It has become almost universally recognized that cross-platform mobile app development can save time and money compared with building discrete native apps for iOS and Android.
But if your company is new to the idea of building cross-platform apps, it can be tricky to choose between the many available mobile application development services and the tools used by the providers of these services.
Perhaps you have already started to evaluate your options, and you may have heard that despite being a relative newcomer to the cross-platform development arena, React Native (RN) is one such tool that's fast growing in popularity.
In fact, it's currently considered one of the most promising solutions for creating native-style apps, but nevertheless it's only natural to wonder if React Native performance can really match that of pure Swift or Java.
Launch and Response Time
First impressions are everything, so the speed at which your mobile apps launch and begin communicating with the backend is critical to success. Indeed, according to Apteligent, 50% of consumer-grade app users find slow load times to be a major source of frustration, hence launch and response speed must take precedence during user-experience optimization. App performance, including the loading speed, is also a sore point among enterprise users, as the statistics below (compiled by CIO Insight) illustrate.
Now as with all the React Native performance criteria covered in this article, it's impossible to offer a universal performance comparison between true native apps and those created with RN or any other cross-platform development alternative. In reality, so many different factors come into play that it's unrealistic to seek an absolute benchmark. It is possible to offer a general comparison though, by analyzing the characteristics of native apps and cross-platform apps built on React Native.
React Native: Near Native Launch and Response Time
React Native is a JavaScript framework. If you ask your developers about JavaScript, they will undoubtedly tell you it's notorious for slow execution speed, especially on Android devices.
The good news is that React Native mitigates some of the JavaScript performance weaknesses, perhaps most importantly by allowing developers to drop in native code wherever it makes sense to do so. The important point to note here is that you don't have to try and create apps entirely with a single code-base.
This non-prescriptive approach to app development makes it entirely possible to create apps that load nearly as fast as true native apps (provided your developers aren't tasked with building apps quickly and cheaply at the expense of all else).
Remember though, that like all cross-platform frameworks, there is a certain amount of extra software overhead involved in creating apps with React Native, which inevitably makes them slightly heavier than native apps and potentially a little slower to load.
Mobile App Reaction Time
Of course, launch speed is only the starting point for mobile app users to judge performance. It's just as critical for an app to react and respond quickly to the user's input.
React Native is a real winner in this respect, not least because instead of being CPU-intensive like most native software, RN apps make greater use of the mobile device GPU. Furthermore, they can be made to use the GPU just as efficiently as true native apps.
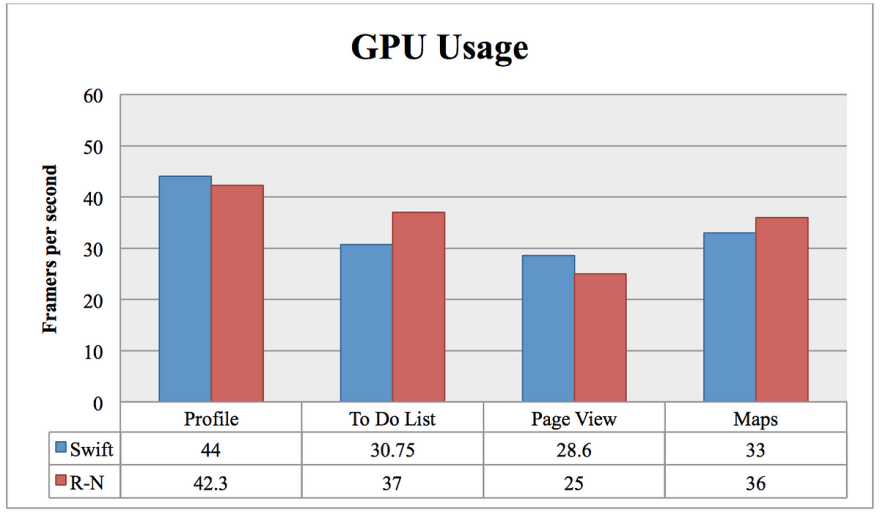
For instance, developer John A. Calderaio built and tested two identical apps for Apple devices. One was developed with native code (Swift), and the other with React Native. While the true native app performed with a greater CPU efficiency than the React Native version, the difference was just under 18%, which is not especially significant.
In his GPU test, John's React Native app achieved almost the same frame-per-second performance as the native variant. The results of this test can be seen in the chart below.
React Native vs. Java (Android) Apps
You might have noted that most of the direct comparisons mentioned so far are between RN and native Swift and indeed, this is the scenario in which React Native performs best. A comparison with Java-based apps paints a slightly different picture.
It has to be said that when asked about RN versus Java, some developers express frustration with the cross-platform framework. Memory issues in particular seem to prevail when using React Native to develop apps for Android.
However, this doesn’t mean that React Native is unsuitable for building Android apps. Solutions can be found for many of the memory problems. Such solutions might include any or all of the following examples:
Ensuring that images requested from your server are no larger than necessary for views showing many images simultaneously.
Making sure static images are in the JPG format (not in PNG).
Setting LargeHeap to "true" in AndroidManifest.xml.
Above all, it is important to understand that developers using RN to build Android apps need a little more creativity to optimize performance than might be necessary for the iOS platform.
Remember to Consider Development Performance
When everything is taken into account, there's little to suggest that React Native lacks the performance to match native apps. Small gaps, if any, are more than made up for by the benefits offered to development companies—or to your own enterprise if you intend to deliver mobile apps using internal resources.
These benefits—such as the ability to write much of the code using a single language and to integrate native code only as necessary—make it possible to reduce the time required to create apps. They also allow for smaller engineering teams and reduce development costs.
In short, React Native can improve development productivity and performance, without a significant trade-off in terms of app quality. That alone makes a compelling case to settle upon RN as your cross-platform framework of choice.
Is React Native the Solution for you?
If you do decide to work with React Native, or if you're already doing so, what were the key factors in your decision?
Is there anything that would make you pick another alternative such as Xamarin or Adobe's Cordova? Or do you still believe that the extra effort and cost of building disparate native apps is acceptable to ensure the best possible user experience?
Please feel free to post a comment or two with your views and especially your experience if you're already using React Native for your company's apps.



Top comments (1)
Thanks for this really informative article Jasmine! The research provided on Calderaio's work was especially interesting.
I am building a community of React Native developers on Discord and would love to invite you if you're interested! discord.gg/KcxDrQA Feel free to use it as a place to share ideas, seek help, post articles, and help others! :D