In this series I’ll be making a copy of the front end of Spotify using Elm and Scss. The main goal is to improve my skills, but also teach others and create a habit of making blog posts, while improving my writing in English. Before I start, I don’t know how long it will take to finish this project, but I’ll try to finish it within three weeks.
Why Spotify? And what will be built?
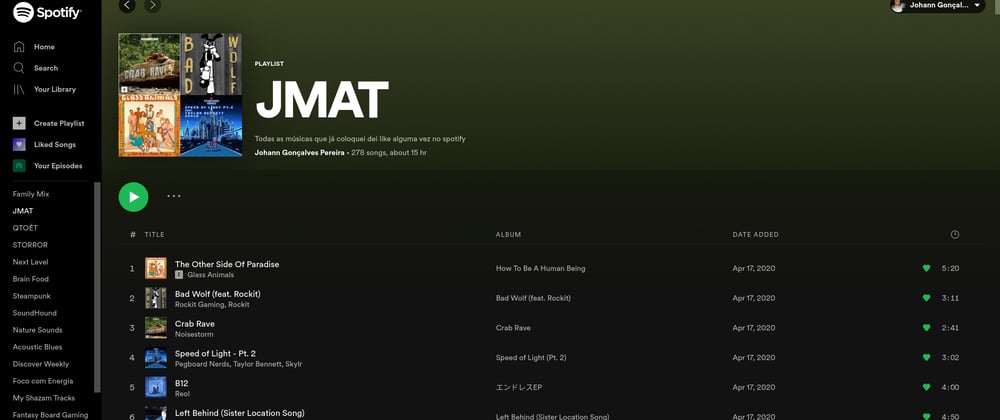
So, I love the Spotify interface, it’s really beautiful, clean and have one of the best ''dark sites'' in my opinion (I love dark sites). Really, you just take a tiny peek at the site and think that this was made by very good designers.
The plan is to make the views (Elm-Html), Stylesheet (Scss) and also add some functionalities to the site, such as:
- Pages (Home, Playlist, Your Library, Search).
- Change playlist pages.
- (SPA) Single page application with elm.
- The bottom player.
- And... Idk with time I'll figure it out what I need to do.
How will I execute it?
Everyday I’ll write about the progress of the project. The posts will be short and they will have a list of resources in the end.
I’ll be following the best practices (that I Know) of Elm and Scss.
What are the tools that I will use for this project?
The technologies that I will use:
-
Elm
- ^0.19.1
- Do I need to explain why?
-
Docker
- ^20.10.8
- To make our life easier
-
Git
- Because it’s the git
VSCode or any IDE that you like
Yes! Just that for today.
How can you help?
- Open issues for suggestions of better approaches or ideas for the site.
- Connect Discord Johann Pereira#7150
- Star the Github repository.
- Follow me on Github.
Source:
Author: Johann Gonçalves Pereira
Reviewed by: Nathali Thiemy Motooka
Blog Inspiration







Latest comments (0)