Fidget
Figma Plugin
The Fidget plugin is Published, it should appear on the Plugins list soon, is waiting for final approval.
Get started today
Fidget - A cross platform UI library for nim
nimble install fidget
About
Fidget aims to provide performant natively compiled cross platform UIs for any platform - Web with HTML5, Windows, macOS, Linux, iOS and Android with OpenGL.
Fidget leverages Figma - an app that is taking the design world by storm. It does this by providing a Figma Plugin to export directly to fidget code! No more counting stupid pixels, no more CSS puzzles. Want to change some spaces? Change it in Figma and export.
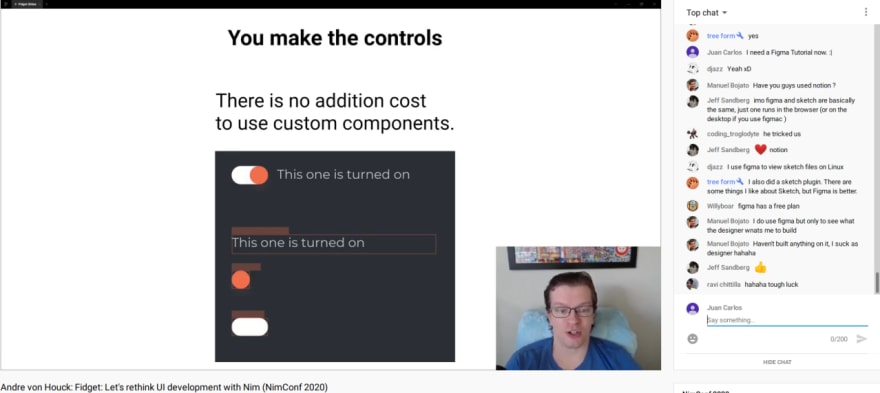
Fidget uses plain nim-procs, nim-templates, if-statements and for-loops. As well as providing only minimal primitives found in Figma.
Example:
Design done by Kate von Houck. Available for hire.
See code…
Hello World
Hello World on the Browser:
console.log("Hello World")
Hello World on the Backend:
echo "Hello World"
Thank you for playing
There's bridged Gitter, Matrix, Telegram, IRC, Discord for Nim, come say Hi.












Top comments (0)