There are a lot of reasons why people choose to shop at one online store over another or pick one streaming service over another from the type of service they are getting to pricing, quality and, you’ve guessed it from the title, speed. The speed to which I’m referring is the speed at which the website loads and reacts to user input and in one of my previous articles I’ve talked about how big of a difference even a two-second extra delay makes.
In this article, I will go over some of the speed testing basics like the metrics you need to watch out for and the tools you’ll need to test and track speed issues and performance. The list will include the best website testing tools that are both free and paid and I’ll be sure to mention which is which.
How Can Website Speed Testing Tools Help?
I believe it’s important to understand exactly how speed testing can help you in delivering a better experience for your users so I figured I’d come up with a list of the most common metrics to measure for and issues to measure.
Resources that take too long to load. These can be anything from Fonts and Images to different plugins and JS files that slow down the loading of your website.
TTB and FMP. Time to first byte and First meaningful paint are two very important metrics that you need to pay attention to. They will show you when your website starts loading and the second your website starts displaying information.
Load time, number of requests, and page sizes. You’ll want to keep an eye on these as they can dramatically increase the load time of your website.
HTTP Headers. HTTP headers is how servers communicate with the server by sending information back and forward via a request or response. You’ll need to test these responses and requests to make sure you are getting and sending the right message between the two. This also comes in handy when you are trying to debug different errors you might have.
Website Speed 101: Basic Concepts to Get Started
Before we dive in the list of tools we’ll use to optimize our website, I think we should take a second look at the basic concepts behind website speed optimization.
Big load times
One of the most important aspects of optimization is speed at which your website loads. There are lots of reasons why your website is loading slowly and one of them is your server. Measuring your time to first byte will let you know if you have an issue with the response time of your server and if that’s the case then I might suggest you look towards a CDN to help you solve this particular problem.
Render-blocking code
Another reason why your website loads slowly is that you have code that blocks the rendering of your website. This could be Javascript, CSS or any other type of code that might block the rendering of the current webpage. This is one place you can’t afford to cut corners as it will directly impact the experience your users have on your website.
There are a number of ways to defer render-blocking code and I’m going to cover the top two scenarios: Javascript and CSS.
For Javascript, we can run a little script that will defer the scripts that would otherwise block the rendering of our pages. Here’s a little example:
<script> function deferLoadingTheCode() {
var element = document.createElement("script");
element.src = "delayTheCode.js";
document.body.appendChild(element);
}
window.addEventListener("load", deferLoadingTheCode, false); </script>
All you need to do is drop this somewhere in your <head> tag of your HTML and you should be good to go.
The next part to tackle is CSS. With your CSS the goal is to get it as small as possible and there are two ways to do it, one would be to remove all the unnecessary classes and either remove them altogether or move them to a different CSS file that can be loaded on other pages or after the critical content of the page has loaded.
The second thing you could do is minify your CSS file. This is a process where you take the unnecessary characters from your files that would otherwise take up space thus taking longer to load. Minifying doesn’t only apply to CSS, you can also remove the unnecessary characters from Javascript and HTML too. The characters I’m referring to as unnecessary are whitespace characters (thing spacebar and the enter key), comments, and block delimiters. Most often then not developers use a piece of software to get this done.
HTTP Requests
The next thing to look for is your requests. Every time you load a website, there are a series of requests being made to the servers. Every request will have a response and each server will have a set number of concurrent requests it can handle. The more requests you have, the more requests your server will have to deal with, and the longer it will take to respond.
These requests can be hard to track and most often than not the number of requests fluctuates up and down especially if you are working with any third party services. To measure and keep track of these requests you’ll want to use a monitoring service like Sematext Synthetics. With a simple setup, you can track the overall number of requests, load time, responses, and much more. We’ll talk more about Sematext Synthetics in a second.
But it’s time to get to the main event. The reason why you are here in the first place, the top website speed testing tools you can use right now. Without further ado, let’s jump right in.
The 10 Best Website Speed Testing Tools
Now that you got the basics of website speed testing, here are some of the best tools to help you test page load and improve website performance.
1. Sematext Synthetics
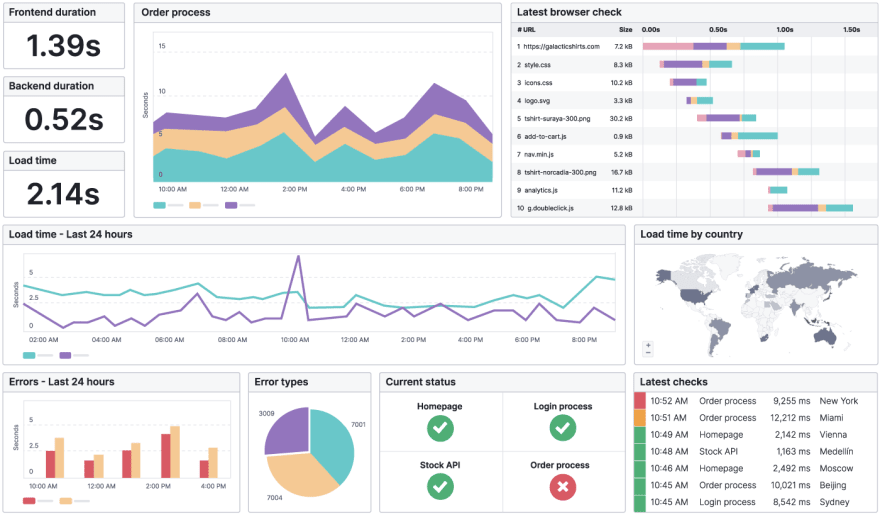
While still being new to the Sematext Suite, Synthetics has quickly become a favorite amongst our users. It’s simple yet reliable and you can monitor the availability of your APIs and websites from multiple locations across the globe, measure performance across devices and browsers, and identify issues with third-party resources.
Getting started is really easy and only takes a couple of minutes before you start to actually monitor your resources with the help of the intuitive UI. You can set up different conditions that will trigger an alert so you’ll be immediately notified when something goes wrong.
Sematext Synthetics comes with a 14-day trial and plans start from $29/month and offers 40 HTTP and 5 browser monitors with data retention of 30 days. Of course, this can all be customized to fit your needs but that’s not all. You can also choose to go with the Pay-as-you-go plan which lets you set up individual monitors for $2/month.
Read more about how Sematext Synthetics can help monitor your APIs and website.
2. Google PageSpeed Insights
For years Google PageSpeed Insights has been the goto tool for testing and grading your website. It’s a simple tool created by Google that benchmarks websites and grades them on a scale of 1 to 100 for both mobile and desktop. The higher the number, the faster the website is.
The UI is quite easy with only one input field for the URL. Once the test is run you’ll get detailed information about things like render-blocking code, TTFB, page sizes, and more. Under each section, you’ll get a list of recommended paths of action that should help speed up the website.
While many other tools in this list allow you to customize requests, set up alerts, and select different locations to run your tests, Google PageSpeed Insights will not give you those options. On the other hand, it’s completely free and doesn’t require registration.
3. Pingdom Speed Test
Pingdom is another well-known website speed test tool that’s been around for ages. It requires no login to use and the reports are less detailed then what you’d get from Google PageSpeed Insights. The site’s performance is graded from 0 to 100 and then has a breakdown of the response codes, content size, request types, requests by domain and a waterfall chart that lets you see details on your files load times.
Their free tool allows you to run a single test from any of their 70 locations and if you sign up to their Synthetics solution which starts at $10/month for 10 uptime checks you can set up page speed monitoring as well as alerting.
4. WebPageTest
WebPageTest.org is an open-source website performance testing tool that allows you to benchmark your website from one of their 40 locations and a wide range of devices. You can also choose to simulate your tests over a slow mobile network or a fast 4G network. The result will be graded from F to A and will include information on compression, TTFB, caching, waterfall charts for the resources load speed and more.
It also features a rather special test where they run a test 3 times and displays all three data sets. This helps figure out if the DNS or CDN might cause any delay and if the server can respond to all requests.
5. GTmetrix
GTmetrix allows you to get detailed information on your page speed, timings, performance score and much more. GTmetrix also provides information about how to fix the issues that were exposed by the test.
Without registering you can only run a test from one location Vancouver, Canada but after you sign up for a free account you’ll get to choose your location, different browsers and even the connection type. This should paint a better picture of how your website works in different scenarios.
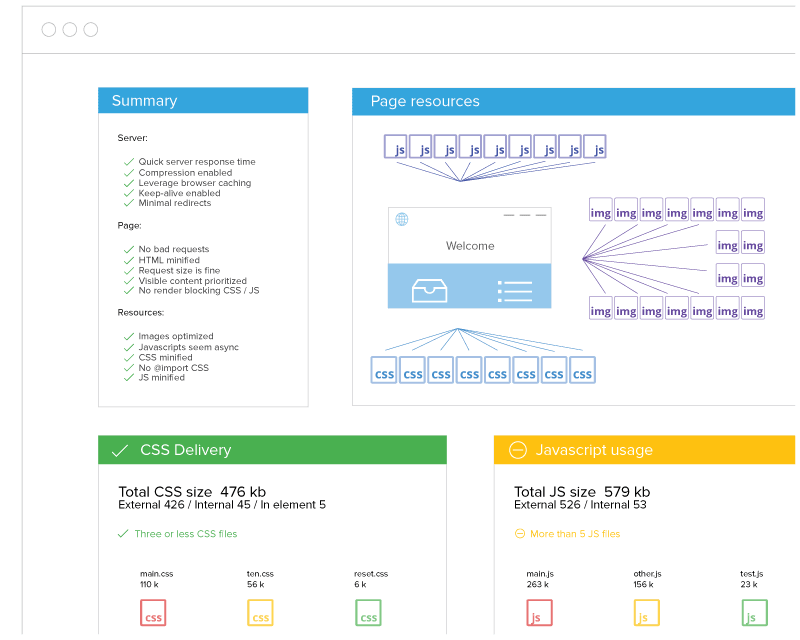
6. Varvy Pagespeed Optimization
Varvy PageSpeed Optimization is a free tool that tests your website performance and provides tips on how to create a better experience for your users. It was created by Patrick Sexton, who also created Getlisted.org.
Varvy PageSpeed Optimization breaks down your report in 5 sections describing the general summary of the test, a resource map, details on CSS delivery, Javascript usage, and a number of separate information on Image Optimization, browser caching, compression and server response.
7. Uptrends
Uptrends offers a straightforward test from one of 10 locations and you can configure the test to run either from a mobile device or a desktop. For the desktop test, you can also pick the resolution of the screen one of four browsers ( Chrome, Firefox, PhantomJS, and IE) and bandwidth throttling to test the site under different speed scenarios.
There usually is a little quiet and there are no alerts that can be set up with the free version of the test but if you sign up for their Uptrends Synthetics product, you’ll get all of those plus more for $12 a month for 10 basic monitors, RUM and 60 message credits.
8. dotcom-monitor
With dotcom-monitor, you get 25 different locations and 7 different browsers that include Blackberry, which should make me think they really need to update their service or perhaps they are historians.
After you run the test you’ll get graded based on your load time and get details on your server responses. You’ll also be able to check what a repeat visit looks like for someone that comes to your website a second time and has already cached resources on their machine. You’ll also get a detailed page speed insight report generated by Lighthouse.
9. Site 24×7
Site24x7 is a simple product that offers a free alternative to Pingdom. Their “Free Forever plan” offers 5 monitors with email notification which is probably enough for any small website.
Their premium plans start at $9/month (paid annually) and get you 10 monitors and 1 synthetic web transaction, status pages, 500mb of logs, 100K RUM views, and over 110 testing locations scattered across the world.
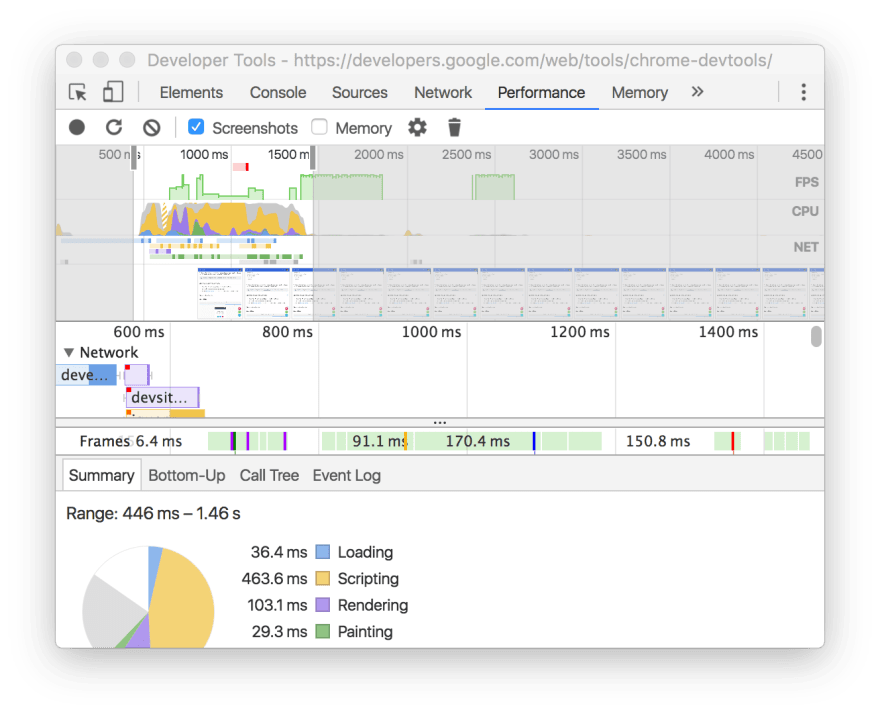
10. Google Chrome DevTools
If you are developing your website with Chrome then most likely you are already familiar with it. It’s a simple tool that lets you see a waterfall timeline with all your resources and details on what’s costing you precious load time.
To access it you need to have Chrome installed (dooh) and then you open it up pressing F12 if you are on a windows machine or CMD + Option + I if you are using a MAC.
There’s no alerting, no fancy location picking options but it’s free and comes with your browser and requires no login or registration whatsoever.
Conclusion
As you can probably there are a lot of options to choose from, each with their unique feature and it’s up to you to test them and figure out which one works best for you. I think it’s worth noting that speed testing is something you should be doing long after you’ve finished developing the website. Over time things will change especially if you are using third parties APIs and you’ll want to stay on top of any changes that might happen in the meantime.
Once you know where the bottlenecks are you can begin to fix them. Check out our post with tips to help improve website speed performance to get started. For full range visibility, explore our curated selection of the best website monitoring tools available today and check out Guide to alerting and monitoring to learn how to pick the best monitoring software for your particular use case.
Originally posted on Sematext.com, July 23rd 2020













Top comments (0)