Do you need to create a gradient array in React.js that is a length of your choice, incorporating the colors of your choice? Then You came to the right blog!
For this exercise, I will be creating a gradient array of length 31 and grabbing a color from that array based on the percentage provided. For example, %50 percent will be in the middle, and 100% will be the color at the end.
This exercise will be quite easy thanks to a nifty package called javascript-color-gradient created by Adrinlolx
Install and import the package
npm i javascript-color-gradient
import colorGradient from 'javascript-color-gradient';
Here is a quick look at my dummy data.
const dataForBlog = [
{ percentage: '0%', decimal: 0 },
{ percentage: '10%', decimal: 0.1 },
{ percentage: '20%', decimal: 0.2 },
{ percentage: '30%', decimal: 0.3 },
{ percentage: '40%', decimal: 0.4 },
{ percentage: '50%', decimal: 0.5 },
{ percentage: '60%', decimal: 0.6 },
{ percentage: '70%', decimal: 0.7 },
{ percentage: '80%', decimal: 0.8 },
{ percentage: '90%', decimal: 0.9 },
{ percentage: '100%', decimal: 1 },
];
Let's create an array of Hex color codes that will be the template for our gradient.
If you decide to only use two colors then our function will create 31 color codes that are between them.
// simple gradent between orange and white
const gradentParams = ['#FFAC1C', 'FFFFFF'];
But I want to create a more complex gradient from 5 colors
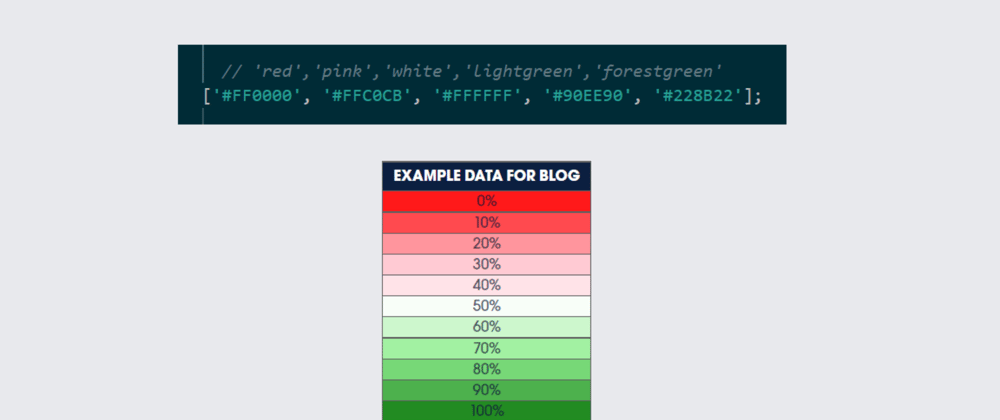
// 'red','pink','white','lightgreen','forestgreen'
const gradentParams = ['#FF0000', '#FFC0CB', '#FFFFFF', '#90EE90', '#228B22'];
Then we can create our function to take our array of HEX colors, the desired length of the gradient, and our percentage (which we will represent as a decimal)
const colorCellFromValue = (params, value, midpoint = 31) => {
const getColorIndex = Math.round(midpoint * value);
return colorGradient
.setGradient(...params)
.setMidpoint(midpoint).getColor(getColorIndex === 0 ? 0.01 : getColorIndex);
};
The colorGradient npm page (https://www.npmjs.com/package/javascript-color-gradient) has documentation to understand the built-in functions. As for my code:
I multiplied the midpoint by the value to get the desired index. getColor does not play nice with zeros, so I added a quick conditional. Let me know if you come up with a cleaner solution!
Now in my case, because I want to use this function to color the background of a table, I will call it in some in-line CSS. Dont mind my class names.
return (
<div className="metrics-table">
<table className="metrics-table__table">
<thead className="metrics-table__header">
<tr className="metrics-table__header-row">
<th
colSpan="1"
className="metrics-table__header-cell"
>
<div>
Example Data For Blog
</div>
</th>
</tr>
</thead>
<tbody className="metrics-table__body">
{Object.keys(dataForBlog).map((keyName) => (
<tr key={keyName} className="metrics-table__body-row">
<td className="metrics-table__body-cell" style={{ backgroundColor: colorCellFromValue(gradentParams, dataForBlog[keyName].decimal) }}>
{dataForBlog[keyName].percentage}
</td>
</tr>
))}
</tbody>
</table>
</div>
);
There you have it. If this helped you with your specific task throw me a heart! Have a nice day.
'







Top comments (0)