O Github é cheio de funcionalidades e o mais utilizado isso vocês já sabem e vamos continuar a série de "hacks" da plataforma que vão otimizar e melhorar sua experiência.
⚠️ Importante: Os prints que serão exibidos para exemplificar podem estar diferentes da interface do seu GitHub, por que sou muito adepto a extensões que melhoram a usabilidade e que ajudam no meu dia a dia. Partindo desse ponto peço que dê uma olhada nesse artigo antes.
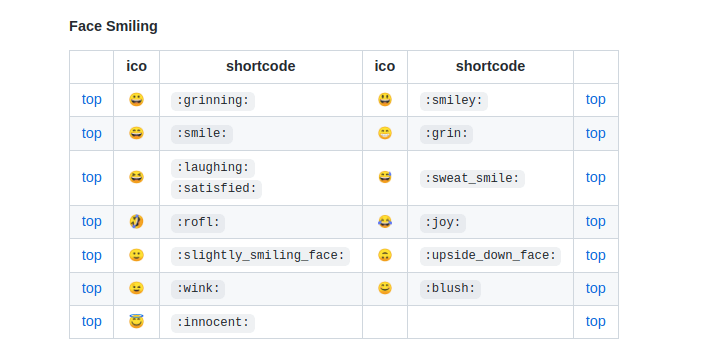
Nada como alegrar aquela mensagem de commit, o comentário de uma issue ou um pull request com os famosos os emojis, e para utiliza-los, basta você colocar o nome do emoji entre dois-pontos: :emoji-name:. Alguns exemplos se encontram nesse site incrível ou se preferir pode acessar esse repo que apresenta diversos exemplos (assim acho que na verdade são todos)
Imagens / GIFs
Podemos usar qualquer imagem ou gif em qualquer lugar que aceite markdown no Github: issues, pull requests, arquivos Markdown. Se quiser pegar a imagem de algum repositório, pode usar o seguinte formato:

Claro que o trecho acima é apenas um exemplo, será necessário trocar as informações acima pelas corretas da sua imagem. Algo bem interessante é a possibilidade de trocar a imagem com base no tema que está utilizando... sim é possível e falei como realizar essa façanha neste artigo.
Upload de imagens
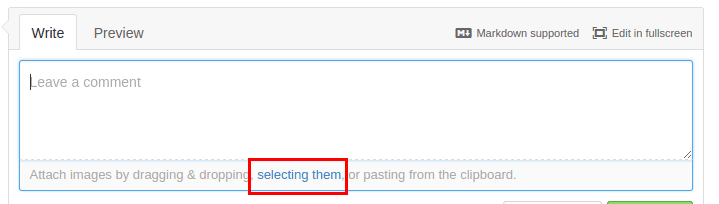
Quando abrir uma issue ou pull request, você pode adicionar uma local, de 3 formas:
1ª) Arrastando a imagem para área onde você digita o texto da issue / pull request;
2ª) Colando a imagem da sua área de transferência (Ctrl + C ou Cmd + C). Essa é clássica, pensou que o famoso comando usando por milhares de pessoas ficaria de fora da plataforma do Github?
3ª) A última, porém não menos importante é clicando no link apresentado e selecionando a imagem que deseja:

Fato é... as imagens e gifs são extremamente necessárias, pois melhoram ainda mais seu repo, issue e pull requests, mas claro que você não pode abusar delas ou então isso irá acabar atrapalhando mais do que ajudando.
Fontes onde pesquisei esse conteúdo:





Top comments (0)