Who said developers can’t turn their favorite code editor into a home? I’ve just moved into VSCode… and let me tell you, it’s surprisingly cozy! 😄 After months of tinkering, I’m thrilled to unveil Portfolio v0.1—a project where my love for coding and design collide in a VSCode-inspired digital space.
🖥️ What’s Inside?
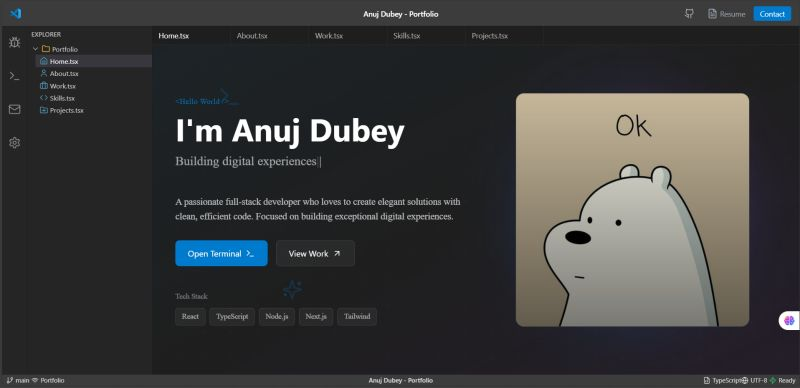
Currently optimized for laptop viewing (because that’s where the real coding magic happens!), this portfolio brings a developer’s workflow to life. Mobile responsiveness is on the horizon—yes, we developers do touch grass occasionally! 😅 Stay tuned for v0.2!
✨ Current Features:
VSCode-Inspired Dark Theme & UI: A nod to my favorite editor with a sleek, immersive look.
GSAP-Powered Smooth Animations: Fluid transitions that make every scroll a delight.
Interactive Project Cards: Clickable previews that bring my work to life.
Real-Time Project Status Tracking: See the pulse of my ongoing experiments.
Floating Code Decorations: Little Easter eggs for fellow code enthusiasts!
🎮 Featured Projects:
Pac-Man Game: Because even developers need a break to chase ghosts!
Codeplayers Website: A responsive redesign packed with interactivity.
Festiva Event Platform: A dynamic showcase of event management.
LinkedIn Post Generator: A fun tool to automate your social game.
🔄 What’s Cooking for v0.2?
Full mobile responsiveness (coming soon, I promise! 📱)
Enhanced animations for that extra wow factor.
More interactive elements to play with.
Performance optimizations to keep it snappy.
🛠️ Tech Stack
This portfolio is a labor of love, built with:
React + TypeScript: For a robust and typed foundation.
GSAP: To animate with precision.
Framer Motion: For buttery-smooth transitions.
Tailwind CSS: For rapid, stylish design.
And lots of ☕ to fuel the late-night coding sessions!
🔗 Check It Out!
Live Demo: https://anujkidding-portfolio.vercel.app/
GitHub Repo: https://github.com/repo-anuj/vscode-portfolio
Dive in, explore, and let me know what you think! Mobile users, hang tight—the responsive version is compiling (er, coming soon)! ✨
🚀 Let’s Connect!
I’d love to hear your feedback on this VSCode-inspired journey. Whether it’s web development tips, creative coding ideas, or your favorite VSCode theme, let’s chat! Drop a comment below or reach out:
Email: 00a20.j50@gmail.com
LinkedIn: https://www.linkedin.com/in/anuj-0-dubey-26963527b/
P.S.: A big shoutout to the Dev.to community for inspiring me to share this! Let’s build and learn together. 😄



Top comments (0)