Angular is no doubt a good frontend framework and it is very useful if you are building large /enterprise projects and the angular CLI also gives you a quick jumpstart that allows you to get started with building your project as fast as possible.
Well, this article is not really about the angular framework itself rather it is about extending the capabilities of angular with Bootstrap.
What is Bootstrap?
“Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and JavaScript-based design templates for typography, forms, buttons, navigation and other interface components.”
In simple terms, Bootstrap is a CSS framework that helps you build beautiful websites with ease.
There are two major ways of using Bootstrap in your applications, which are:
- Downloading the bootstrap compiled CSS and Javascript source codes to your local machine.
- Using the BootstrapCDN.
In this article we will focus on the latter method, using the Bootstrap CDN links.
How to Integrate Bootstrap CDN in Angular Apps
Step 1.
Go to the Bootstrap website (https://getbootstrap.com) and click on the “Get started” Button. This should take you to the getting started with bootstrap page.
Step 2.
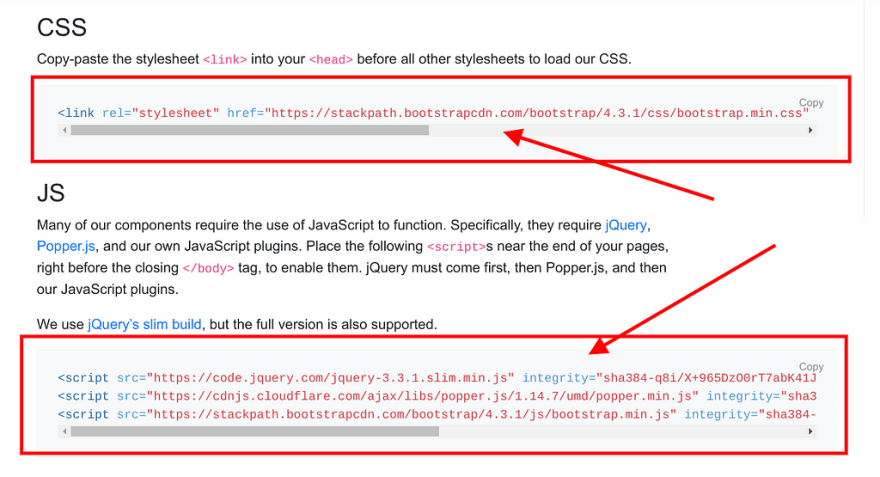
On the getting started page, scroll down a little to the “Quick Start” section where you will find the BootstrapCDN CSS link and also the JS links.
Copy the CSS Link provided, make sure you copy it correctly.
Step 3.
Open your Angular App in your favorite code editor (Atom, VS code, Sublime etc).
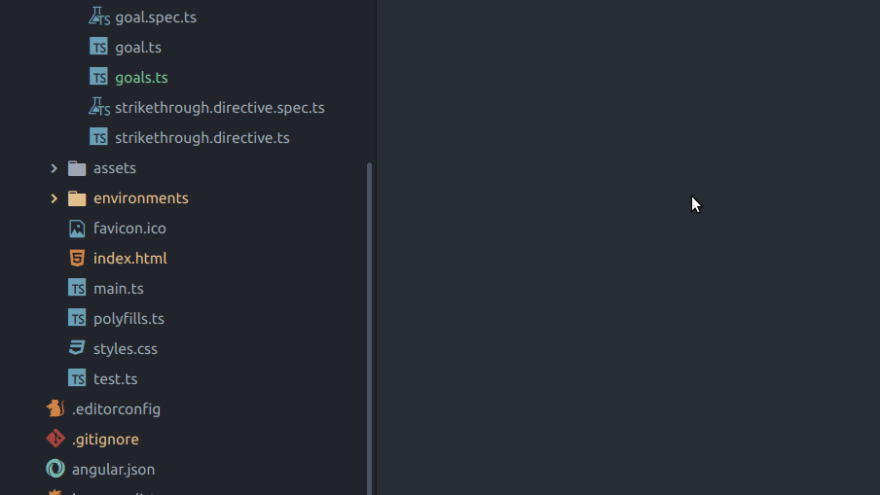
Look for the “index.html” in your angular App root folder (src/app) and open it.
Step 4.
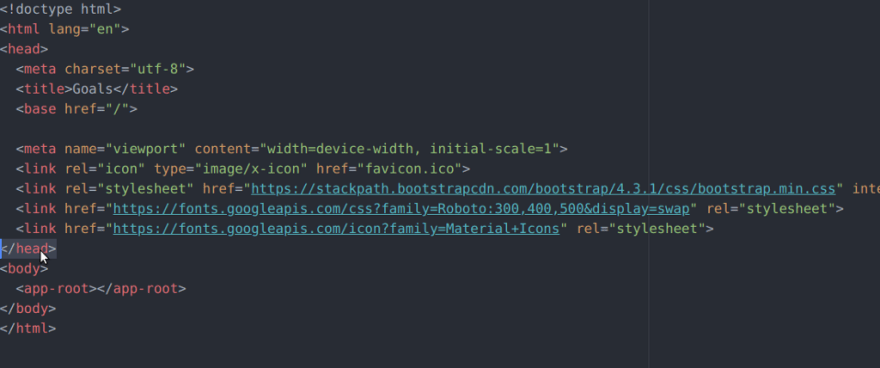
Find the closing head tag ( </head> ) in the index.html file and paste the link you got from Bootstrap website right above the closing head tags.
Note: I will recommend that you integrate both the Bootstrap CSS link and JS link because some of the bootstrap CSS functions rely on Javascript/Jquery for them work.
Step 5.
Add some Bootstrap styles and classes to your App to test if it works. You can find many styles on the Bootstrap website.
Step 6.
Nothing more to do.
By now, you should have successfully linked your Angular App to Bootstrap.
Final note.
If you followed the steps above correctly, your Angular app should work perfectly with Bootstrap; if it doesn’t work, go through the steps again to check if you missed something and make sure you copy & pasted the correct Bootstrap CDN links in your App.
If you found this helpful, Kindly share it with your friends/group.






Top comments (0)