Hello, welcome. In today's article we'll learn about CSS transform properties.
CSS transform is used to change shapes, scale the element, rotate it and much more. Let's see some transform properties.
CSS transform
Syntax
.element{
transform: value;
}
This is how we use css transform. Let's see some of it's value.
Translate
Translate value is used to change element's position.
| Value | Description |
|---|---|
| translateX(px) | it is used to place element in X axis |
| translateY(px) | it is used to place element in Y axis |
| translateZ(px) | it is used to place element in Z axis |
| translate(x,y) | This is a short form for translateX and translateY |
| translate3d(x,y,z) | This is a short form for translateX, translateY and translateZ |
Example
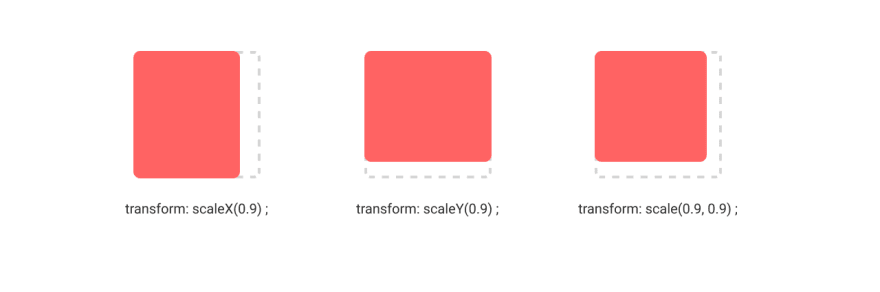
Scale
Scale is used to scale element in x, y, z axis.
| Value | Description |
|---|---|
| scaleX(px) | it is used to scale element in X axis |
| scaleY(px) | it is used to scale element in Y axis |
| scaleZ(px) | it is used to scale element in Z axis |
| scale(x,y) | This is a short form for scaleX and scaleY |
| scale3d(x,y,z) | This is a short form for scaleX, scaleY and scaleZ |
Example
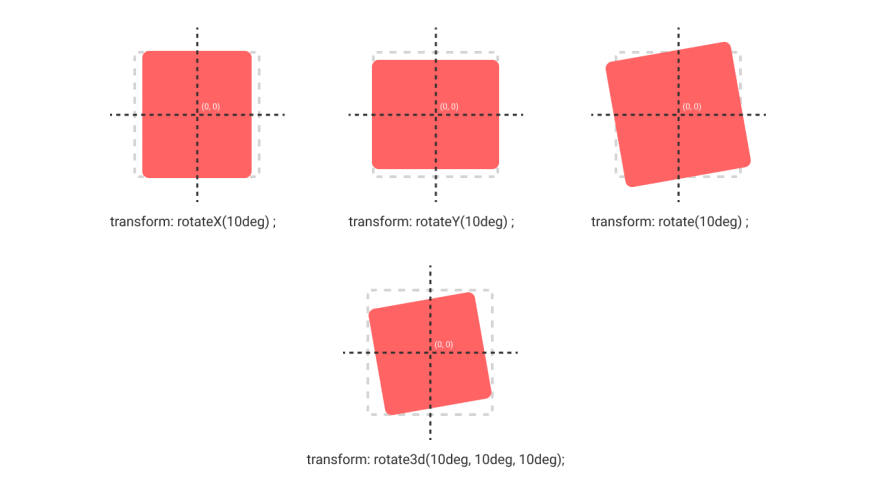
Rotate
Rotate value is used to rotate element's position.
| Value | Description |
|---|---|
| rotate(deg) | It is used to rotate element in 2d dimension |
| rotateX(deg) | it is used to rotate element in X axis |
| rotateY(deg) | it is used to rotate element in Y axis |
| rotate3d(x,y,z, angle) | This is used to rotate element in 3d dimesion |
Example
RotateX and RotateY value will behave like scale if you don't use perspective.
Use prespective property like this. For example, our HTML structure is like<div class="parent"> <div class="element"></div> </div>Then we give CSS like this.
.parent{ perspective: 1000px; } .element{ transform: rotateX(10deg); }Output
You should give perspective property to the parent.
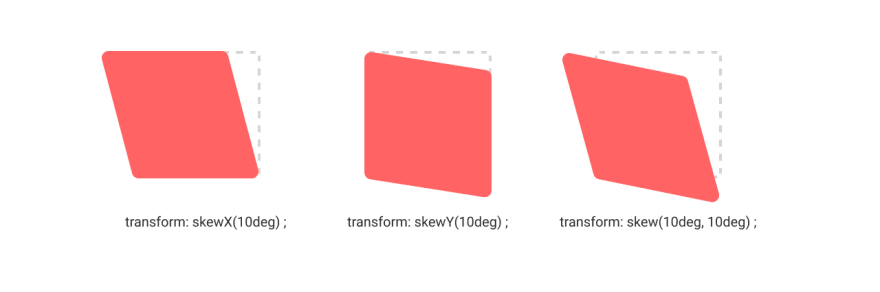
Skew
Skew value is used to define 2D skew transformation.
| Value | Description |
|---|---|
| skewX(deg) | it is used to skew element in X axis |
| skewY(deg) | it is used to skew element in Y axis |
| skew(deg) | it is a short form for skewX and skewY |
Example
So, that's sit about CSS transform values. I hope you understood each and everything. If you have doubt or I missed some point let me know in the comments.
Articles you may found Useful
And if you want to improve your webdev skills. You can watch tutorial on Disney+ clone clone by me. If you like, you can subscribe my youtube channel, and follow me on instagram. I create awesome web contents. [Subscribe], [Instagram]
Thanks For reading.












Top comments (10)
rotate3D() has nothing to do with what you described ! please verify your sources, some of what you are writing here is false. and most of the 3D transformation are related to perspective so they have no effect without.
w3schools.com/cssref/css3_pr_trans...
See here, you will find these properties.
I knew it .. you are picking the worst source ...
Yes you know everything.👍👍
rotate3d(x,y,z) This is a short form for rotateX, rotateY and rotateZ --> this is completely wrong, please correct it. First, rotate3d does take 4 argument and not 3 and in any case it's the short form of the other rotation. If you read this somewhere then stop reading that source
why are you hidding my comments? I am correcting you .. you want people to see wrong information?
Show me one example using scaleZ() and the rotate3d() you are showing.
Ok I was wrong about rotate3d. I correct that on the article and maybe you know more that you can only see person mistake. I am happy you are more knowledgeable than w3school. They should asked you before writing something.
show me where in w3school it's written This is a short form for rotateX, rotateY and rotateZ ? you are wrong. I never claimed w3school are wrong, they are simply bad.
Ok It was my mistake. I should have checked it before writing. Thanks for the correction. I am sorry for being rude.
Wait, w3schools is bad? In what way and if so what else is a good source to learn the basic stuffs from?
Some comments have been hidden by the post's author - find out more