When it comes to building and optimizing a website, there’s a crucial but often overlooked tool that plays a significant role: the sitemap.
Whether you’re a UI/UX designer, website owner, developer, or just someone interested in websites, understanding what a sitemap is, why it’s essential, and the consequences of not using it properly can greatly impact your online success.
So, What is a Sitemap?
A sitemap is like a map or blueprint for your website. It’s a file that lists all the important pages on a website, guiding search engines in determining which pages to include in their index.
Sitemaps are a crucial aspect of SEO (Search Engine Optimization) as they aid Google in swiftly and efficiently discovering your web pages.
There are two main types of sitemaps:
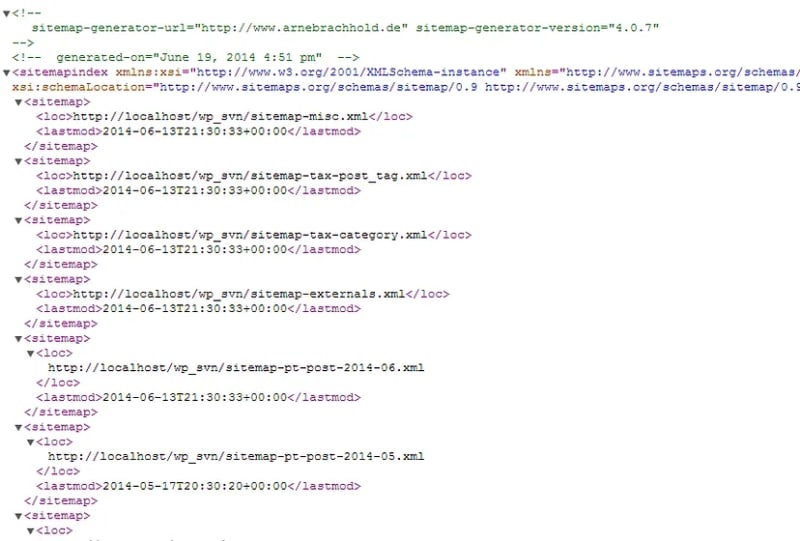
XML Sitemaps: These act as secret guides for search engines, providing a list of all the web addresses (URLs) on your website, along with additional information like when they were last updated and their importance. This helps search engines find and understand your content better, which can make your website show up higher in search results.
Note — XML (Extensible Markup Language) is a simple and flexible text-based format used to store and transport structured data. It uses tags to define elements, making it easy for computers to read and interpret the information. XML is widely used in web development, data exchange, and configuration settings.
HTML Sitemaps: These serve as maps for visitors to your website. Usually found on a special page, they have links to all the essential parts of your website. When people visit your site and can’t find what they need, an HTML sitemap helps them easily find the information they’re looking for.
Why is a Sitemap Necessary?
Sitemaps are super important for three main reasons
Helping Search Engines: XML sitemaps enable search engines to read and understand what pages your website has. This helps search engines quickly index your website and include it in their search results, making it easier for people to find your website.
Making Visitors Happy: With an HTML sitemap, visitors to your website can easily find what they’re looking for without getting lost. It acts like a clear signpost pointing them in the right direction. When visitors are happy, they stay longer on your site, read more, and might even buy something or contact you.
Organizing Your Website: Creating a sitemap means thoughtfully organizing your website. It’s like arranging your clothes neatly so that you can find the one you want quickly. A well-organized website is easier to use and looks more attractive to visitors.
The Consequences of Not Using Sitemaps Properly
If you don’t use sitemaps or use them incorrectly, some bad things can happen
Search Engines Can Get Confused: Without XML sitemaps, search engines might not know about all the pages on your website. As a result, they might not show those pages in their search results, and people won’t find your website easily.
Visitors Get Frustrated: Visitors might get lost on your website without an HTML sitemap. It’s like going into a giant maze with no map, and you keep going in circles. Visitors might give up and leave your site, leading to a potential loss of customers.
Missed Opportunities: Neglecting sitemaps means you’re missing out on chances to improve your website’s visibility and make it easier to use. This can lead to fewer people finding your site, which is bad for your online success.
A sitemap is a valuable tool for UI/UX designers and web developers. It helps them address the following points:
Information Architecture: Sitemaps provide a clear and structured overview of the website’s content organization. This helps UI/UX designers understand how different pages and sections are interconnected, allowing them to create a user-friendly and intuitive navigation system.
Content Planning: Sitemaps aid in content planning and prioritization. Designers can see the hierarchy of information, identifying crucial content and designing appropriate layouts to present it effectively.
Identifying Gaps: Sitemaps reveal potential gaps or missing pages in the website structure. Designers can address these gaps, including all essential content and user paths.
Efficient Development: Having a well-defined sitemap helps developers work more efficiently. They can focus on building and connecting pages based on the sitemap’s blueprint, reducing development time and potential rework.
Collaboration: Sitemaps serve as a visual representation of the website’s architecture, enabling better collaboration between designers and developers. They can work together more effectively when they have a shared understanding of the site’s structure.
Tools to Build Your Sitemap
Here are some tools that can help you build a sitemap for your website:
Octopus.do: This sitemap builder helps you create your website map or application structure, add notes, specify page content, and use color schemes to improve your sitemap design or implement website development or content planning.
GlooMaps.com: It’s a simple and fast site mapping tool that helps you create and build a visual sitemap.
Flowmapp: This free online tool is for creating interactive and visual sitemaps, useful for planning and managing web development projects.
Relume: Relume has recently launched an AI-powered sitemap generator that creates a sitemap for any given prompt of a website.
Sitemaps might seem like small things, but they play a big role in making your website successful. They guide search engines to discover your content and help visitors easily find what they need.
So, don’t forget to create and use sitemaps properly to boost your website’s chances of success!




Top comments (0)