Introduction
This article is aimed at beginners
If you're new to React Native you might be wondering how to use local fonts in React Native. This article walks through a simple method that doesn't require learning lots of new concepts or downloading many expo add-ons.
Source code here 👉 https://github.com/Lauros-React-Native-Projects/base_font
Objective
Our two goals by the end of this article are:
- To be able to create a baseline font
- To know how to utilise expo-font to import a font from a local file.
Requirements
The article assumes that you have Node.js, and all the React Native environmental factors taken care of (that is a lot of the battle to be fair).
If you have that all together then hurrah! Read on... Ahem.
Step by Step
Getting Set Up
- The first step is to setup the expo/react-native project with our dependencies (there's only one phew 😅). In your terminal:
- npx create-react-native-app
- npm i expo-font
- Next we need to make the following folders.
- root/src/assets/fonts
- root/src/components/BaseFont
Getting Set Up Part 2
- Download your fonts and add them to the asset/fonts folder
- Update your app to include a header view like so:
export default function App() {
return (
<View style={styles.container}>
<View style={styles.header}>
<Text>
Open up App.js to start working on your app!
</Text>
</View>
</View>
);
}
// ...
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
header: {
backgroundColor: 'skyblue',
padding: 20,
borderRadius: 50
}
});
Create the BaseFont Component
cd root/src/components/BaseFont && code index.js- Add the following boiler plate to BaseFont/index.js
import { StyleSheet, Text, View } from 'react-native'
import React from 'react'
const BaseFont = ({children, style}) => {
return (
<View>
<Text style={styles.default}>{children}</Text>
</View>
)
}
export default BaseFont;
const styles = StyleSheet.create({
default: {
fontSize: 30,
fontFamily: 'monospace'
}
})
At this point you will be able to replace the <Text> tag in app.js. Be sure to update app.js and check to see if the monospace font is coming through successfully. If it does, then congrats. You have a base font in which other fonts can spring from! Note the second destructured element is style. This will allow us to overwrite component styles by adding our own style prop to each instance of <BaseFont>
export default function App() {
return (
<View style={styles.container}>
<View style={styles.header}>
<BaseFont>
Open up App.js to start working on your app!
</BaseFont>
</View>
</View>
);
}
Now we can use inheritance in a way that's somewhat similar to CSS. Let's try wrapping the word 'app!' with a tag and giving it some style.
<BaseFont>
Open up App.js to start working on your <Text style={styles.bold}>app!</Text>
</BaseFont>
// ...
bold: {
fontWeight: 'bold',
color: 'yellow'
},
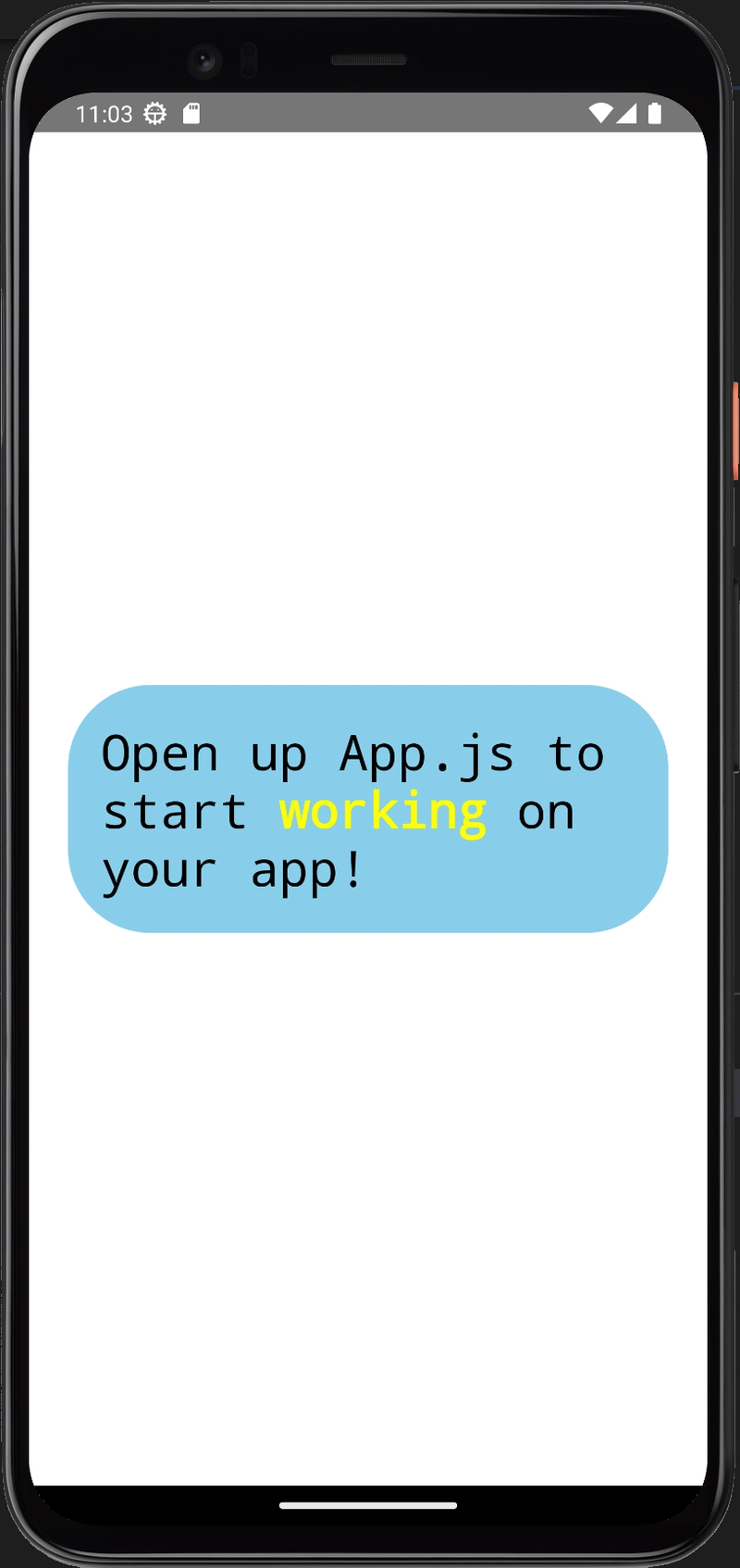
Now we should see something like the following rendered to our phone screen. This will hopefully help you to see the power of having a baseline font.
Using a Local Font
- cd src/components/BaseFont && code index.js
import { useFonts } from 'expo-font'At the top of your component write a path to your font
const [fontsLoaded] = useFonts({
'Comfortaa': require('../../asset/fonts/Comfortaa-
VariableFont_wght.ttf')})
Update your tag
<Text style={[
styles.default,
{fontFamily: fontsLoaded ? 'Comfortaa' : 'monospace'}
]}>
{children}
</Text>
I hope this article has been helpful and that you're feeling confident about using custom fonts in React Native. If you have any suggestions on how this design could improve and where it falls short, do let me know. I am learning and appreciate other peoples thoughts and suggestions.




Top comments (0)