El proceso de creación de temas es una de las tareas constamente repetitiva en el proceso de desarrollo de Shopify, especificamente en el desarrollo de temas de Shopify.
Algo importante en este proceso de desarrollo es que gran parte del tiempo es dedicado al desarrollo de secciones.
También desde 2025 en adelante que se empezó con la adopción de bloques como piezas estructurales dentro de la interfaz de usuario con la que un comerciante puede interactuar en el pesonalizador de Shopify.
Ser agil en la implementación de temas de Shopify es primordial.
Voy especificarte como logré agilizar al máximo mi proceso de desarrollo de temas para diferentes comerciantes.
1. Implementación de Tailwindcss como marco CSS para el frontend.
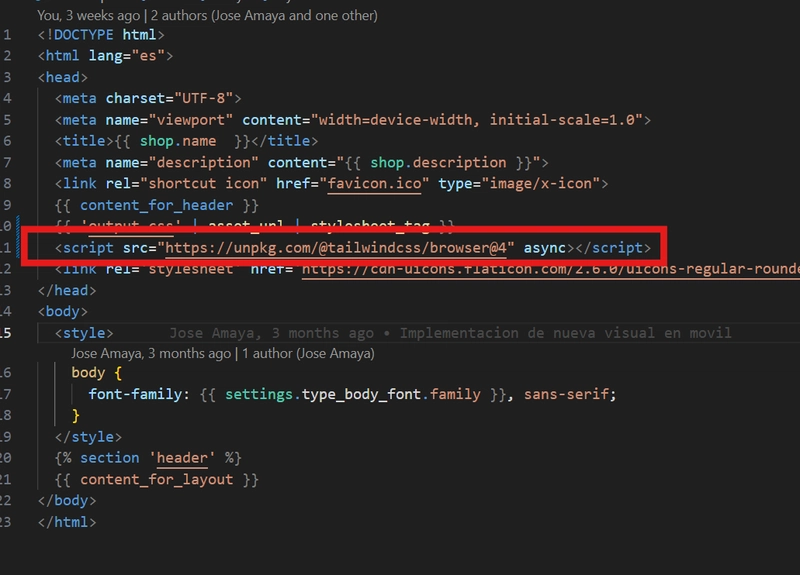
Esto es tan sencillo como ir a la web de tailwind y extraer la CDN de la versión para desarrollo del mismo, o en otras palabras, sencillamente agrega esto dentro de tu archivo theme.liquid:
<script src="https://cdn.jsdelivr.net/npm/@tailwindcss/browser@4"></script>
2. Debes configurar tu entorno de desarrollo de la siguiente manera:
- NPM
- NodeJS
- TailwindCLI
- Shopify CLI
3. Ahora, cuando te asegures que tienes todas las herramientas configuradas debes seguir los siguientes pasos:
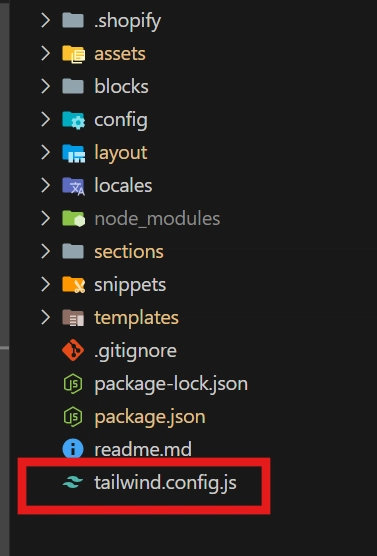
- *Crear un archivo en el directorio Raiz que se llame: *
tailwind.config.js
- Agrega la siguiente configuración al archivo
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'*/*.liquid'
],
theme: {
extend: {},
},
plugins: [],
}
- Ejecuta el comando
npm initpara crear un nuevo paquete en el directorio raiz
- Dentro del archivo package.json que se genera al ejecutar npm init debes agregar la siguiente linea de código:
"tw": "npx @tailwindcss/cli -i ./assets/tailwind.css -o ./assets/output.css"
Debes agregar eel siguiente archivo en la carpeta assets de tu tema de Shopify:
tailwind.cssEl archivo debe contener
@import "tailwindcss";
-
Volvamos a leer la linea almacenada en package.json donde veremos el
output.cssque contiene todos los estilos de nuestras secciones, compilados y optimizados para producción:
Puedes notar que se almacena en assets, lo que hace mucho mas simple el agregarlo al tema de la siguiente forma:
{{ 'output.css' | asset_url | stylesheet_tag }}
Llegados a este punto tienes que tener claro 2 cosas:
Debes comentar la CDN de desarrollo de tailwind que si bien es cierto ayuda a agilizar todo el proceso de desarrollo con tailwindcss.
Probar que todas las secciones, bloques de tu tema se vean correctamente.
Puedes leer mas tips sobre shopify en mi blog personal:
Blog de Shopify - José Amaya
Video de Youtube







Top comments (0)