At Latenode, we value our tight-knit and passionate community, built on shared growth and collaboration. While observing the interactions, we noticed a member, Michael, who is very active in the community. Though his projects might not be the most extensive, his enthusiasm and dedication are unwavering. His feedback motivates us to improve our platform. Intrigued by his engagement, we decided to interview him to better understand what he automates for himself. Dive into the insights and be a part of the vibrant community that is Latenode.
Question #1: Can you tell us about your journey with automations?
-Hello, I'm Michael. I started learning about IT during my university years, between 2017 and 2018. My friend and I wanted to make a website for our services. He was good at Python coding, and I looked for clients who wanted parsers, bots, and automation tools. We then worked with a developer who made our website.
Over time, we had to change some things on our website, like button colors and the cost of services. I started loving how web design worked. Seeing how a little coding could change a website was exciting. This made me want to learn more about web design. I started with HTML, CSS, and JS. Soon, I looked for a job and became a Frontend developer. I've been doing this for three years.
About automation, I only started a few months ago. In the world of IT, I still consider myself a novice. On the grand IT ladder, I might not even rank as a Junior. It all began when a friend asked me to add a particular logic to trigger a popup on a Tilda website. After that, she recommended me to others. I began making custom designs for Tilda. Later, people asked for more difficult tasks, like working on the website's server (like webpage parsing and database updates).
Then, I started using Make (Integromat) to make automation scripts for people. This is how I learned about the world of No-Code automation platforms.
Question #2: What are your current automation projects?
-Currently, much of my work involves retrieving data from platforms such as AirTable and Excel.
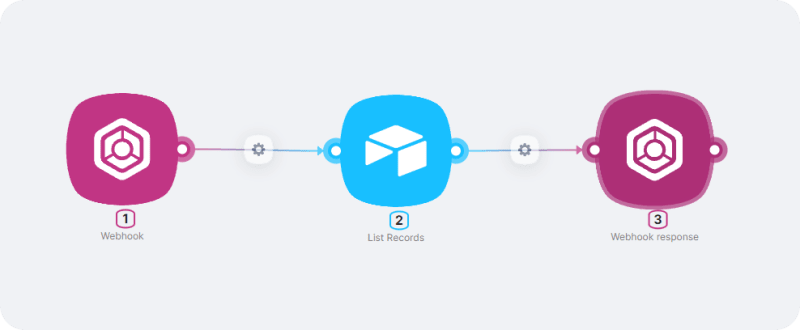
I typically use a Webhook tool, followed by a database tool, and finally a Webhook-response tool. Here are some examples of what I've done:
Example 1: Price Alignment
I had to make sure product prices on WB (Wildberries) were the same as on Tilda. For example, if someone has a product on Wildberries, they should see the same price on Tilda. I achieved this in two steps:
First, I made a script that checks WB prices (using AirTable) every 15 minutes and writes down the prices.

Then, another script gets the price when needed.

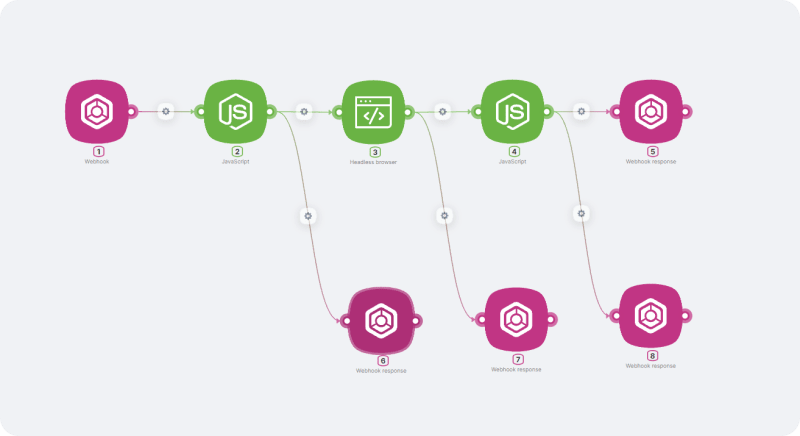
Example 2: User Data Synchronization
I had to display user details from Avito (a classifieds platform) on Tilda (a website builder) pages. If someone clicked on a user's Avito URL, they would see their details on Tilda.

I utilized various tools for this and added multiple webhook responses to show specific error messages if problems came up.
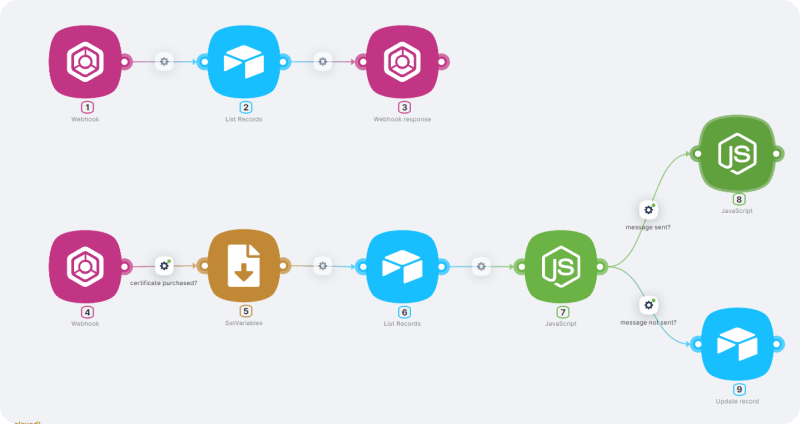
Example 3: Making a Promo Code System
I had to make a system where people got a unique promo code by email after buying a certificate. This promo code could only be used for certain products.

I combined two steps for this. The first step checks which products can use the promo code. The second step sends the promo code by email and adds the user to the database.
Question #3: How did you find out about Latenode?
-I had used Make (Integromat) before, but I learned about Latenode when I needed to add a payment system to Tilda. I asked for help in a chat, and they were very helpful. They even called me to answer my questions. During that call, we talked about automation tools like Make, and that's when they told me about latenode.com One feature of Latenode that I particularly appreciated was its ability to directly run JavaScript. This was very useful for tasks that Make couldn't do, like connecting to different APIs or specific tasks. With Latenode, I was able to code specific tasks all in one place, utilize NPM packages, and monitor the history of my scripts.. And the best part? No need to set up any server, just sign up and start automation!
Question #4: Can you tell us about your time using Latenode and the people there?
-As I mentioned earlier, I've shared a bit about how I started with Latenode and what I immediately liked, especially as a newcomer unfamiliar with low-code platforms. Some things I really like are:
- I enjoy making custom scripts with JavaScript and utilizing the NPM tools.
- I appreciate the presence of two modes: one for testing and another for actual use.
- Being able to go back to an older script version.
- and Using AI to help write JavaScript code.
I also want to say thanks to the Latenode community. The platform's guides aren't always complete, so I've asked questions like, "How do I do this task? Why is this error happening? How do I write this AirTable formula?" and many more. The community members are always quick to offer assistance. Even when I ask about private scripts, some people contact me directly to help. Everyone in the chat is very patient and kind :)
Question #5: What changes would you suggest to make the platform better?
-I've talked about some issues in chats before, so I won't repeat those. But, I think it would be good to have better guides and information. For example, tools labeled as "Operators" can be confusing.

It's hard to know what they do and how to use them.
The Growing Community of Low-Code Enthusiasts
More and more people are joining the Latenode community. Our chat is always active, and the main team is always ready to listen to feedback and help with automation questions.
We warmly invite you to join us on the Latenode platform and in our Discord community!


Top comments (0)