What is Prototypal Inheritance:
Prototypal Inheritance is an object getting access to the properties and methods that is part of another object using prototype chaining.
Every function in Javascript has this hidden property called [[prototype]] and __proto__ property which is inside the [[prototype]] helps in creating the chain to inherit the properties and methods from parent function.
let's see an example to understand better:
prototypal Inheritance in an array.
We can use map method on the arr but where does this map method comes from.
const arr = []
arr.map()
If you check the [[prototype]] property of the arr, you will find different array methods and map is also in there.
All the arrays that we create comes from the base Array[] object and this base array has all the array methods like map, filter, reduce etc. So whenever we create an array it inherits these array methods from the Array[] using prototypal inheritance.
As we already know __proto__ helps in creating the chain between the arr and base Array[]. So if we write arr.__proto__ we will get that base array since __proto__ is referencing to it.
We can use hasOwnProperty() method to check if map is the property of arr or base array.
The base Array comes from the base Object. we can get that object using arr.__proto__.__proto__ and the proto of the base object points to null.
How prototypal chaining is made

prototypal inheritance helps in reusing the property if it's needed by another object.
Prototypal Inheritance in a function
let's see how prototypal inheritance works in case of functions with an example.
Every functions in javascript has the [[prototype]] property which contains __proto__
We have a function add
function add(){}
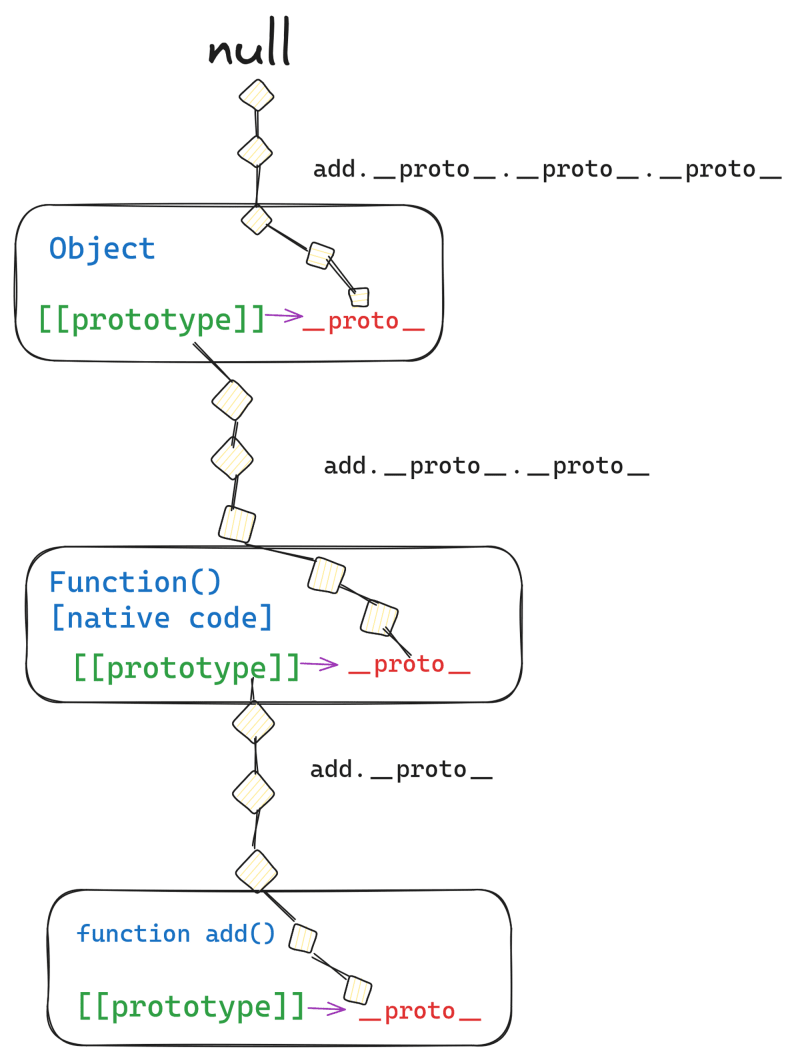
If we write add.__proto__ then we will get the base function, from which this add() function comes from and inherits the call, apply, bind methods.
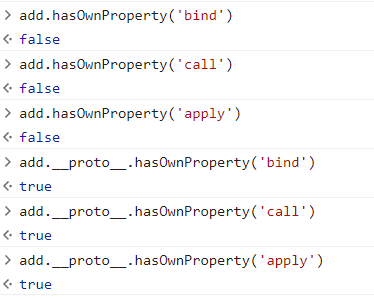
We can check if bind, call, apply are the properties of add() or are being inherited from the base function using hasOwnProperty
name is a special property of function is will give us the name of the function.
The base function comes from the base Object so add.__proto__.__proto__ will give us an object and __proto__ of that object points to the null.
below image shows the prototype chaining

prototypal Inheritance using objects.
we have two objects animal and bird.
const animal = {
eat:true,
fly(){
return "I can fly"
}
}
const bird = {
color:"blue",
}
We want bird object to inherit the fly() methode from animal. We can do so using __proto__.
brid.__proto__ = animal
console.log(bird.fly())
console.log(bird.color)
When bird.fly() was called then javascript checked it in the bird object, when this method was not found there then it checked its [[prototype]] and found it in animal object.
We can set the [[prototype]] property using Object.setPrototypeOf() as well.
const person ={
greet(){
return "Hellooo!"
},
talk:true
}
const student = {
study:"true"
}
//student inherits the properties of person
Object.setPrototypeOf(student,person)
console.log(student.greet())










Top comments (0)