I've decided to spend some dedicated time learning more about different technologies this year. My goal is to spend about 2 weeks on topics like Vue, Serverless, TypeScript, Headless CMS, etc. This way I can hold myself accountable. The first topic I dove into was CSS Grid.
I created this list of 10 examples to build with CSS Grid as practice for myself and others.
Learn how to build 10 examples with CSS Grid by following the video and the source code
In addition to the video, here are a few helpful resources as well as screenshots of the ten examples.
Resources
Here are the top resources that I used in my learning process!
The Examples
For each example, there is a set of starter files and finished files. Open the finished files to see what you need to build. Then, open up the starter files to see if you can complete the example on your own. If not, use the video for help.
Find the solutions in the video!
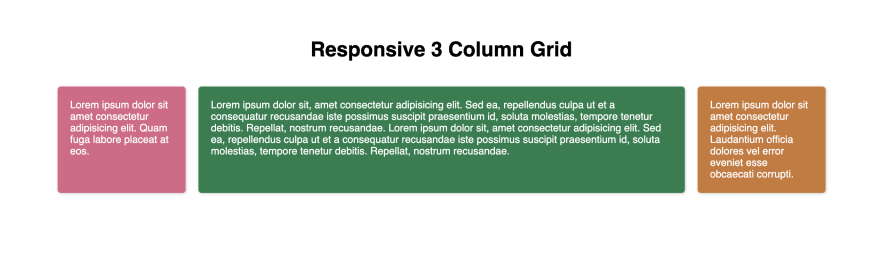
- Responsive 3 Column Grid

- Centered Content

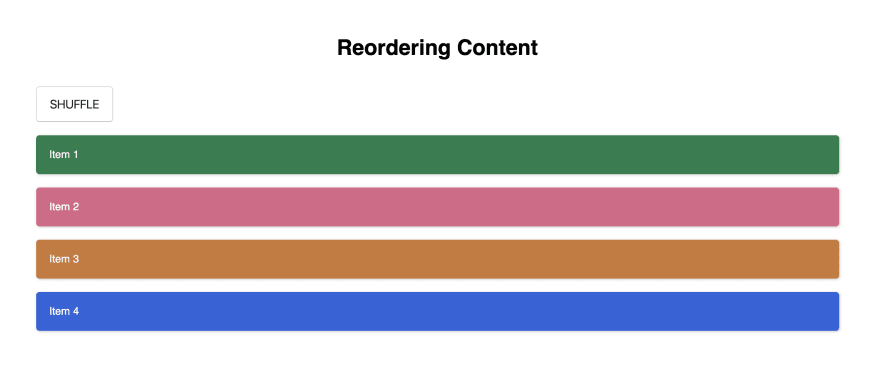
- Reordered Content

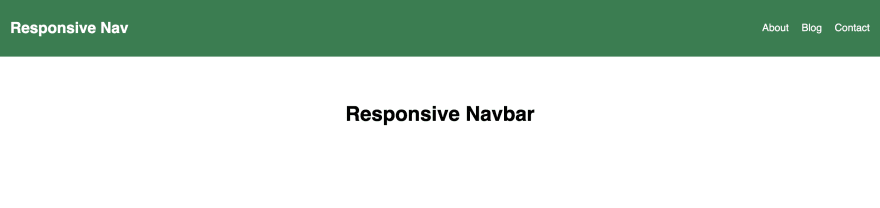
- Responsive Navbar

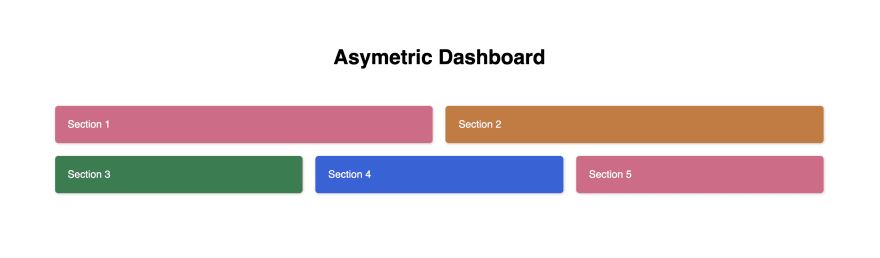
- Asymetric Dashboard

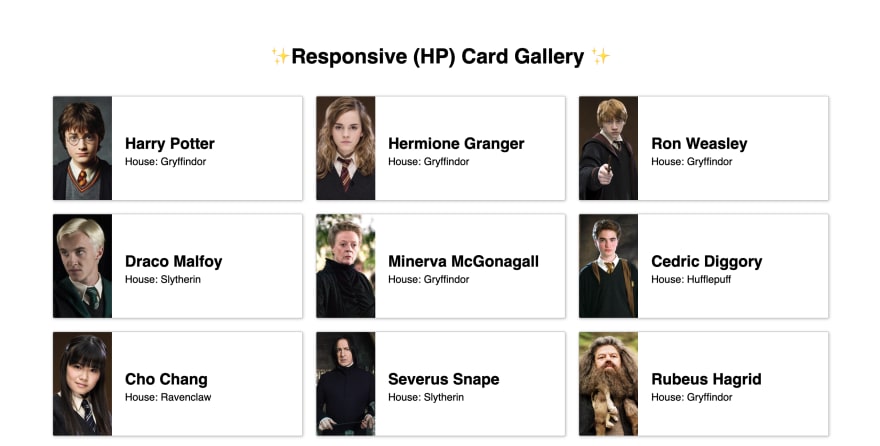
- Responsive Card Gallery

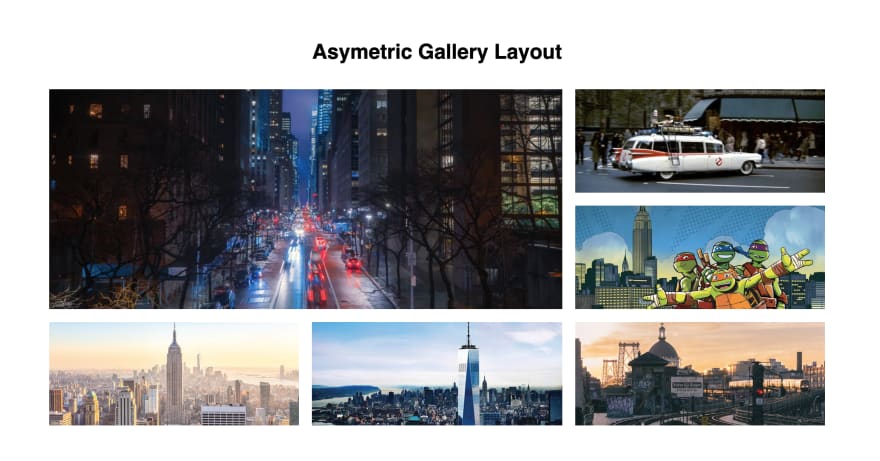
- Asymetric Gallery Layout

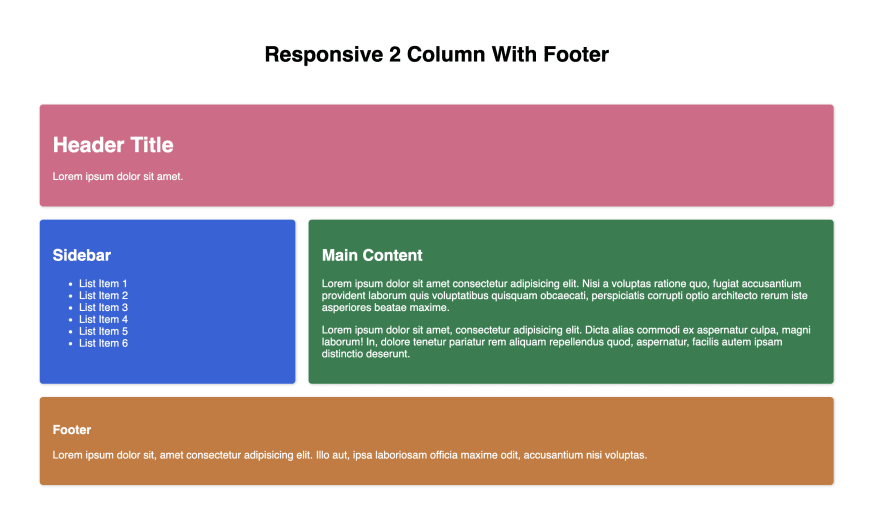
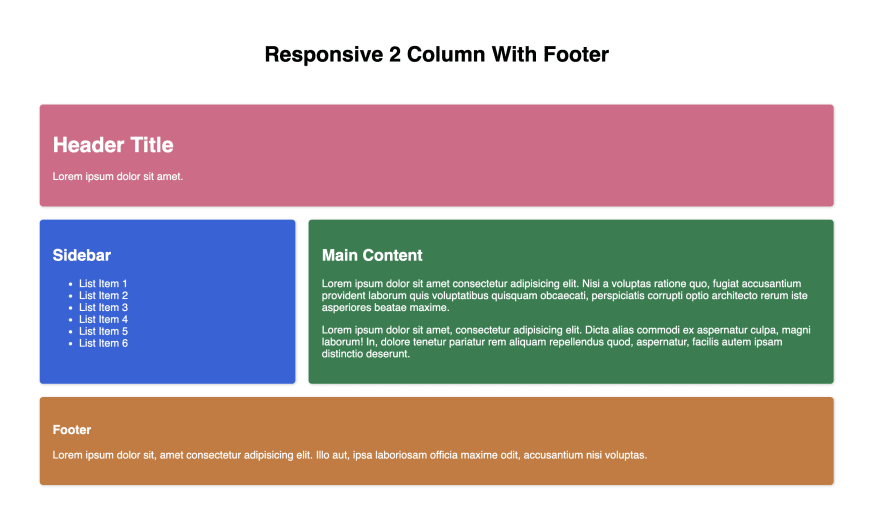
- Responsive 2 Column with Footer

- Responsive 2 Column Grid with Footer (Grid Areas)

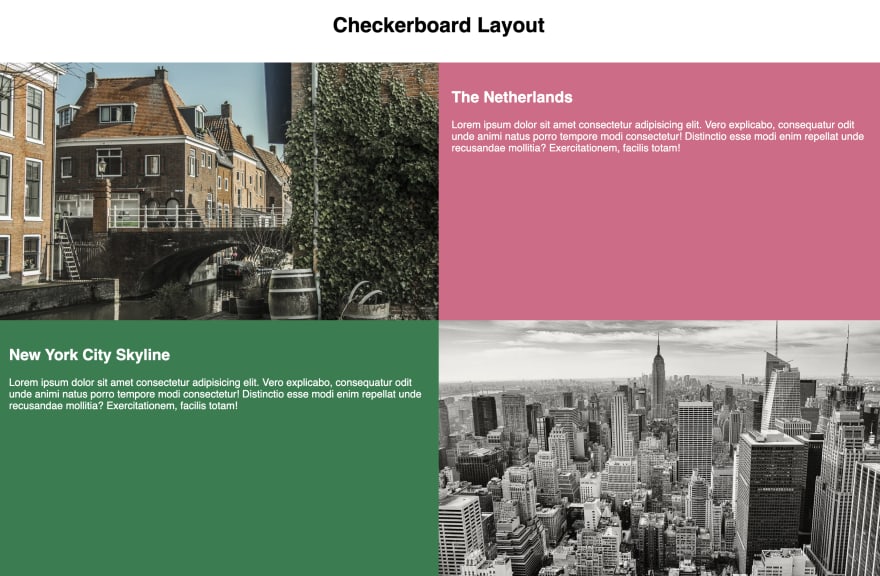
- Checkerboard Layout



Top comments (1)
Neat. Thanks.