I'm just going to put it out there: react is the biggest baby there ever was. If you forget a , or put in an extra ; the world will literally end. While sometimes it can be intuitive and tell you what is wrong, oftentimes the error messages are less than descriptive (if they show at at all).
Below is a short list of errors I've received and how I troubleshoot them.
BUT FIRST! Your saving grace should always be open: the console! That is where 99% of your error messages are going to be if they don't take up the page.
- Missing , " > ] } )
This one seems scary on the upset, but the solution is fairly easy to spot. The red arrows will point approximately where you need to look.
In this case it is pointing to line 11, but it syntactically looks fine, what's the deal? Basically, the computer doesn't know what exactly is wrong, just that it all went down hill at that point. A good rule of thumb here is to look at indicated line and then at the line above because sometimes computers don't know what's wrong, just that something is wrong.
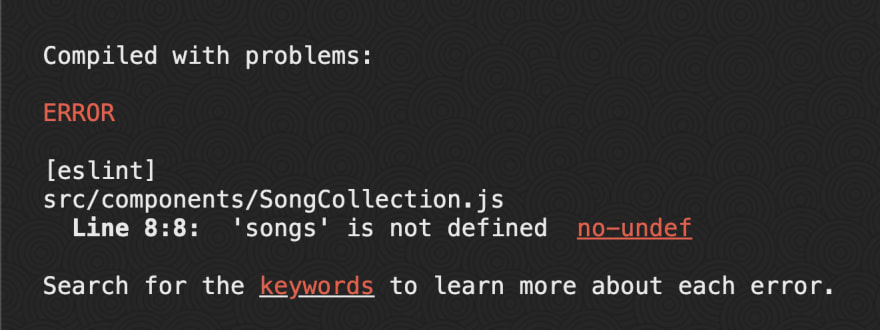
- Missing Definition or Typo
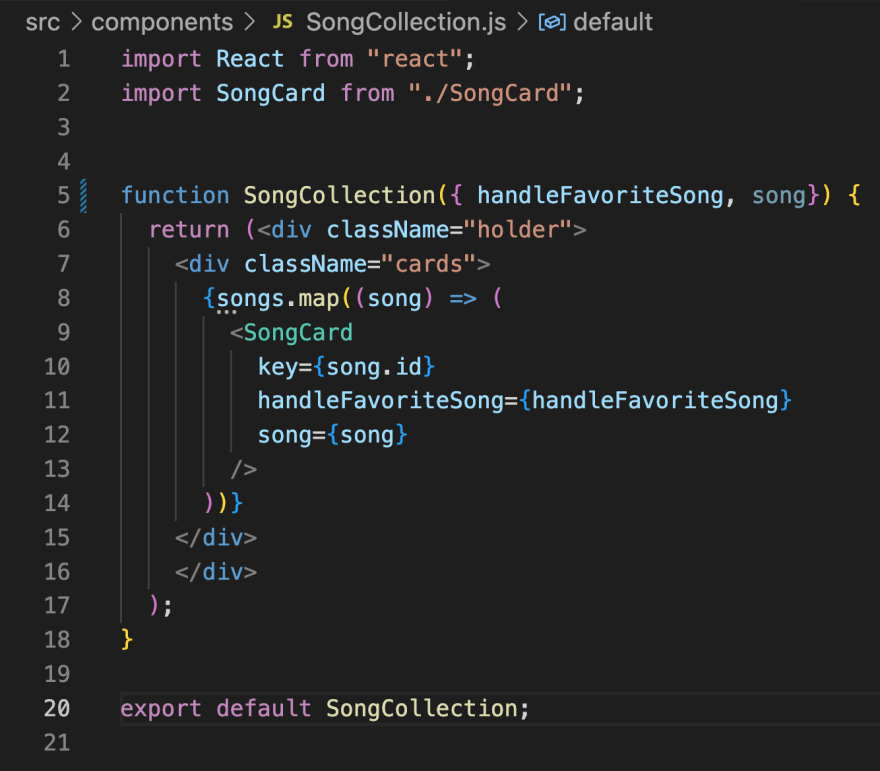
This one seems pretty easy. I forgot to define songs in my component. However, when I look at my code:
I was trying to map songs that are passed into my component. What I passed into my component (song) should match what I'm trying to map (songs). So this particular error could also refer to typos.
To help determine which is which:
- if it is an item you are passing in, make sure it matches.
- if it originates in the component/function you are working with, check to see if you put
const,let, orvarto define it.
If that doesn't work: console log it! You'll be able to trace it from there.
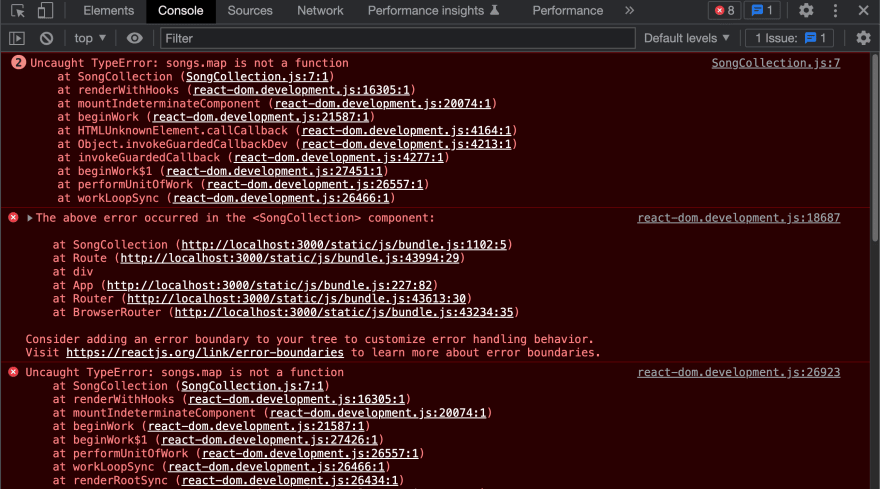
- .map or .filter isn't a function
Considering .map() and .filter() are built into react/javascript, you would think that it would be hard to mess them up but that is not the case.
The key to troubleshooting this is in their definitions:
The map method is used to traverse and display a list of similar objects of a component.
The filter method is used to loop through an array while including or excluding elements inside that array based on a condition.
.map() and .filter() are unfortunately very specialized and do not know how to handle other types of data. .map() can only handle objects and .filter() can only handle arrays.
Easy way to check what you are passing to the methods is to console log the variable (in this case it would be songs). You need to make sure that you are passing an object to .map() and an array to .filter() otherwise you will continue to get that error.
Most errors when you are first starting out are just syntax errors or typos but there are some more advanced errors you could get.
One surefire way to solve errors is by commenting out things one by one and console logging each input and output.
I found this post which goes into some more error messages if you want to learn more.
Happy coding!






Top comments (0)