VS Code is a code editor that is gaining more and more space among programmers, regardless of the language used, as it is versatile, lightweight, with many useful native features and that provide agility in application development, and above all it is open source and has a community very involved with its development and evolution.
I've already used PHPStorm, NetBeans, Sublime and some others that I don't remember the name, but with VS Code I reached another level of productivity. With it I was able to optimize the work through shortcuts (I hardly use the mouse when I'm programming) and extensions.
So I decided to share with you some of the extensions that I use that make my work more productive and agile. See the list below:
Bracket Pair Colorizer 2
This extension helps to identify key pairs ({...}) throughout the code by coloring each pair of a color. In addition to working with standard colors, it allows configuring the set of colors to be used.
Link in the marketplace: https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
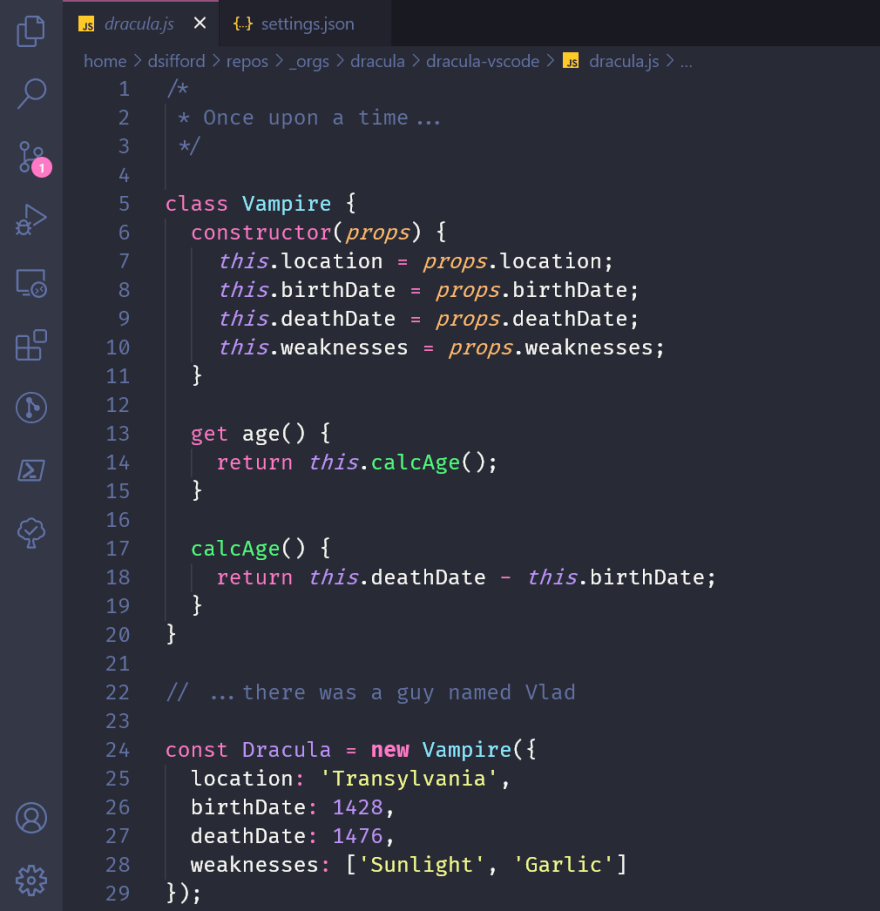
Dracula Official
Dracula is a dark theme for VS Code with a combination of colors that leaves the code with a lighter and smoother reading (at least for me) and already has over 1 million users.
Link in the marketplace: https://marketplace.visualstudio.com/items?itemName=dracula-theme.theme-dracula
ESLint
The ESLint extension will help you programmer to improve the standardization of your JavaScript code, since it is able to identify throughout the code everything that is outside the configured standard. It allows several configurations so that you can adapt it to your way of working.
Link in the marketplace: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
PHP Debug
The PHP Debug extension is amazing because it allows debugging PHP code using XDebug within VS Code itself. Its integration with XDebug and VS Code is incredible and makes writing and debugging work more productive.
Link in the marketplace: https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug
PHP IntelliSense
This is an extension that, from my point of view, no PHP programmer can fail to have installed in the VS Code, as it helps in many things, for example in building the code with autocomplete and references, searching for codes within the application based on namespaces and class names, information about classes, methods and variables when placing the mouse over the code.
Link in the marketplace: https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense
ApiDoc Snippets
For those who need to document the code, this extension is indispensable because it provides snippets of APiDoc capable of optimizing the writing of the documentation and keeping everything standardized.
Link in the marketplace: https://marketplace.visualstudio.com/items?itemName=myax.appidocsnippets
Bookmarks
Just as readers mark up their books, whether with post-its or highlighter pens, programmers often need to create markup in the code but don't want to use too many comments to keep it polluted.
With this extension it is possible to mark the desired points in the code and return to them later with just one or two clicks.
Link in the marketplace: https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
JavaScript (ES6) Code Snippets
This extension brings snippets of code for JavaScript and TypeScript that are used through shortcuts and autocomplete, optimizing the code writing process and making programmers' work more and more productive, not to mention reducing problems due to typos.
Link in the marketplace: https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets
This is the indispensable extension for frontend programmers who use Bootstrap and Font Awesome in their projects. It includes a series of snippets capable of assisting the work of writing code and even inserting the necessary css and javascript files from these libraries.
Link in the marketplace: https://marketplace.visualstudio.com/items?itemName=thekalinga.bootstrap4-vscode
If you use any other extension that I didn't list here and it makes your work more productive, share it in the comments, I would love to meet you and it will help readers even more.







Top comments (0)