Angular is one of the best frameworks out there and it can be used to do more awesome stuff when integrated with various third party tools and frameworks like MDBootstrap.
Before we proceed, I want you to know that there is a slight difference between Bootstrap and MDBootstrap.
What is MD Bootstrap
MDBootstrap simply means Material Design Bootstrap; it is an extended version of the original Bootstrap CSS framework. It is a version of Bootstrap inspired by Material Designs.
MDBootstrap takes Bootstrap a step further with more awesome styles and CSS effects that can be integrated into your Angular App.
Personally, I am a big fan of MDBootstrap and I use it a lot for my projects.
Just like with the original Bootstrap, MDBootstrap has numerous methods by which you can integrate it into your Applications, some of these methods are:
- Downloading MDBootstrap to your local machine and including it in your App folder.
- Using the MDBootstrap CDN links.
Note: MDBootstrap is built on Bootstrap Framework, so all features, styles and functionalities available in the original bootstrap works out of the box if you integrate the MDBootstrap CDN in your Apps.
In this article, our focus is on using the MDBootstrap CDN in our Angular Apps.
How to Integrate MDBootstrap CDN in Angular Apps
Step 1.
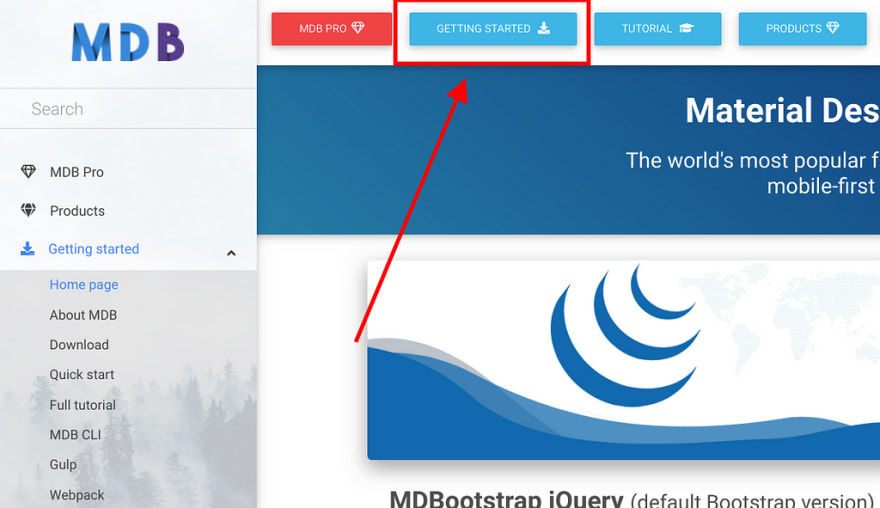
Go to the MDBootstrap website (https://mdbootstrap.com/) and click on the “Getting started” Button at the top of the page. This should take you to the getting started with MDbootstrap page.
Step 2.
On the getting started page, scroll down to the “ Get it ” section where you will find the various MDBootstrap integration methods. Click on the “ GITHUB,CDN, NPM ” version.
Step 3.
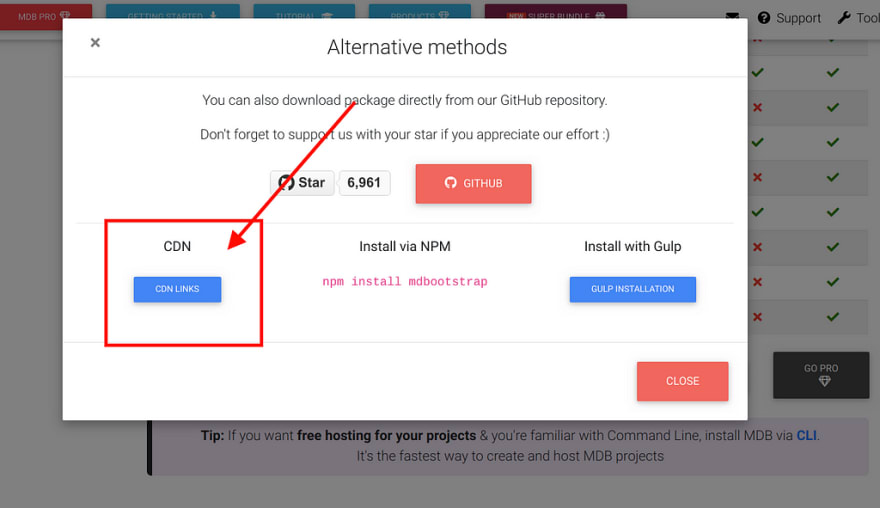
Once you click on the button above, you will get a popup asking you to choose your desired method of integration, just select CDN links and this should take you to a new page where you will get the MDBootstrap CDN Links.
Step 4
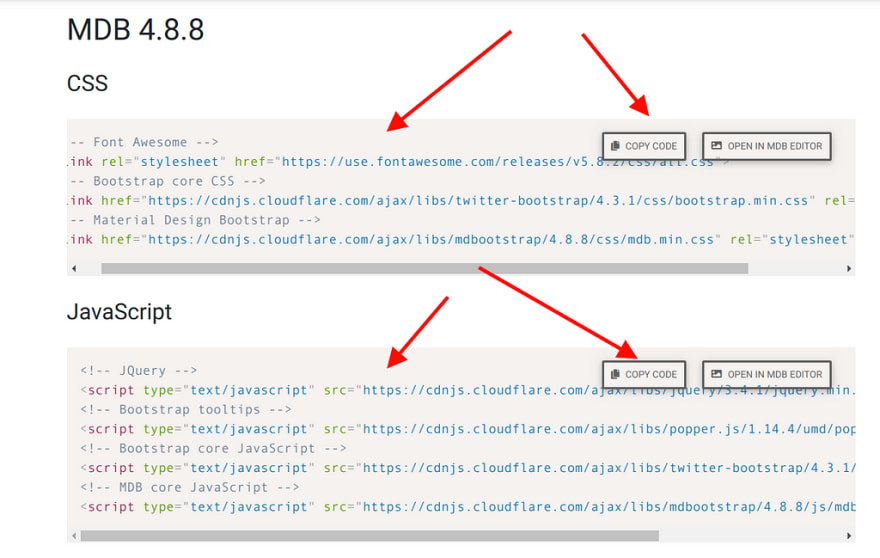
On the MD Bootstrap CDN page, scroll down a little to the section where you will find the MDBootstrapCDN CSS links and also the JS links.
Copy the CSS Links provided, make sure you copy all the links correctly.
Step 5.
Open your Angular App in your favorite code editor (Atom, VS code, Sublime etc).
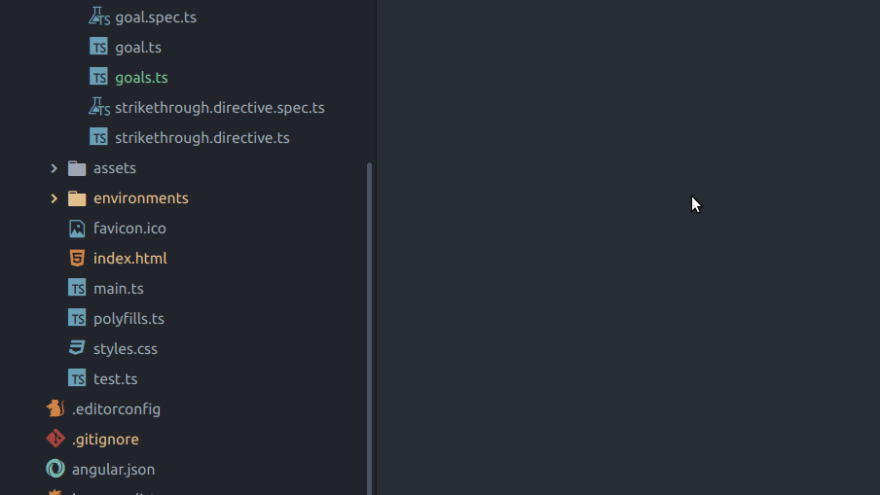
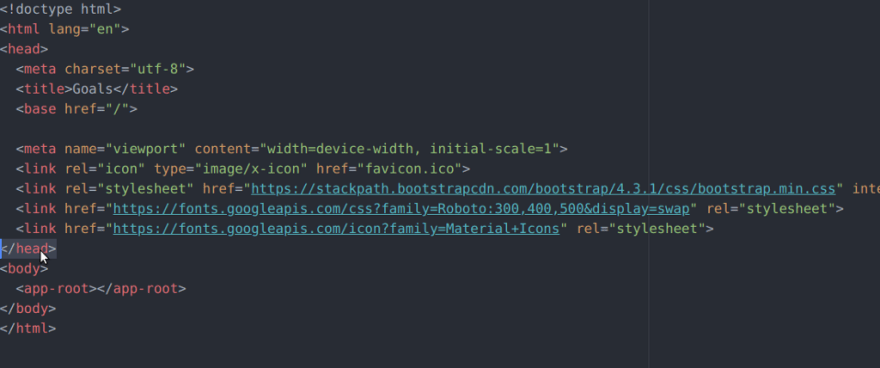
Look for the “index.html” in your angular App root folder (src/app) and open it.
Step 4.
Find the closing head tag ( </head> ) in the index.html file and paste the link you got from Bootstrap website right above the closing head tags.
Note: I will recommend that you integrate both the MDBootstrapCDN CSS links and JS links because some of the MDbootstrap CSS functions rely on Javascript/Jquery for them work.
Step 5.
Add some MDBootstrap styles and classes to your App to test if it works.
Step 6.
You made it! Nothing more to do.
By now, you should have successfully linked your Angular App to MDBootstrap.
Final note.
If you have followed the steps above correctly, your angular app should work perfectly with MDBootstrap; if it doesn’t work, go through the steps again to check if you missed something and make sure you copy & pasted the correct MDBootstrap CDN links into your App index.html file.
If you found this helpful, Kindly share it with your friends/group.








Top comments (0)