In this post I'll show you how I set up a GitHub workflow to deploy the latest code in one of my Angular projects after the code gets merged in to the master branch.
Admittedly, I was late to the GitHub Actions party. I decided to try to set up a workflow that would automatically deploy the latest code to GitHub pages. I've been using angular-cli-ghpages to deploy my Angular apps to GitHub pages, and was hoping there'd be a way to automate this process. It turns out it was relatively easy to create the workflow.
I found an action called Angular Deploy gh-pages Actions that does exactly what I needed. Per the homepage of the action, "This GitHub action will handle the deploy process of your angular application to GitHub Pages."
Let's get started
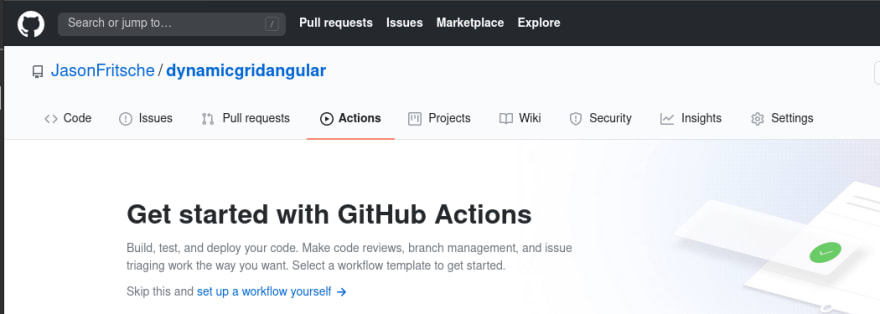
The first thing I did was go to the GitHub repo for the Angular project that I wanted to host on GitHub pages. Once there, I clicked the Actions button, which looks like this:
Once here, I clicked the "set up a workflow yourself" link.
I actually copied and pasted the example yml file from the Angular Deploy gh-pages Actions homepage. If you scroll down on their homepage you will find a section called 'Getting Started', the example yml file is there. I of course had to make some minor tweaks. I first changed the value for the github_access_token to ${{ secrets.GITHUB_TOKEN }}. In the base_href I just pasted in the name of my repo. In the angular_dist_build_folder I changed the value to dist/highlightSearch where highlightSearch is the name of my project. The end result looks like this:
# This is a basic workflow to help you get started with Actions
name: CI
# Controls when the action will run. Triggers the workflow on push or pull request
# events but only for the master branch
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
# Runs a single command using the runners shell
- name: Angular Deploy gh-pages Actions
uses: AhsanAyaz/angular-deploy-gh-pages-actions@v1.3.1
with:
github_access_token: ${{ secrets.GITHUB_TOKEN }}
build_configuration: production
base_href: /angular-highlight-search-pipe/
deploy_branch: gh-pages
angular_dist_build_folder: dist/highlightSearch
After making the edits I clicked the start commit button, and chose to commit the new yml file directly to the master branch.
A .github folder was created, with a subfolder named workflows. Within this folder is where you can find the main.yml file.
After clicking the Actions tab again, I saw something like this:
I then clicked the yml file, then click build, and watched the build. It looked like this:
The green check marks meant that the build completed with no errors.
With this workflow in place, every time I merge in to master, a new build will automatically kick off and my latest changes will be deployed to the GitHub Pages hosted site.
Conclusion
I am impressed with how easy it was to get this workflow up and running. Big thanks to the team that put together the Angular Deploy gh-pages Actions action. Let me know your thoughts. Thanks for reading!







Top comments (0)