There was a time when spinning up a web page was simple.
You'd create an HTML file, include links to your CSS and Javascript, publish to your web server and you were done.
It's fair to say things have become a tad more complicated in recent times.
Now you can't get far into "front-end" development without running into talk of Node.js, webpack and NPM.
Then there are the frameworks to deal with. Angular, Vue.js or React.js all bring significant features but even more concepts to learn!
So what's a back-end developer to do with all this stuff?
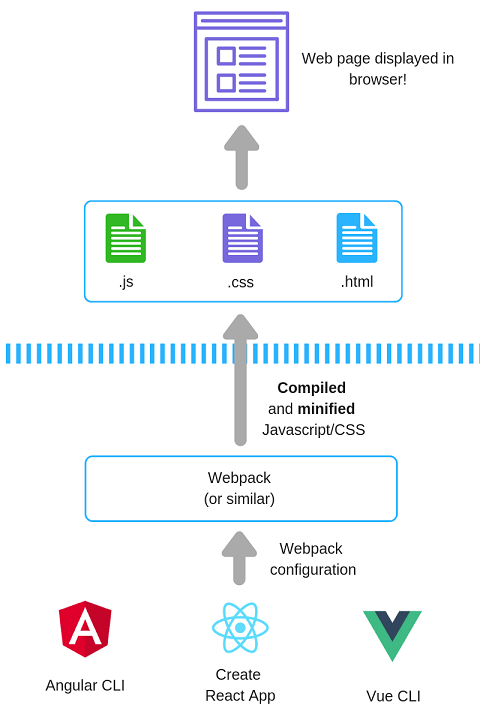
I find it helps to visualise what's going on (and, well, who doesn't love a good diagram?!)

The top bit is the straightforward part. This is where the browser takes your HTML, CSS and Javascript and uses it to render a web page in the browser.
Everything above the blue dotted line is what's deployed to your web server and served to the browser when it requests a page.
The bit below the blue dotted line is where all the complexity creeps in.
You can think of this as the part which runs on your development machine.
Let's break this down a bit.
Minification and Bundling
These days, we're building bigger and bigger front-end applications which require more and more code.
Whilst Internet connections are pretty fast (on the whole) we still don't want to require that our users download too much code, just to view our web application.
To this end, most javascript and CSS these days is minified.
This is the process whereby all the extraneous whitespace, new lines, and long variable/function names etc. in your javascript are either removed or shortened, to make the resulting javascript and css files as small as possible.
Multiple javascript/css files are often then bundled together.
For example, if you have index.js, about.js and listings.js, these would all be bundled together into one file. The idea being that you can improve the load time of your application (by reducing the number of requests the browser has to make to load it).
Compilation is required these days because you may find yourself writing Javascript which uses new(ish) language features which are not supported by all browsers.
A Javascript compiler can take this javascript and "dumb it down" to a version which the browsers can handle.
webpack, parcel and other application bundlers
You can think of webpack and co. as build tools for front-end code.
They can be configured to run your Javascript compilers, bundle and minify your code and all sorts of other "build time" tasks.
This is where a steep learning curve can kick in for tools like webpack, especially for those of us more familiar with back-end code.
webpack has it's own unique syntax and it's not always intuitive.
Here's an example.
module.exports = {
mode: 'development',
entry: './foo.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'foo.bundle.js'
}
};
In recent times I've found Parcel to be a handy alternative (with much less/no configuration).
Javascript Frameworks to the rescue
And finally we have the major Javascript frameworks.
Happily, the teams behind the three major frameworks realise you don't really want to waste your time configuring (and then debugging) webpack.
All three now abstract webpack configuration away so you don't need to worry about it.
Vue.js and Angular have their own Command Line Interface tools.
These let you perform common tasks (like spinning up a new project) directly from the command line.
As you add new features, bring in new dependencies etc. The webpack configuration is handled for you, meaning you never need look at it (unless you really want to!).
Create React App does a similar job. It's not a CLI as such, but also abstracts the webpack configuration away.
Now what?
So that's the big picture.
When it comes to the major frameworks they've all come on leaps and bounds in terms of letting you quickly spin up new applications so you can get coding.
But they still have their own learning curves and different approaches to basically the same task (building applications out of smaller components).
So how can you get building your features?
Here's my approach (when learning any of the "big JS frameworks").
- Come up with ideas for applications you'd like to build (brainstorm as many as you like to start with)
- Pick one that feels small enough to build (but interesting enough to keep you going when it gets difficult!)
- List as many features as you can think of (again, don't filter at this point, that comes next)
- Now pick one tiny feature (keep it really small and simple to start with)
Now your challenge is to learn just enough to build that feature.
Simple features win here so displaying some text or a heading is a winner. From there, taking some kind of input and updating the user interface is a good next step.
All the frameworks have pretty good docs these days so don't be afraid to jump in and start building :-)
And if you just don't have the time or patience to get into front-end development (I hear ya), I'm working on a handy pocket guide to get you up to speed quickly.



Top comments (6)
Nice Article Jon.
I would also recommend check this Web Developer Roadmap:
github.com/kamranahmedse/developer...
It is a good place to read and have a good overview.
Thanks Samuel for the link.
It's great as it shows what one can learn/focus on 😎
Thanks, that's true. When I wrote this I had in mind your typical backend dev and was thinking more how she might start to add more frontend knowledge/skills to her repitoire but yes, full stack would often involve backend and db work as well 👍
Great introduction, thanks !
Great article Jon!
This is one of the best courses I can suggest for beginners to start with plus they do have live interactive classes - Learn Full Stack Development from Pixs Classes
or you guys can check their website - Pixs Classes
Hey, the article is so informative.
I started learning web development and got interested in learning full stack. This is the full stack web development certification that I am learning from. Do I have to take any other certification apart from this?