Tout projet de programmation structuré en fichier est sensé avoir un fichier spécial qui documente la structure du projet. Ce fichier contient tout ce qu’il y a à connaître sur le projet, notamment comment l’installer ou l’exécuter, les ressources à consulter en cas de problèmes et tout un tas d’autres informations essentielles. Sur Github, un fichier readme peut aussi être utilisé pour personnaliser son profil.
Le fichier est écrit en markdown, qui est une syntaxe simplifiée du langage HTML. Le markdown respecte un certain nombre de règles pour formater le texte. On a ainsi la possibilité d’insérer une image, de spécifier un titre, d’inserer un bout de code,…
Nous allons écrire ensemble un fichier readme de l’application https://chatbux.vercel.app. Nous utiliserons pour cela l’éditeur de texte VS Code.
Décrivez brièvement votre projet
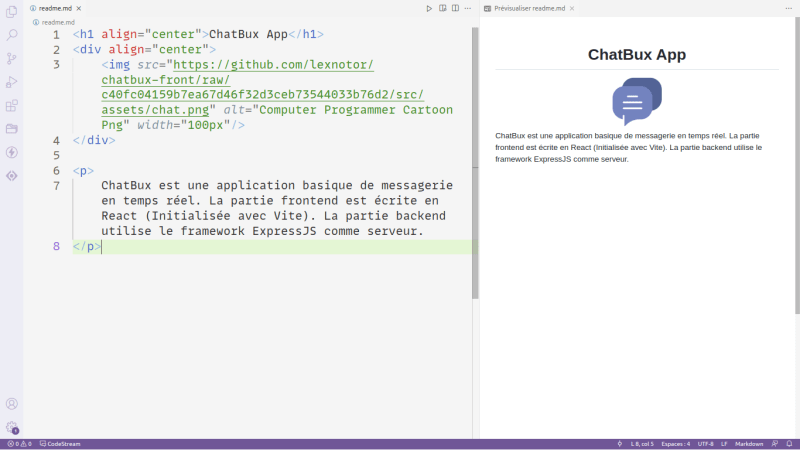
Au début de notre fichier, il est toujours intéressant d’avoir un bref aperçu de l’ensemble du projet. Pour notre cas nous ajoutons le nom du projet, un logo et un petit texte. Nous en profitons aussi pour montrer que certaines balises HTML sont aussi utilisables.
Ajoutons un blockquote, insérer avec le signe > en début de ligne. C’est sera une remarque sur la gestion des utilisateurs.
Indiquez comment utiliser votre projet
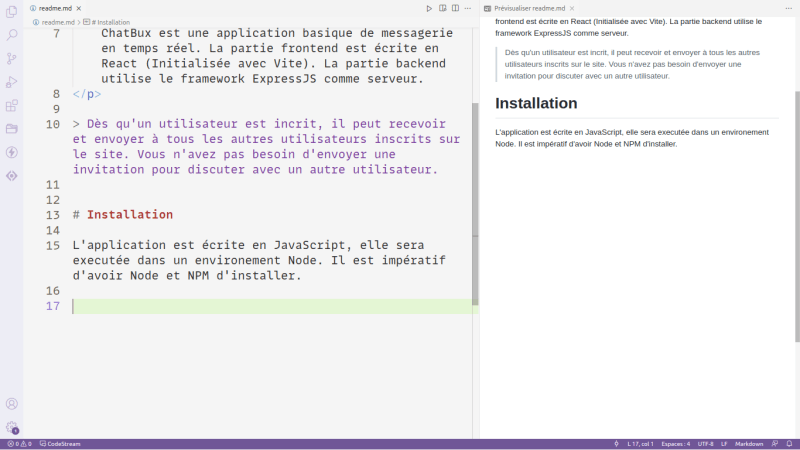
Dans le cas d’une application que l’on peut télécharger et installer, ajoutez une section montrant la procédure complète. Pour ajouter un titre on utilisera le signe # au début de la ligne. À noter qu’il existe 6 niveaux de titre, du plus important (avec un seul # au début de la ligne) au moins important (avec six ######au début de ligne).
Pour installer l’application sur son PC, on commence par télécharger son code source avec git dans un dossier. Il s’agit de plusieurs étape à suivre, nous optons pour l’utilisation d’une liste à puces (non ordonné). Pour ce faire, les éléments de la liste commencent par un signe étoile *, et sont séparés par une ligne vide.
Il est aussi possible d’utiliser une liste numérotée (ordonnée), il faudrait dans ce cas commencer chaque ligne par un numéro suivi d’un point (1. Bonjour, 2. Bonsoir, 3., ...).
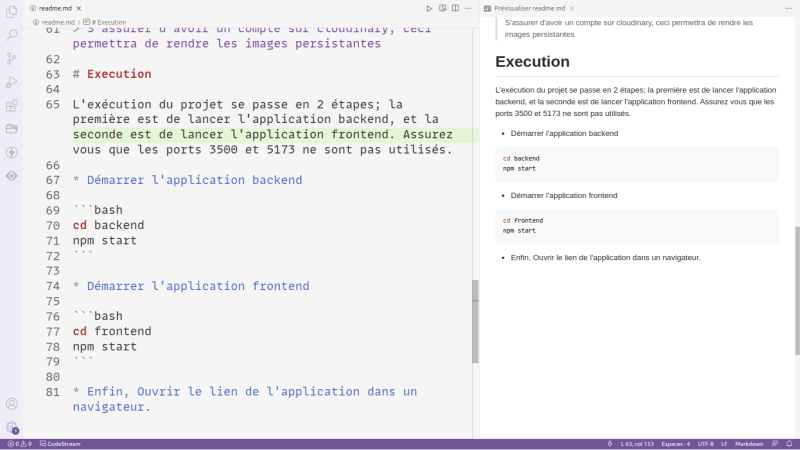
Sur l’image précédente, remarquez l’insertion de bout de code (coloré). On les insère en utilisant trois backticks (` ` ` const nom = "Jean" ` ` `). Ils délimitent le code, c’est à dire qu’il en faut trois au début et trois autres à la fin du code. Au niveau des backticks ouvrant, il est conseillé de mettre le nom du langage (javascript, html, ruby, java, perl, ...) utilisé, ici nous avons indiqué le bash (pour le shell).
Indiquons ensuite comment configurer notre application enfin de terminer son installation, avant de l’executer. Pour cela il faudra écrire la configuration dans le fichier .env, se trouvant à la racine des répertoires backend et frontend.
Nous souhaitons que le nom du fichier soit en gras. En markdown, on entoure le texte voulu avec des astérisques doubles (**text en gras**).
Attention👌, si vous mettez un seul astérisque, le texte ne sera plus en gras, mais plutôt en italique (*texte en italique*).
Indiquez comment lancer votre application🤖
C’est certainement l’étape la plus importante. Il ne sert à rien d’avoir une application qui ne fonctionne pas. L’utilisateur qui voudra exécuter votre application doit savoir comment s’y prendre ! Malgré que les standards nous pousserons à faire un npm start à la racine du projet😉.
Ajoutons alors une section Exécution dans notre fichier. Pour notre cas il s’agit d’une application FullStack (Backend & Frontend), il faut dont 2 étapes pour lancer le projet. Nous utilisons encore une liste ici.
Ajouter des sections facultatives
Un readme n’est pas sensé avoir uniquement ces 2 sections, vous pouvez en mettre au tant que vous le souhaitiez, mais n’oubliez pas, seulement les plus importants et nécessaires✨ !
Voici quelques exemples des sections utiles:
- Contributions
- Ressources
- Licence
- Get in contact
- …
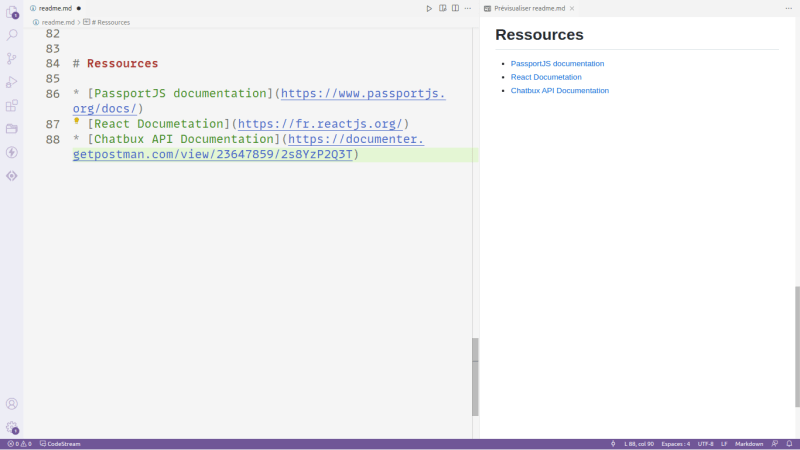
Ajoutons pour notre exemple, une section Ressources. Elle contiendra des liens vers les documentations utiles à consulter pour en connaître plus sur les technologies utilisées.
Pour insérer un lien, on combine les crochets suivis des parenthèses. Les crochets contiendrons le texte à afficher et les parenthèses contiendrons les liens ([Cliquez ici](http://google.com)).
Conclusion
je suis content de partager avec vous, une autre connaissance que j’estime importante dans la communauté de développeurs. Tomber sur un code ou un projet impossible à comprendre n’est jamais une bonne expérience.
Ajoutez toujours un petit fichier readme dans votre répertoire peut aider à comprendre tout un projet en quelques minutes 👌.
Vous retrouvez le rendu final de l’exercice sur github.com/lexnotor.
Excellente suite dans votre travail.









Top comments (0)