Hey all 😃, I hope you are doing well. Today, I want to talk about using Semantic HTML in your markup structure.
Table of contents
What is semantic HTML?
If you are learning HTML now, chances are, you are already using semantic HTML. Semantic HTML refers to using meaningful tags for your markup elements which helps the browser, technologies and other developers understand your intentions and what information you are planning to put in that element.
"Can you give some examples of what is a meaningful tag and which is not?" Of course, <div> and <span> are examples of HTML elements which has no meaning (non-semantic), it tells us nothing about what information would be rendered. However, header, nav, main are some of the examples of meaningful (semantic) HTML elements. When deciding what elements to use, you should consider "what information do I want to show with this element?" and choose the appropriate semantic element. There are many semantic elements, you can take a look at this cheatsheet for a quick overview of the meaning behind the design of each semantic tags.
credit: meme taken from reddit post
It might not be easy at first but it is important to try to utilize these semantic elements as much as possible, this will help avoid the issue of too many nested <div>s and bring meaning to your web pages. Furthermore, some semantic elements have certain styles natively applied to it, you should use them for their meaning and not for their styles. Remember that your HTML tags are used for structure and you should use CSS for presentation and styling.
Why should you use semantic HTML?
There are many reasons why you should use semantic HTML, for example, SEO (Search Engine Optimisation). You can influence your website's search ranking by using semantic HTML (amongst other things). Another, equally important reason, is for Accessibility. Remember that, there are people who require assistive technologies like screen readers when accessing the web so using semantic HTML will help the screen reader navigate through your website, find and deliver your content.
It will also make your code more readable and can help make debugging easier.
Examples of semantic HTML usage
Here is a small example of how you can use semantic HTML. I started with a <header> tag as it is typically for introduction of content or grouping of navigations, inside it, I have a nav tag which contains <a> tags, these are link elements that will navigate users away following the link. Next, the <main> tag signifies this is the primary content of the page and inside I made use of a <figure> tag to show an image and it's caption. Lastly, the <footer> tag describe the last bit of information of a section or contains information about copyright, etc.
<header>
<nav>
<a href="/">Home</a>
<a href="/about">About</a>
<a href="/contact">Contact</a>
</nav>
</header>
<main>
<figure>
<img src="https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/c36b1dbf-4dbb-46d1-8ac7-79313cfceb24/darsc3m-4fab6737-6a16-48b0-8710-c16bc4181031.png?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7InBhdGgiOiJcL2ZcL2MzNmIxZGJmLTRkYmItNDZkMS04YWM3LTc5MzEzY2ZjZWIyNFwvZGFyc2MzbS00ZmFiNjczNy02YTE2LTQ4YjAtODcxMC1jMTZiYzQxODEwMzEucG5nIn1dXSwiYXVkIjpbInVybjpzZXJ2aWNlOmZpbGUuZG93bmxvYWQiXX0._kp8Wp6uidemvzyG5yYsV_Tp8VZm-WYvv6DNQfJhuPo" alt="Naturo anime character, fourth hokage">
<figcaption>Fig 1. The Yellow Flash of the Hidden Leaf, the Fourth Hokage.</figcaption>
</figure>
</main>
<footer>copy right</footer>
Just by looking at the code, you have an idea of what would be populated on the page. After some simple styling, it looks something like this:

Real-world example
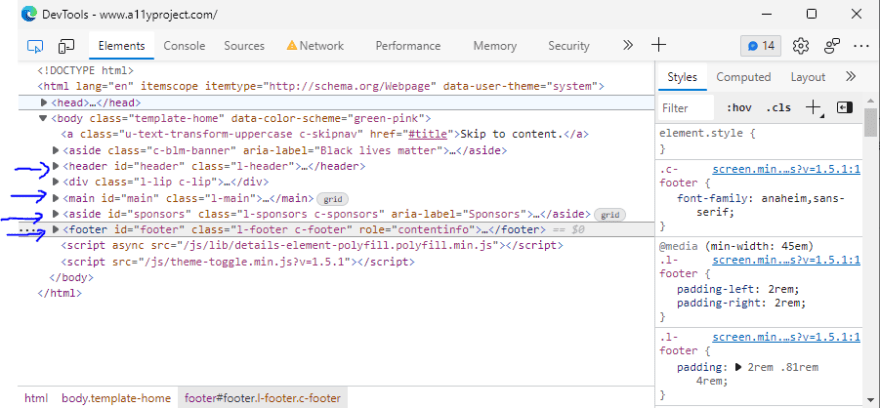
I found a real-world example of a website using semantic HTML and that is: A11Y, which is the website for the Accessibility Project, definitely check it out to learn more about accessibility.
You can see in the image below how they have used semantic HTML to structure their homepage but they have used semantic HTML throughout the website, and if you view code in the footer, you will be able to see a navigation bar within a nav element.
Summary
In summary, semantic HTML is the practice of using meaningful HTML elements that describe or convey what information is to be displayed. It allows for better SEO to improve the website ranking, increase accessibility of the website, and provides a clearer more readable code for computers and humans. As you move forward with your learning journey, remember to think about semantic HTML when writing your code.
If you want to learn more, here are some additional resources:
Thank you for reading and as always, please leave a comment if you found this helpful, or would like to provide feedback 😃





Top comments (0)