020, there is a new feature that allows you to easily prevent this. It looks like this
data.items?.name
Watch this video to know more about it.




Top comments (0)