En noviembre del 2021, .NET 6 se convierte oficialmente en el nuevo framework de Microsoft el cual nos permite desarrollar aplicaciones que abarcan distintas áreas para direfentes plataformas. Una de esas áreas es la web con ASP.NET Core.
ASP.NET Core en .NET 6 incluye algunas novedades. Una de ellas, es la nueva forma de configurar el punto de partida de las aplicaciones web.
Hasta ASP.NET Core 5, el lugar elegido para escribir código de inicialización era en una clase llamada Startup. Aquí se configuraban algunos aspectos como los middlewares y la inyección de dependencias. Esta clase debía cumplir con ciertos requisitos para que el framework de ASP.NET Core pueda ejecutarse sin problemas.
Nuevo modelo de configuración.
El nuevo enfoque de configuración en ASP.NET Core 6 es llamado "modelo de hosting mínimo" donde se unifica los archivos Startup.cs y Program.cs en un único archivo Program.cs.
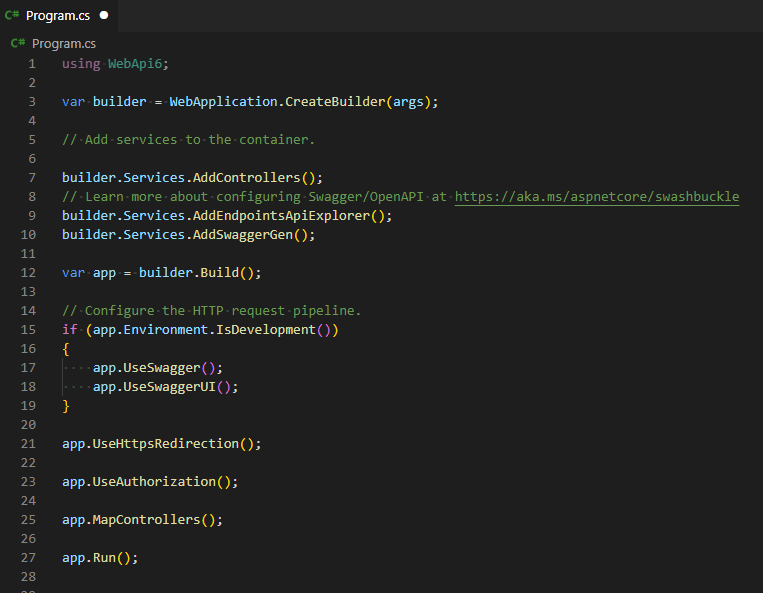
Al momento de crear una aplicación ASP.NET Core 6, nos damos cuenta de que el archivo Startup.cs no existe. Es el archivo Program.cs el que contiene todo el código de inicialización, inyección de dependencias, y configuración del HTTP request pipeline también conocido como midleware.
Reviviendo la clase Startup en el nuevo modelo de hosting mínimo.
Personalmente creo que la clase Startup tenía gran valor porque nos permitía mantener por separado y mejor organizado la configuración de los servicios y los midlewares. A continuación veremos cómo podemos traerla de vuelta.
Antes de empezar, debemos de comprobar que tenemos instalado la versión más reciente del .NET 6. Podemos utilizar el siguiente comando en la terminal de cualquier plataforma (Windows, Linux, MacOS).
~$ dotnet --version
Si no lo tenemos instalado, podemos descargar el SDK aquí.
Como segundo paso, vamos a crear un proyecto en ASP.NET Core 6. En este ejemplo, crearemos una aplicación Web API. Podemos crearla utilizando Visual Studio 2022 o mediante la línea de comandos con el dotnet CLI como veremos a continuación.
~$ dotnet new wepapi -o WebApi6
Este comando nos crea un proyecto de ASP.NET Core Web API en la carpeta WebApi6 el cuál también será el nombre del proyecto utilizando el framework .NET 6.
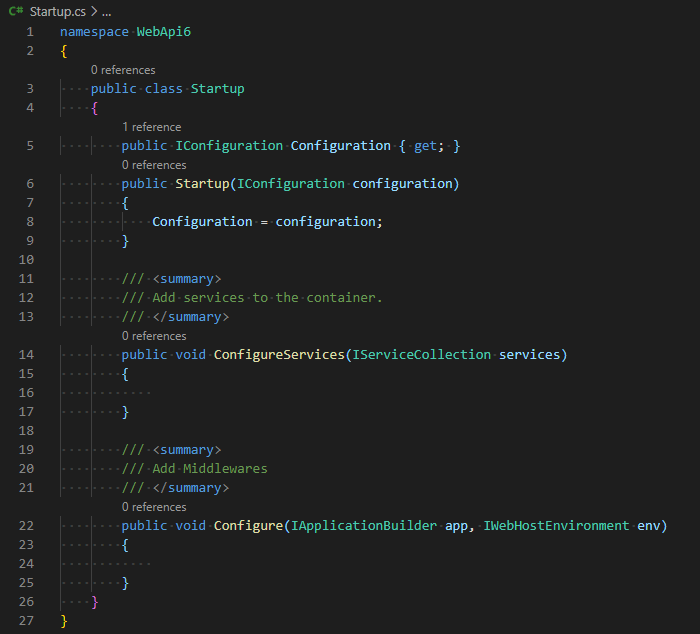
Luego, crearemos un archivo llamado Startup.cs en la raíz de nuestro proyecto.
Con nuestro archivo Startup creado, vamos agregar código de forma similar a lo que ya teníamos en las versiones anteriores.
Agregamos un constructor que recibe como parámetro el IConfiguration que nos permitirá leer configuraciones de distintos orígenes en el formato clave-valor. También agregamos un método void llamado ConfigureServices que recibe como parámetro el IServiceCollection. Esta interfaz nos permitirá hacer uso del principio de inversion de dependencias, donde podemos hacer que nuestras clases dependan de abstracciones y no tipos concretos.
Por último un método Configure donde recibirá IApplicationBuilder y IWebHostEnvironment como parámetros. Este método también es de tipo void.
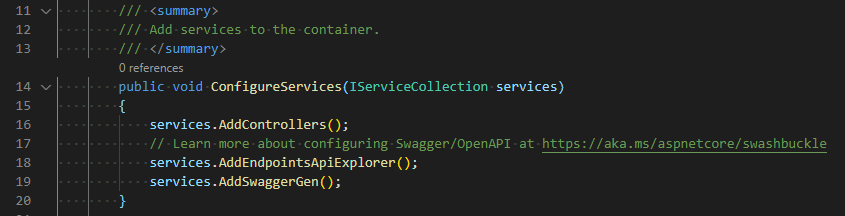
Ahora, vamos a hacer un refactor de nuestro archivo Program.cs. El código relacionado a la configuración de los servicios lo movemos al método ConfigureServices de la clase Startup y reemplazamos builder.Services por services.
Luego, movemos la sección del código referente a la configuración del HTTP request pipeline hacia el método Configure de la clase Startup.
Después de copiar el código al método Configure, nuestro editor nos mostrará unos errores, por lo que tendremos que hacer un pequeño refactor tal como se muestra en la imagen de arriba.
¡Ahora el código de la clase Program quedó más compacto!
Por último, es necesario utilizar nuestra clase Startup en la clase Program. Para ello, vamos a instanciarla pasándole como parámetro builder.Configuration. Luego, llamaríamos al método ConfigureServices enviándo como parámetro builder.Services. Después de construir la applicación con var app = builder.Build();, invocamos al método Configure donde pasamos como parámetros a app y app.Environment. Nuestro código quedaría finalmente así en la clase Program.
Conclusión.
A pesar de que ASP.NET Core 6 no nos proporciona la clase Startup, hemos visto un modo de cómo agregarla. Cabe mencionar que este proceso no es requerido. Es sólo una forma de cómo mantener nuestro código organizado y también puede ser de ayuda si estamos migrando desde versiones anteriores de ASP.NET Core.












Top comments (0)