Hey! I'm on a mission to make 100 React.js projects in 100 days starting October 31, 2020 and ending February 7th, 2021. Please follow my dev.to profile or my twitter for updates and feel free to reach out if you have questions. Thanks for your support!
Link to today's deployed app: link
Link to the repo: github
As the coronavirus rears its ugly head in the States and I'm getting more comfortable with basic web development I've been considering picking up some freelance work and advertising my ability to make websites.
But wait- I've been doing nothing but React for a while now and can't even imagine going back to the old way of making websites, so how am I supposed to make websites? Do people really still define their html in entire page lengths and then style the markup in massive Cascading Style Sheets thousands of lines long? Is that what a freelancer does?
I wanted to find a middle ground. A way to serve static, fast websites for clients without having to use React but still be able to create reusable components.
Enter Static Site Generators
Since I have been listening to programming podcasts for a year now I've heard the word "static site generator" a million times, but it wasn't until I started using React that I understood what that meant.
Previously I would always laugh. "Static site generator? You mean html and css and a server right?"
As it turns out, there is a whole industry of Javascript developers who use React all the time who don't want to NOT use React, and for them a technology was built which renders static webpages that are written using React.
What is it good for? Absolutely everything.
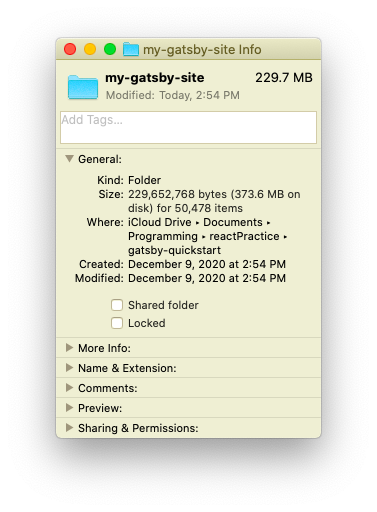
There are cons to creating websites this way. The main one being that your file size is just going to be tiny if you write a website in html and css. Compare that to the Gatsby starter project I did. I just generated the starter from the docs and changed their default pic to a cat pic. Guess how big the folder after build is?
You read that right. On disk it is 373 Megabytes. Over a third of a gigabyte. Just for an h1, a list element, and a cat pic!
That said, after doing this starter project I could immediately see that this would be useful for large projects. The React is the same you're used to using in fullstack applications, and it uses a bunch of other technologies like GraphQL and CSS in JS to make creating (or generating) lots of pages quickly easy.
Without further ado- here's my walkthrough of the Gatsby quick start project. If you're a React developer interested in trying it I highly recommend it!
Quick Start Project
It should be stated that the Gatsby docs are excellent. There are no typos, and they are clear and up to date. Everything I ask for when getting started with a new technology: Gatsby Quick Start
1 - Initialize the project
npm init gatsby
This creates the project in your chosen directory. The CLI then guides you through a process of setting up the project for your specific backend needs, linking to an existing CMS if you need, setting up a Git remote, and your choice of deployment. I basically selected none for each of these just to get the most bare-bones project, plus Netlify for my deployment method.
After you've chosen your presets my pretty-good internet connection took about 3 minutes to download and set up everything. Just slightly longer than create-react-app, and the directory structure looked like the React starter with just the addition of a gatsby-config.js file.
2 - Run the project
If step one went well you should get this detailed success message:
Start by going to the directory with
cd gatsby-site
Start the local development server with
npm run develop
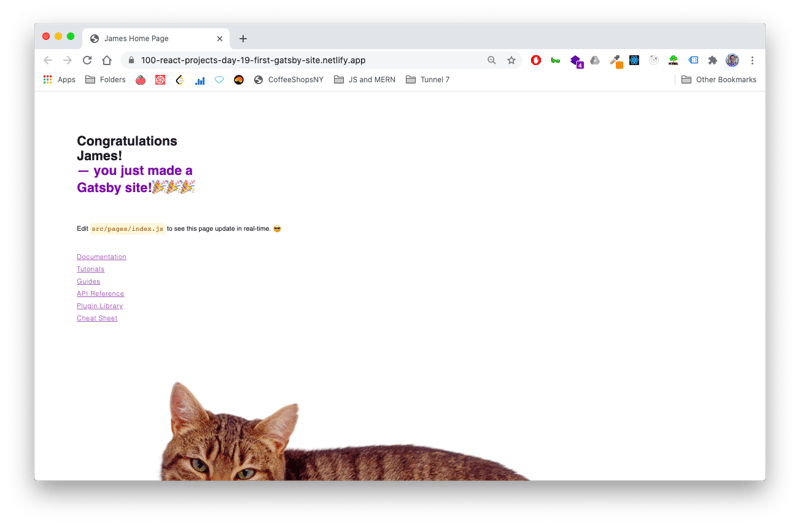
After starting the development server you will then see a nice generic start up screen which has links to documentation and an inviting color scheme. It is better than the create-react-app starter project screen.
3 - Editing the project
I just wanted to build the project and make a couple of changes so it was great to be so familiar with what was going on right from the get-go. It's React, so no need to learn any special templating languages or anything if you just want to serve static pages. I was able to change the header and change their SVG to an obligatory fat cat pic in seconds and see it rendered immediately:
In that moment it hit me- what is the difference between a static site generator and a CMS? I know they sort of describe different technologies, but looking at this Gatsby project and all of its built-in technologies for rendering websites and quickly connecting to data sources with a built-in backend routing tool (GraphQL) and using JSX as its templating language- it reminded me a bit of the Expression Engine stuff I've been doing recently- so why don't we just call it like it is? A CMS?
The best explanation I could come up with was audience. CMS's are intended for writers and less-technical content professionals, whereas this static site generator is intended for developers to quickly create sites. The similarities, however, are there.
4 - Deploying the Gatsby Project
Deployment was actually the only part where I ran into roadblocks. The quick start suggests trying Gatsby cloud but I usually try to deploy to Netlify, so I wanted to use their docs for deploying with the Netlify CLI (docs here).
Interestingly, even though I had successfully installed the Gatsby CLI, when I entered the gatsby command in step 1 of deployment I got the following error:
zsh: command not found: gatsby
I was only vaguely aware of what ZSH was. It's the program that Apple forced onto its customers in an OS update about 6 months ago that was supposed to be better than Bash for working in the terminal. An article I found online suggested I needed "to add the path to global executables to your zsh path".
My questions were the following:
- What is zsh?
- What is a path?
- What are global executables?
That page linked to another page which linked to a tertiary answer which suggested if I ran this command:
npm config get prefix
... it would give me a path to some kind of important bin. Once inside of the aforementioned bin, if I ran this it would force the ZSH terminal program to know how to run gatsby commands:
path+=('my/path/here')
export PATH
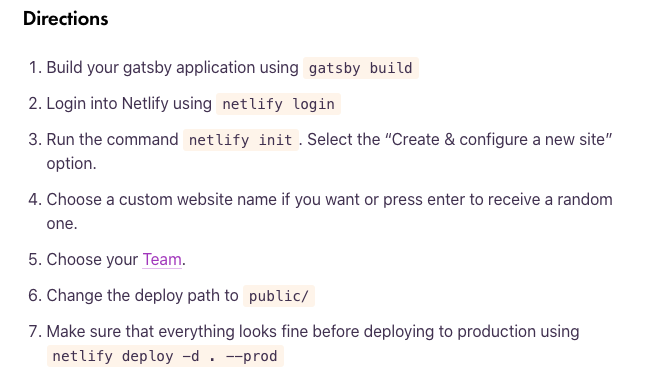
Once this was linked and I was out of scary bin territory, I was able to run the gatsby CLI command and get through steps 1 through 6 of the deployment steps above. The Netlify wizard at one point asks for the build command and even though it wasn't in the deployment instructions you need to remember that the command for Gatsby is gatsby build not npm run build as is suggested.
After a little while though, you have your Gatsby app installed and it looks pretty good! This was a very worthwhile project for me as I do expect to use it in the future.
Now for the obligatory successful Gatsby deployment meme:
Well done, old sport.












Top comments (0)