(Heroku and Salesforce - From Idea to App, Part 5)
This is the fifth article documenting what I’ve learned from a series of 10 Trailhead Live video sessions on Modern App Development on Salesforce and Heroku. In these articles we’re focusing on how to combine Salesforce with Heroku to build an “eCars” app—a sales and service application for a fictitious electric car company (“Pulsar”) that allows users to customize and buy cars, service techs to view live diagnostic info from the car, and more. In case you missed my previous articles, you can find the links to them below.
Modern App Development on Salesforce and Heroku
Jumping into Heroku Development
Data Modeling in Salesforce and Heroku Data Services
Building Front-End App Experiences with Clicks, Not Code
Just as a quick reminder: I’ve been following this Trailhead Live video series to brush up and stay current on the latest app development trends on these platforms that are key for my career and business. I’ll be sharing each step for building the app, what I’ve learned, and my thoughts from each session. These series reviews are both for my own edification as well as for others who might benefit from this content.
The Trailhead Live sessions and schedule can be found here:
https://trailhead.salesforce.com/live
The Trailhead Live sessions I’m writing about can also be found at the links below:
https://trailhead.salesforce.com/live/videos/a2r3k000001n2Jj/modern-app-development-on-salesforce
https://www.youtube.com/playlist?list=PLgIMQe2PKPSK7myo5smEv2ZtHbnn7HyHI
Previously…
Last session, we covered some no-code, point-and-click ways to control and customize the UI/UX experience on the Salesforce platform when building apps. This time, we are looking at tools for building completely custom front-end experiences using code, and will apply those tools to our eCars app to create a custom UI.
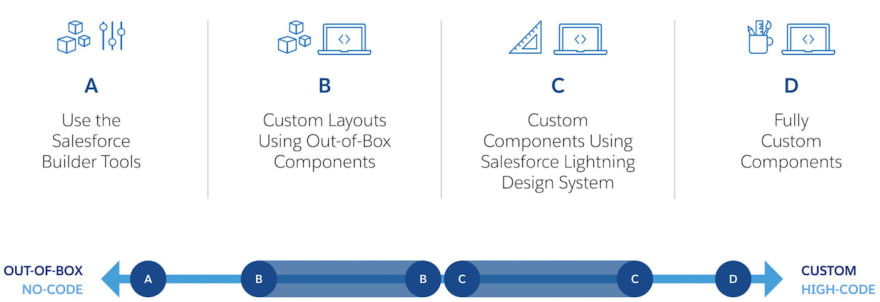
Looking at the range of possibilities for customization, you could put creating the eCars UI on a scale from no-code to all-code.

C and D only come into play about 20% of the time
In my experience building Salesforce apps for my clients, I’ve found that Salesforce’s point-and-click tools usually satisfy 80% or more of the project’s requirements. In the other 20% of cases, some kind of custom Visualforce page or Lightning Component is needed for a particular use case. This is especially true when looking at internal-facing apps.
On the other hand, when building a public-facing customer app, or a partner-community portal on Salesforce Community Cloud, it’s about a 50/50 split. This is usually due to a company’s branding needs for their public-facing experience. I expect this ratio to shift even more in the direction of low-code or no-code in the future since Salesforce is always releasing new ways to empower the point-and-click methodologies of the platform. Finally, in certain cases, it actually makes sense to build parts of the app on Heroku when you get to very large scale B2C applications (greater than 50 million active users) with the added benefit of being able to choose the UI framework of your choice in Heroku.
Customization Considerations
Since implementing, updating, or undoing the point-and-click customizations are so fast, I’ve found it’s typically best to build out the minimally viable product (or MVP) for the application using point-and-click methods. Then, I extend certain parts of the application with custom code where needed. In my experience, beginning with an entirely custom build has only led to pain and suffering, as well as a much larger project budget.
Every now and then, a use case is overwhelmingly compelling for some kind of customization, or the client or project stakeholders insist on some kind of custom experience. With the latter case, I always try to talk them out of it and also warn them of the added costs of building, maintaining, and updating the custom code. If we don’t carefully control and document the code (and rarely do projects leave room for this), things can quickly go south as changes on top of “enhancements” pile up on the legacy code.

This happens surprisingly often
To try and avoid this situation, it’s always good to put the customization use case through its paces via a framework to see if it’s truly necessary. In the video series, Mohith, our Salesforce Developer Advocate, gives us a nice three-point checklist to go through to see if customization is necessary.

Checkpoint 2.5: See if a third-party Lightning Component on the AppExchange might work
SLDS and Design Tools
Let’s suppose we’ve gone through the process and found a compelling and proper use case to use custom code to create a custom experience for the app. We don’t just start putting pencil to paper and start coding. Oftentimes, the app feedback I get from stakeholders is neither specific nor detailed enough to be actionable. It’s usually something more ambiguous like “this page doesn’t show enough information” or “the UI is too clunky for my users to perform X process.”
At that point, the real fun begins. We have to tease out what the users really need to be built out for them through a process of sketching, prototyping, and iterating---all before actually committing to code. Luckily, there are a number of tools that can help with this process and make sure that we hit the sweet spot when it comes to working up a custom design.

It’s surprisingly easy to let these things get totally disconnected
Salesforce Lightning Design System (SLDS)
I’d describe the Salesforce Lightning Design System, or SLDS for short, as a cheat-sheet of all the UI components that comprise Salesforce Lightning Experience. Similar to Bootstrap— which some web developers may be familiar with— it’s an entire library of design guidelines, component blueprints, utilities, and design tokens, along with code samples. All the HTML and CSS has been provided so a developer can simply go through the SLDS library and pick out components to piece together for the build.

An example modal component with HTML sample and CSS classes already provided
SLDS Plugin for Sketch
There is also an SLDS plugin for Sketch that allows Sketch users to get access to all the components in SLDS. As a result, designers can quickly prototype something with SLDS components using the drag-and-drop design tools in Sketch. The only caveat here is that this plugin is currently only available for MacOS.
UI Toolkits for Sketch, Figma, and Framer
Fortunately, those who have something other than MacOS, or use something other than Sketch, can download the SLDS UI Toolkits to get the same components. Figma also happens to be a very popular design tool that I’ve come across several times while working with designers.
SLDS Validator for VS Code
Finally, the SLDS Validator is an extension for VS Code. It makes sure that if one gets deep into custom-code land, the code produced remains SLDS compliant and compatible with Salesforce Lightning Experience.
All of the aforementioned tools and more can be found on the Tools section of the Salesforce Lightning Design System site.
Improving the eCars App’s Inventory List View
In the context of Pulsar’s eCars app, we have an example use case for a bespoke front-end experience that requires some custom development. We’re presented with the following user story:
“Pulsar uses eCars Sample gallery apps. The current inventory page uses a standard list view to display inventory items.
Agents using the app have expressed that it would be visually helpful to them if they can see the car images for each inventory. The status field is not obvious and agents have asked to make it visually appealing.”

This gets the job done, but is certainly not visually compelling
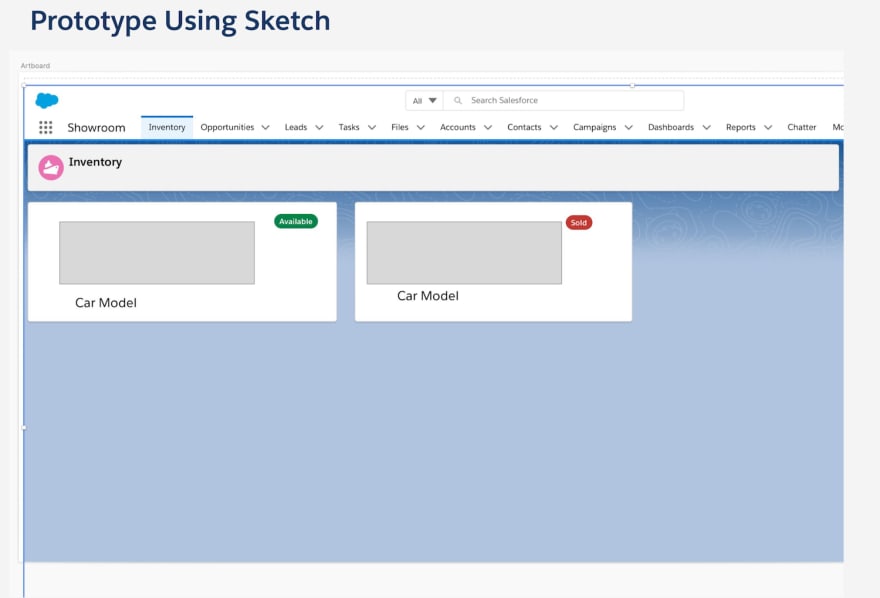
I find that many clients and stakeholders are “show me” people. I need to put something visual in front of them to start collecting substantive feedback. If you go to the approximate halfway mark of the video, you get to see, first-hand, how we use Sketch and the SLDS plugin together to create our improved eCars wireframe after about 15 minutes of point-and-click work! And with the code samples already provided by the SLDS library, the developers will be happy that the designers didn’t go way off into left field with their designs. Put simply: a win-win.

Fifteen minutes of wireframing, hours of meetings and discussions saved
Concluding Thoughts and Other Helpful Resources
The session concluded with an interview with a real-life product designer, Brian Winterhoff from Carmax. I came away with two learnings from the interview :
There is often a learning curve for designers when transitioning from traditional web app development to Salesforce. With web app design, there is more of an empty canvas, whereas Salesforce provides some of the base UI. However, this apparent constraint actually allows for better collaboration between designers and developers when working in the shared context of the Salesforce Platform.
Even after going down the route of prototyping and iterating with designers, more often than not, they are able to find a non-code solution that works for the use case. This just goes to show that just because you’ve committed to wireframing a custom design, it doesn’t mean that custom code will be necessary to implement it.
After watching this session, the sketch tool is definitely something I’m going to start using more, now that I’ve seen how simple it is to use in conjunction with SLDS. I’m thinking this is going to save me (and a lot of other people) time when it comes to nailing down a custom front-end experience design.
For more information and specific practice on some of the topics covered, check out the links to the resources below:
In the next article, we’re going to continue on with Lightning Web Components and focus on a specific topic: communicating between separate LWCs using Events.
If you haven’t already joined the official Chatter group for this series, I certainly recommend you do so. That way, you can get the full value of the experience and also pose questions and start discussions with the group. Oftentimes, there are valuable discussions and additional references available there such as the slides from the presentation and links to other resources and references.
About me: I’m an 11x certified Salesforce professional who’s been running my own Salesforce consultancy for several years. If you’re curious about my backstory on accidentally turning into a developer and even competing on stage on a quiz show at one of the Salesforce conventions, you can read this article I wrote for the Salesforce blog a few years ago.


Top comments (0)