When we deploy to Azure without first creating an App Service Plan using ASP.NET Core, we get a Linux instance without knowledge of how to serve the index.html file.
For us, this went on for days, we simply couldn't figure it out.
Solution
Delete the Linux-only App Service plan, and create a new one using Asp.Net Core. Rebuild the project and redeploy just the dist folder. To do this, the dist folder must be separate from the src code, so we don't deploy any thing but the dist folder content.
tl;dr;
El Largo Viaje
Starting with Visual Studio Code and an Angular 10 Application
A real life journal of deploying an Angular app to Azure for the first time. I obviously need a bit of help in figuring this out please provide helpful comments!
We had an Angular 10 app ready to go and wanted to use Azure to host it. We already had an Azure account and wanted to see how to do it from within Visual Studio Code.
Azure provides a plug-in to allow you insight into Azure for your account, we installed it and pressed this:
Step 1 Create an App Service
After clicking the + button on App Service
- We gave a unique name
We picked the runtime environment (Node Version) matching our Angular projects' node --version (v12.4.1) by selecting Node V12 LTS.
We clicked deploy which after it spun up; asked for the folder location. After selecting our Angular Project folder, we answered yes to the question
"Always deploy the workspace "xyz" to "serviceName?". Yes
Another message came up"Azure Pipelines schema changed. Restart VS Code to see the changes". We waited for the deploy to finish first, but alas it failed.
A message indicated that the "app service name was created as a new web app
https://serviceName.azurewebsites.net
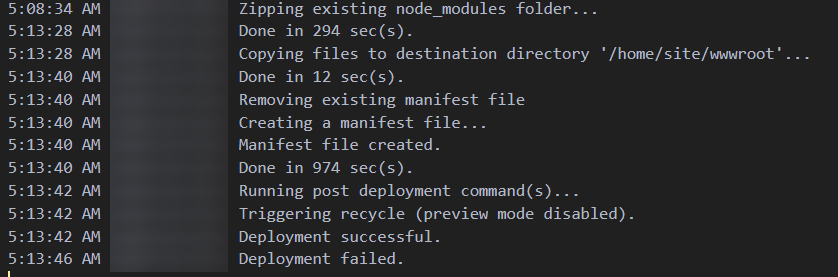
- It created a zip package
- Started deploying
- Fetched changes
- Cleaned up temp folders from previous deployments and extacted zip file
What? The Deployment Failed
Hmmm, Deployment was successful the 4 seconds later unsucessful?
-Rebooted Visual Studio Code
Then we read Azure deployment documentation for NODE applications
Here on deploying node applications.
Per documentation tried just a simple Express App Deployment
- Created the simple Express app
- Redeployed to Azure (in same service) which meant the Angular app was overwritten.
Azure Deployments are painfully slow!
We're currently waiting for the deployment to finish... total time for deployment notification message to finish was 23 minutes.
- Attempted to open site
-Looked at logs from within Visual Studio Code

Found this:
2020-07-16T11:26:14.069Z INFO
- Waiting for response to warmup request for container
xyz_0_2b5368e5. Elapsed time = 169.7674964 sec
Current Status : I probably need to configure a container.
NOTE
We may have made a mistake by selecting the entire folder of the project, because we only wanted to deploy the dist folder. In Angular, the dist folder is the compiled content.
Interesting Finds
Azure picked the server type, a Linux server, which we know nothing about.
Root Cause of the failed deploy
When spinning up an App Service, we did not specify an ASP.NET Core instance. This left us with a bare bones Linux environment where it didn't know how to serve up the index.html file.





Top comments (2)
Are you sure you're actually deploying a container? A container would need a config file. If using docker, your project should have a Dockerfile.
What does the config for your container look like?
It seems like you're justing doing a generic compute deployment, not a container deployment.
Hello Brandin, the root cause was that when just clicking on the upload button using the Azure plug-in, it defaults to an App Service Plan that is Linux without ASP.NET Core. Since we were not Linux literate, we couldn't figure out how to fix it.
We created a new App Service plan with ASP.Net Core and the site came right up because ASP.NET core knows how to find the index.html file! Simple solution, dumb mistake on our part.