Over the last several months, I’ve had a number of opportunities to help improve web performance testing for some companies. A lot of that work has been to integrate lighthouse with jest, which I find has grown in popularity as folks move to more modern tools in their respective teams.
This isn’t the first time I’ve gone down this road with integrating lighthouse. My previous example with mocha remains quite popular as a start point (though could use it’s own update). But I did want to do something a little different inregards to throttling, so I decided to use puppeteer to handle the network conditions and WebPageTest connections profile examples as the baseline.
The end result: lighthouse-jest-example, a basic project that shows off how to use these tools together to test your web app. The sample under the hood does a few things:
- It’ll start a local web server with HTTPS (which you can add to your cert chain via
certutil) to run your site against. Or, you can just turn that off and test against a remote endpoint should you so please. - You can define urls per test, as opposed to a single entry point if you want to test variations of an approach.
- You can further define mutliple connection types if you’d like.
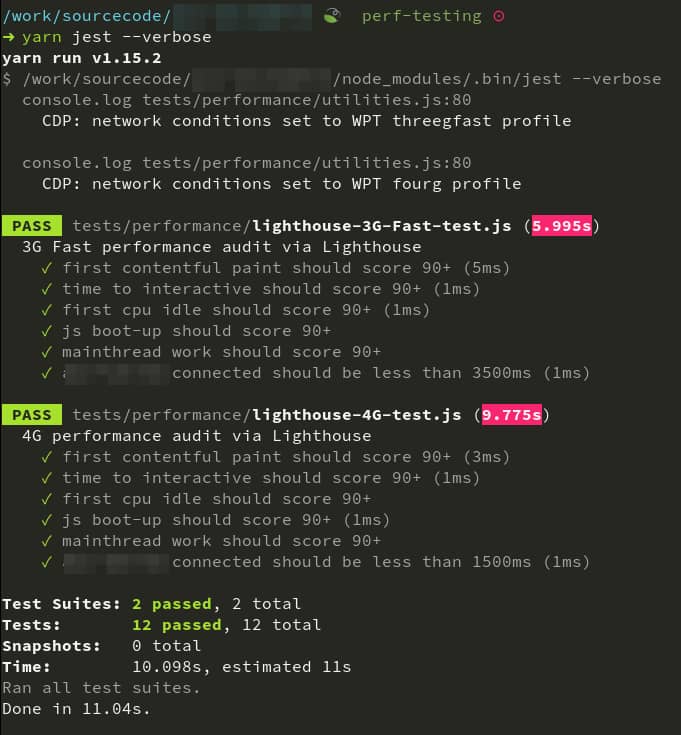
This in turn looks not unlike any other jest testing you may run as in the screenshot below:
The repo has all the details. Have questions or fix? File a ticket and pull requests always welcome.



Top comments (0)