useState é um hook do React que permite a um componente de função ter um estado interno. O estado é uma informação que pode ser armazenada e modificada durante a vida útil de um componente. Em resumo, useState é uma maneira de adicionar e manipular o estado em componentes de função no React, permitindo que você crie componentes dinâmicos e interativos.
Vamos analisar um exemplo prático do uso de UseStates e como seria sua aplicação num projeto.
Faremos uma página web simples, com um título com um nome e um input que irá alterar este título em tempo real. Além disso, um contator incrementado via button, tudo isso com o uso de Hooks e UseState.
São declaradas duas variáveis de estado usando o hook useState. O primeiro argumento passado para useState é o valor inicial do estado, e retorna um array com duas posições: a primeira posição contém o valor atual do estado e a segunda posição contém uma função para atualizar o valor do estado.
const [name, setName] = useState('jojosuelobo');
Neste caso, o estado name é inicializado com o valor 'jojosuelobo' e a função setName é usada para atualizar o estado name posteriormente. A próxima linha declara outra variável de estado chamada number
const [number, setNumber] = useState(1);
O estado number é inicializado com o valor 1, e a função setNumber é usada para atualizar esse estado. Em seguida, há a definição de uma função chamada changeNumber:
const changeNumber = () => {
setNumber((prevNumber) => prevNumber + 1);
};
Essa função é chamada quando o botão "Mudar número!" é clicado. Ela utiliza a função setNumber para atualizar o estado number. A função setNumber recebe uma função como argumento, que é chamada com o valor anterior do estado (prevNumber). Dentro dessa função, o valor do estado anterior é incrementado em 1 e o novo valor é atribuído ao estado number.
No retorno da função do componente, há um bloco JSX, que representa a estrutura da interface de usuário que será renderizada no navegador.
return (
<div className='App'>
<h2>Meu nome é: {name}</h2>
<input type='text' placeholder={name} onChange={e => setName(e.target.value)} />
<div>
<p>Número: {number}</p>
<button onClick={changeNumber}>Mudar número!</button>
</div>
</div>
);
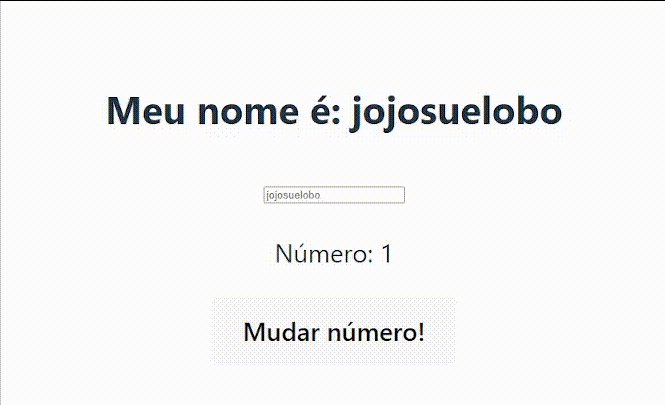
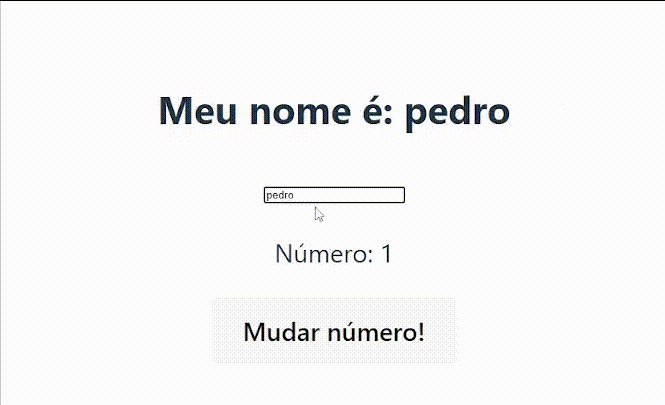
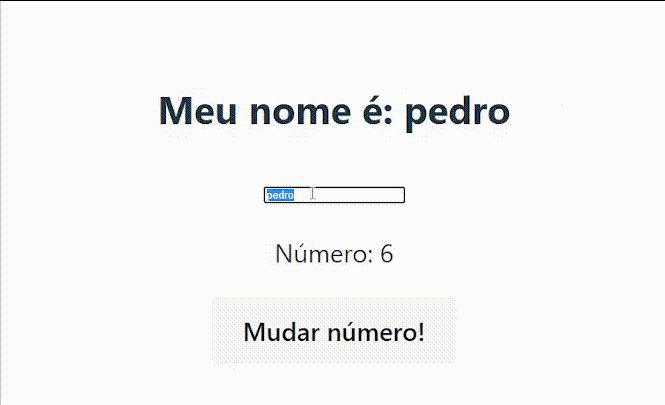
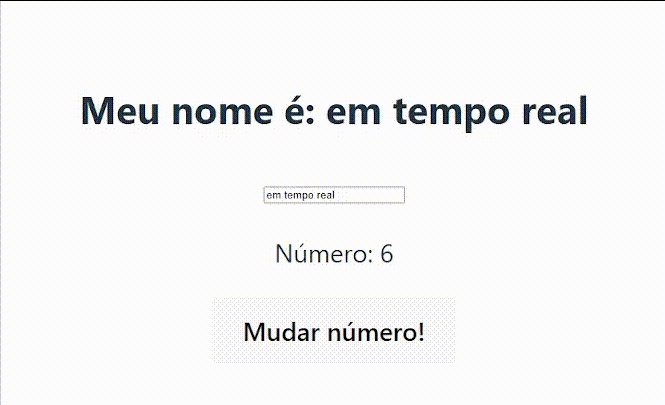
Se tudo ocorrer como previsto, a página irá se comportar da seguinte forma:
Aplicação React
Em resumo, o useState é um recurso essencial do React que permite que os componentes de função tenham um estado interno. Ele fornece uma maneira simples e eficiente de armazenar e atualizar informações ao longo da vida útil de um componente, possibilitando a criação de interfaces dinâmicas e interativas para as aplicações React.
Repositório do Projeto:





Top comments (0)