When it comes to web and app development, great design is the key to success. In this article, we'll explore five essential design tips to help you create visually stunning and user-friendly products.
1. Prioritize User-Centered Design
User-centered design (UCD) is the foundation of a great user experience. Start by understanding your target audience and their needs. Create user personas to empathize with your users and tailor your design to their preferences. This approach ensures that your product resonates with your audience.
When you prioritize UCD, you'll conduct usability testing to gather valuable user feedback. Iterating your design based on this feedback is essential to create a design that truly meets the needs of your users. By continuously involving your audience in the design process, you're more likely to deliver a product that satisfies them.
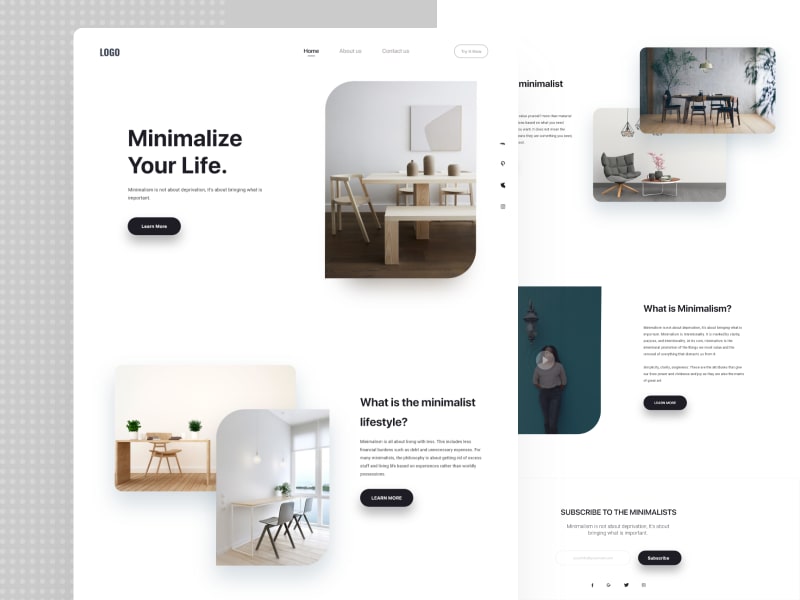
2. Embrace Minimalism
Less is often more when it comes to design. Embrace minimalism by focusing on clean, simple layouts and limited color palettes. This approach not only makes your design aesthetically pleasing but also improves user comprehension and navigation.
In minimalist design, whitespace is your friend. It provides breathing space for the content, making it easier for users to focus on what's important. Consider using high-quality visuals and imagery sparingly, strategically placed to enhance the overall aesthetic without overwhelming the user.
3. Maintain Consistency
Consistency is key for a polished design. Use a consistent color scheme, typography, and layout throughout your application or website. This helps users easily identify and understand elements, leading to a more intuitive user experience.
Consistency extends beyond visuals. It also applies to user interactions. Ensure that buttons, links, and menus behave predictably across your platform. A well-defined design system can be a valuable asset in maintaining visual and functional consistency.
- Strategically use the color you have picked for your brand to reinforce your brand visually without overdoing it.
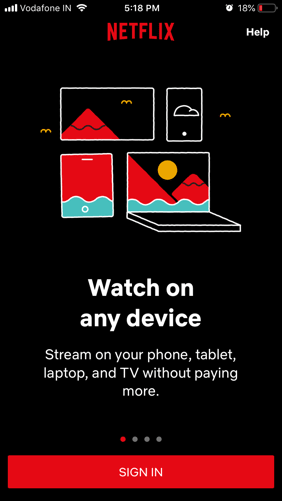
4. Optimize for Mobile
In today's mobile-first world, it's crucial to ensure your design is responsive. Test your design on various devices and screen sizes to guarantee it looks and functions well on mobile. Responsive design enhances accessibility and user satisfaction.
Optimizing for mobile means more than just scaling down your design. Consider mobile-specific interactions, such as touch gestures and portrait/landscape orientations. Responsive web design frameworks and tools can simplify the process of adapting your design to different screen sizes.
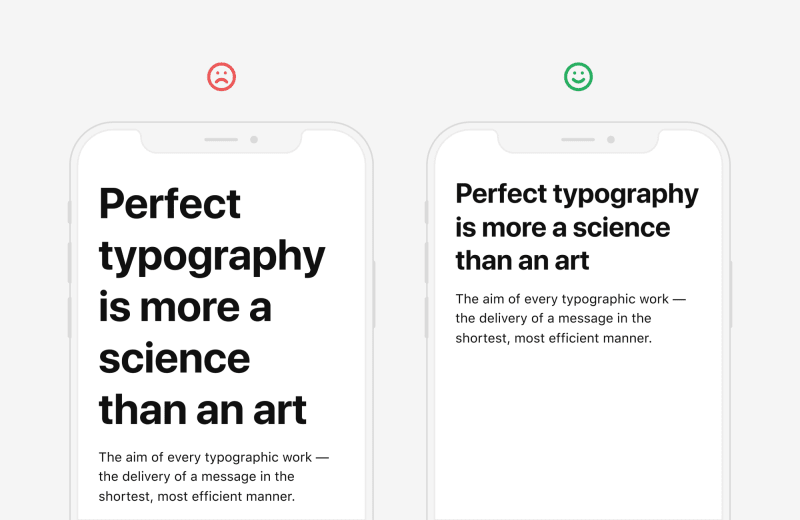
5. Pay Attention to Typography
Typography plays a significant role in design. Choose fonts that align with your brand and content. Ensure readability by setting appropriate font sizes and line spacing. Typography can elevate the visual appeal and legibility of your design.
Consider the mood and personality your chosen fonts convey. Pair fonts wisely, using one for headers and another for body text. Also, consider accessibility standards when selecting fonts and adjusting their sizes to cater to users with varying visual abilities.
Incorporating these five design tips into your projects will not only make them visually appealing but also more functional and user-friendly. Keep these principles in mind, and your design skills will undoubtedly improve.
Remember, design is a continuous process, and staying up-to-date with the latest design trends and user preferences is crucial for success in the tech industry.
Happy designing!
Have more design tips to share or questions about design? Feel free to leave a comment below.
carpe diem✨
❤️ Portfolio | 📷Instagram | 💼LinkedIn | 🐥Twitter







Top comments (0)