Hi everyone 👋🏼 I'm @jamalx31, a JS full-stack developer. This is my first post here, I've decided to start sharing what I've learned while working with different startups throughout my career. I mainly focus on React, React Native.
In this post, I will share how to really take advantage of Jenkins to automate the most time-consuming part of any mobile app development process.
The usual/hard way to configure Jenkins is to create projects manually, maybe one for staging, one for production, etc. The easier way, which I will be showing here is by using a Pipeline.
All your Jenkins configuration will be in one simple file that lives alongside your source code means it will be easier to change and maintain and you won't have to go to Jenkins to change your settings every time you change your code.
Flow
I've been working with a startup on 2 React Native apps for the past 2 years and here's our development process:
- implement a new feature or fix a bug
- commit changes to the Staging branch
- Jenkins will be notified thanks to Github webhooks
- Jenkins sends a slack message to confirm and a new build starts
- Jenkins fetches the app repo, builds, uploads to App Center, and then sends a final message to slack with download links so everyone in the team can install the new staging version and test it.
The same flow happens when we merge the changes into the master branch except for this time Jenkins treats the build as a production build. So steps 1,2,3,4 will be the same but then:
5 - Jenkins runs Wix/Detox e2e testing
6 - Jenkins starts a production build.
7 - upload a new release to both App Store and Play Store
8 - add a release tag on Github to track version number
9 - Send tests report back to slack with download links
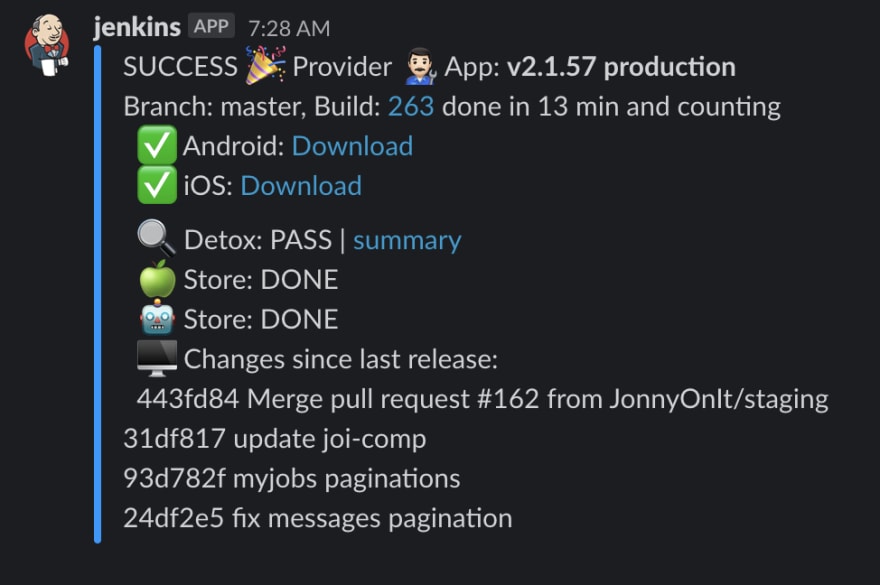
here's how it looks like in slack

As you can see the only action required from the developer side is just to push changes to GitHub and Jenkins will take care of the rest ✌️
JenkinsFile
Now let's see how to we tell Jenkins to do all of this. In one word JenkinsFile, and in code:
Where to go from here?
Here, we are just scratching the surface. Of course, to make this fully work you need to do a one-time Jenkins configuration to add your API keys, install some plugins like slack, and maybe add Groovy function to your Jenkinsfile to customize things.
I also want to cover more specific topics for React Native and how to automate e2e testing, especially when you want to test 2 separate apps that communicate with each other.
Please let me know down in the comments which part I should focus on next. See you in the next post! 🚀



Top comments (0)