INTRODUCTION
React uses components to add functionality, code organization, and exchangeability. However, one very important concept to be well-versed in for your success as a React coder is using props. I thought I understood this going into the production of my first react project, but I could not have been more wrong. Every issue I ran into had something to do with my lack of comfort in creating and passing props. So, let me stop here and give myself props for acknowledging this caveat. See what I did there? Props can also be utilized in the form of callback functions. In fact, you won't get far in React without them. So, take heed.
What are props?
Not the props or kudos you give yourself for a job well done, but those properties that are the attributes of your component. My first react app is all about my favorite meals and desserts. Who doesn't love a delicious meal? I was getting hungry just working on the project and having to keep looking at the delicious meals I'd selected, but I digress.
Firstly, props are passed down to child components from their parent components. When it comes to props reusability, it's all about destructuring. This method allows you to give your props default values and take your components from static to dynamic.
Below is a snapshot of a component where an object called food has been destructured into 5 attributes (id, name, imgUrl, category, description). Neat, huh? To pass these attributes as props, wrap each attribute in JSX curly braces.
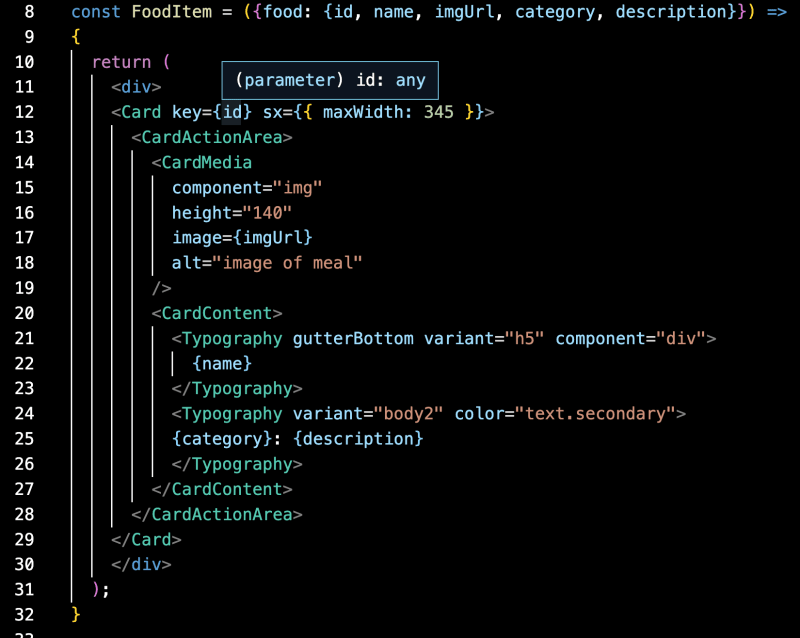
Below, this code snippet shows how the attributes have been utilized. On lines 12, 17, 22, 25, they have each been wrapped in curly braces. The rest of the code is some material ui for styling.
This next example is a prop of all the data I used for the foods. Foods is an array of individual food objects. By passing in foods as a prop into my FoodList component, I am then able to use the Array.map() method to render each food object (item) using the FoodItem component, a child of the parent component FoodList. Props and components really do change the game in code organization, and once you get the hang of it, there is no limit to the apps you can create.
In my first example, I described the 5 props derived from the prop object as attributes. The attributes are actually the keys of the prop object. Destructuring takes the keys from the props object and creates variables with the same names as the keys (attributes). I'm being redundant to really drive this home. As I said, I had a lot of issues early on with this concept. I'm here to help. Let me know in the comments how you feel about my explanation. I'm always interested in constructive criticism. Happy coding fellow code newbies! Until the next blog.......be safe, be kind, and be well.
Cover photo by Nubelson Fernandes on Unsplash






Top comments (0)