Lets talk about whats "new Map()".
Uses
We could use it to define a new object where then calling the key we would be able to get the value on the specific value.
Usage
The usage of it is as follows.
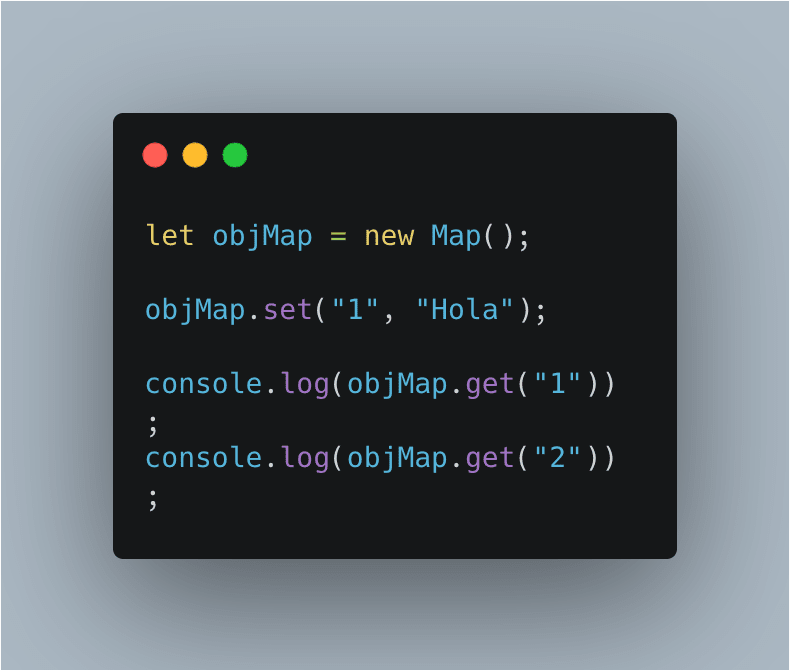
First we will see how we declare the variable "objMap" as the "new Map()" object will have.
Then we will set the value it will have calling "objMap" and the internal function "Map()" have. The first value we pass to it will be the key of the object. For example: If we just pass "objMap.set("1", "Hola")", the value will be "Hola" and the key will be "1".
And finally there are examples of how to get the values doing different console.logs, we will see that the first one will return "Hola" and the second console.log will return undefined cause the is not a "2" key.
This post is to explain the concept used in the last post.
Hope someone found it useFul.
Lautaro



Top comments (0)