Resources
Network panel: Analyze network load and resources
<script>: The Script element - async
<script>: The Script element - defer
dangerouslySetInnerHTML
- https://react.dev/reference/react-dom/components/common
- https://refine.dev/blog/use-react-dangerouslysetinnerhtml/ > React dangerouslySetInnerHTML is an HTML property that makes it easy to programmatically set the HTML elements from an external source. It has replaced the innerHTML used in the browser DOM. dangerouslySetInnerHTML helps React know how to handle the HTML elements in a component where the contents are to be rendered.
Goal
- Identify render-blocking resources and reduce the amount of them
Step-by-step
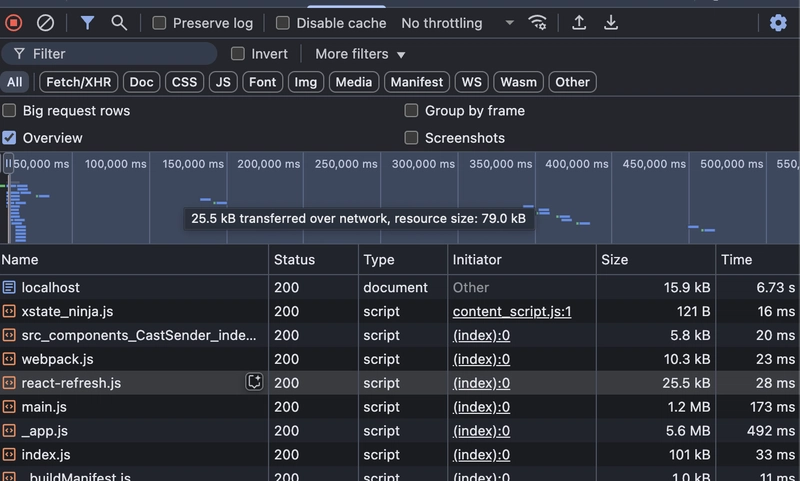
Inspect Chrome Dev Tools
Check what resources were loaded before the homepage (index.js) and whether they need to be loaded.
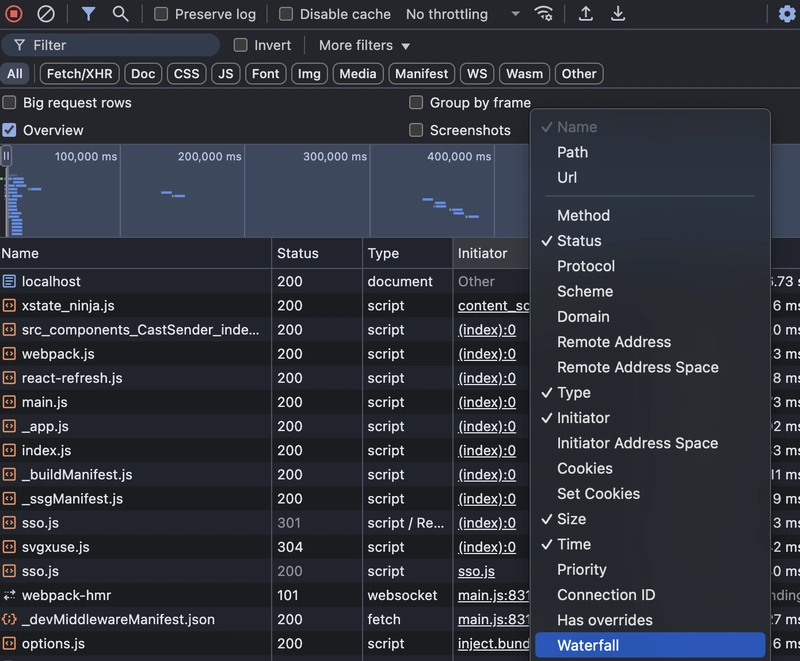
Chrome DevTools -> Network -> right click on the tabs -> check Waterfall to show the Waterfall column
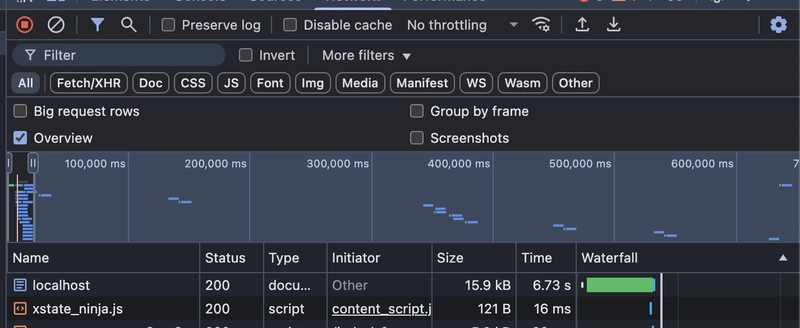
In the Overview block, until can see all the resources load clear before the orange line in the Waterfall cloumn
Check codes to find out these resoures
For example, the shared document page is as follows. Check each .js file in each <script> to understand its purpose.
Let's see if the use of <script> allows us to add async or defer:
<body>
...
<script src={`${MY_AUTH_URL}/sso/sso.js`} />
<script src='/static/icons/svgxuse.js' />
<script
dangerouslySetInnerHTML={{
__html: localeDataScript,
}}
/>
...
</body>
Since <script src={${MY_AUTH_URL}/sso/sso.js} /> loads the authentication API script from a different domain than our application and is only used when the user is logged out, we can add async
After changes: <script async src={${MY_AUTH_URL}/sso/sso.js} />
According to svgxuse. The script <script src='/static/icons/svgxuse.js' /> is a lightweight polyfill for retrieving and loading external SVGs referenced in <use> elements.
Although the script is loaded from within the application and not externally, inspection of the source code revealed that it loads an external resource "http://www.w3.org/1999/xlink".
...
};
var xlinkNS = 'http://www.w3.org/1999/xlink';
checkUseElems = function () {
var base;
var bcr;
var fallback = '';
...
Because this script is a polyfill, which is designed to enhance browser capabilities, it does not need to be loaded immediately. We can add the defer attribute to it.
After changes: <script defer src='/static/icons/svgxuse.js' />
The following script is used to set the HTML content within the element
<script
dangerouslySetInnerHTML={{
__html: localeDataScript,
}}
/>
After inspection, it is not known when/which scripts are loaded, so there is no need to add defer or async to prevent unexpected content rendering.





Top comments (0)