Project Introduction
👉During the Hacktoberfest month, I worked a project using Javascript Framework - Vue. This is the first time I work with this framework so it's worth my try.
👉The project is about an online tool to visualize the color palette. You can take a look at its GitHub Repo or my Folked Repo.
Project Issue
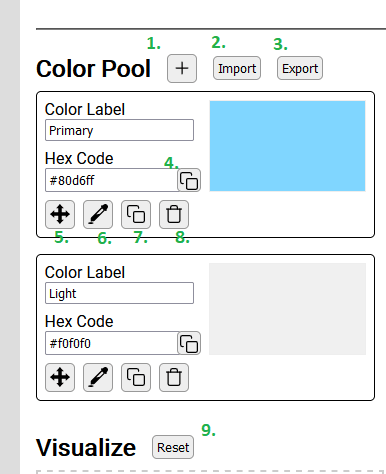
❓I took an issue on this project: Whenever user hovers over a button on the website, it would display a small hover text in order to show the explanation how the button works. There are 9 buttons I needed to implement in total.

👉After researching for hours how to implement a hover text nicely, I tried several ways and it seemed too long, complicated and duplicated code to implement. Finally, I found out that Vue Framework providing a very useful tool to implement hover text, which is v-tooltip.
🔗This is my filing Issue on GitHub.
Project Process
I installed the v-tooltip package by the Command Prompt.
npm install --save v-tooltip
I imported package in main.js file.
import VTooltip from "v-tooltip";
//some code
Vue.use(VTooltip);
I added the attributes of v-tooltip to any tag that I want to show when hovering. Specifically, in this time, I add it to a button. The value of that v-tooltip attribute in Export Button is "Export color to JSON".
<button @click="exportColors" v-tooltip="'Export color to JSON'">
Export
</button>
And here is the result when I hover the Export button. Of course, I implemented all 9 buttons but I just screenshot 1 for example.
🔗This is my Pull Request on GitHub.
👉The owner of this repo is really nice. He always replies as soon as possible, shows me to clean the code so he would merge it to main branch. It is nice to work with him.
✔️Overall, it is fantastic to learn a new tool from a new framework. Last project on Hacktoberfest, I worked with Rust, language I have never coded before. I'm looking forward to learn as many new programming languages/frameworks as possible during this Hacktoberfest.



Top comments (0)