tldr; see Solution
I've been working on redoing my portfolio site, it's still a WIP - that being said here it is so far. I need to polish my portfolio section functionality in mobile view and some other tasks, and I need to refactor the code yet. I'd say it's about 90% done.
It needed a huge change from what it originally was to better reflect my skills since last year. I'm thinking a new redesign every year or so is a good time to keep reiterating and updating a portfolio. I went from using Foundation and jQuery to React, Flexbox, and p5js!
Speaking of React, before I began my portfolio, I wanted to make sure I could easily publish my project as a Github User Page! You know the one's where you can access a site as: https://yourUserName.github.io/ as opposed to a Project Page: https://yourUserName.github.io/yourProjectRepo. I always get the naming of those confused and forget them. Thankfully you can deploy as a user page or project page with the gh-pages package!
I got to the point of needing to test my site on mobile and had to do some digging around to find out how to deploy a create-react-app project as a User Page. If you're looking to deploy a Project Page with via create-react-app, check this documentation out here - there are a few subtle differences between deploying as a user page and project page that aren't completely covered for a project page.
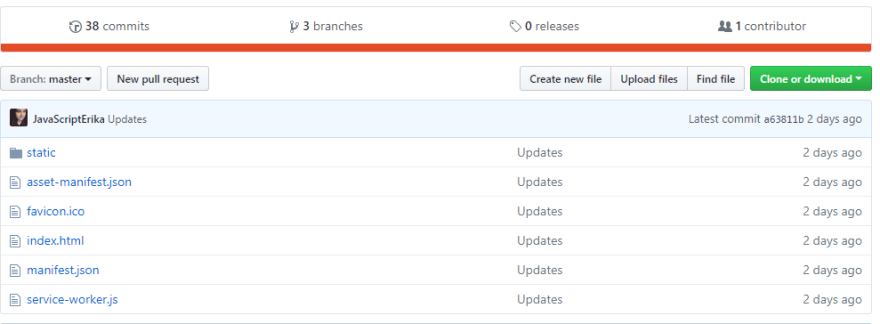
I made the mistake of going through the above steps, not realizing there would be differences. I deployed my project!! My project was not showing up on https://javascripterika.github.io/, and my master branch had all of the build code. I wanted to push changes to my master branch, but of course, I'm not going to pull in the build code with 5k changes, and I can't push changes without pulling. Whoa, and now I have a random gh-pages branch? And my master is just showing up as all HTML (that big long red bar). WTF! Noooooo! Where is my JavaScripts??! 😭
The Solution
This tutorial assumes you have a working project and created your repo as username/username.github.io, are using create-react-app, and yarn
While in the current directory of your project:
$ yarn add gh-pages
In your package.json file, add
"homepage": "https://yourUserName.github.io/",
- I added this right above
"dependencies"
Still in your package.json file, add the following INSIDE of "scripts":
"predeploy": "yarn run build",
"deploy": "gh-pages -b master -d build",
Next, let's create a new branch...since master will contain our build files pretty soon and minifiy, bundle and get weird, we need a new branch that will serve as our source code - so we can make changes and we don't lose our beautiful human-able readable code.
While in the master branch, let's create our source branch... you can name it whatever you want.
$ git checkout -b source
$ git push origin source
Yay! Our source branch is a direct copy of our master. Now, on Github we need to update our Default branch, master, to our source branch...and that's also why we pushed it (so Github knows it exists).
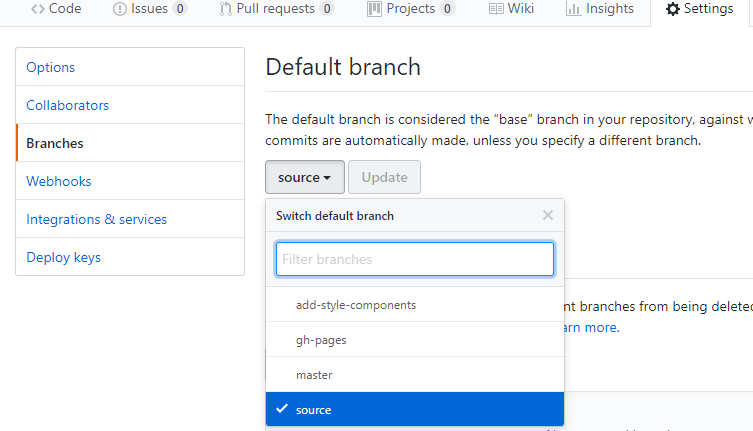
Navigate to your repo on Github, and select "Settings".
On the left-side panel, click on "Branches".
Next, you're able to select your source branch and update it under the Default branch heading.
Now while you're in your source branch via your terminal, run:
$ yarn deploy
AND! That's it! Your master branch will contain the build code. Give it a couple of minutes and visit your site at https://yourUserName.github.io/
Making Changes
Let's say you want to make changes, your source branch acts like your master. So branch away using source, and merge your branches into source as needed. Other than what's mentioned below, you don't need to do anything else with master now.
Let's say I make some "testing" changes in source. I push it as usual to github:
$ git push origin source
Switch to master in the terminal, git merge source or whatever branch you want, switch to your source branch and and run:
$ yarn deploy
There you go! Those changes are published and deployed.
A Quick SideNote
I ended up deleting my gh-pages branch and retried the deploy, and it works just fine! I no longer have the big red bar of HTML as my Default branch is source and my changes work! All is good with the world now!
If a gh-pages branch is created via Github after you deploy, go ahead and delete it! According to Github, "User pages must be built from the master branch." If you navigate to your repo under Settings, and scroll down to the "Github Pages" section, you will see a grayed out option there under Source!
Update and Edit 5/30
I was working on my project and realized a MAJOR issue! More than likely MOST of us will use the user page as a portfolio page and link to our project pages via Github.
If you are using React Router, the Service Worker will cache your project pages & they won't direct correctly (all of my project pages appeared as a blank page a part of my portfolio only with its menu)...this will happen whether or not you click on the links to your project pages in your app or copy and paste it in your browser. Even if you do not use a project page in your user page, it will still be affected!
To fix this, you have to delete the service worker file and any references to it in your index.js file... & remember to clear your browser cache (a hard refresh doesn't suffice).









Latest comments (32)
I followed your excellent tutorial and successfully published my react app back in May 2020.
I recently updated the app and hit 'yarn deploy', but the site would only show the README.
After unsuccessful attempts to fix, I eventually asked GitHub. They replied within 30 mins (excellent!) with the following fix which I thought I'd share.
Thanks for the tutorial, fix below.
"We recently rolled out a change that allows you to select any branch to publish Pages from. Unfortunately, we have identified a bug with this change that affects user site repositories whose default branch was not master. In cases like this, the publishing source for Pages gets set as the default branch instead of master, which is what has happened to you.
You will need to set the publishing source back to the master branch by following the steps here
Once you do that, it shouldn't change again."
Thanks a lot!
You helped me how to deploy website in user page...
After hours and hours searching for this issue, you finally gave me the right answer, thank you so much! <3
Thank you so much! I found this a very elegant solution and in just a few steps ❤️️
Thank you! I was having some issues while rebuilding my github page with react, thanks you I solved the problem. It helped me a lot!
Useful article for the most part; however, I don't understand this step:
"Switch to master in the terminal, git merge source or whatever branch you want, switch to your source branch and and run:
$ yarn deploy"
If this step instructs you to merge the source branch into the master branch, then the master branch is ahead by 1 commit of 'origin/master':
"$ git checkout master
Switched to branch 'master'
Your branch is ahead of 'origin/master' by 1 commit.
(use "git push" to publish your local commits)"
So I tried pushing the master branch with 'git push origin master', but I receive an error which says I would have to first do a git pull, yet I know from trial and error that'll be a bad move, pulling down 5k items hence the reason why I searched the internet and finally found this helpful article.
I'm just concerned about why my master branch is not on par with the origin/master branch on Github, but maybe it's not so big a deal ?
same
i get an Erro -> Unexpected token : in JSON at position 10
Struggled with that a lot, now it works!
Thank you!
Hey thanks. This saved me pulling my hair and digging over google only to find solution for project sites.
You're awesome!! Thank you for posting this tutorial! I've been fighting with this and you cleared it up, and made it make sense. Thanks again!
Awesome! Thanks for being easy to understand, direct and thorough. Will be sharing.
Great article.
When using react-router, have you tried adding a redirect, from '/repository-name' to '/home' to solve the final issue?
Edit
I have tried this and it works. add
<Route exact path="/your-github-repo" render={() => <Redirect to="/" />} />to your routesExcellent article! Worked on the first try for me.
after 5 articles this one worked. thanks alot <3.
This was really helpful.! I've been trying to add a custom domain name to my repo. This article saved at least me a couple of hours. However, I don't understand why we need to be in source to run build?
i have the same question