Introduction
Efficient deployment is key in the fast-paced world of web development. Next.js, a powerful React framework, coupled with Vercel, a cloud platform for static sites and Serverless Functions, provides a seamless deployment experience. This article aims to guide you through deploying a Next.js application to Vercel in just 1 minute.
1 Minute Step Guide
- Add your project to GitHub Repository.
- Connect your GitHub account to Vercel.
- Add new project and click "import" from your Git Repository.
- Give the project name, also configure build settings in Vercel to match your project's requirements.
- Click 'Deploy' and taraaa, Vercel will give you link to the demo app.
 Note: the simple next.js app just need a few seconds to build and deploy it in Vercel. But if your app have complexity structure with many environment variables, it will takes time, so just patience on it.
Note: the simple next.js app just need a few seconds to build and deploy it in Vercel. But if your app have complexity structure with many environment variables, it will takes time, so just patience on it.
A Step-by-Step Guide for Beginner
Upload Next.js project into GitHub Repository
- Open github.com and sign in to your GitHub account, you can create the new one if not have.

- On the right side, click "New repository".

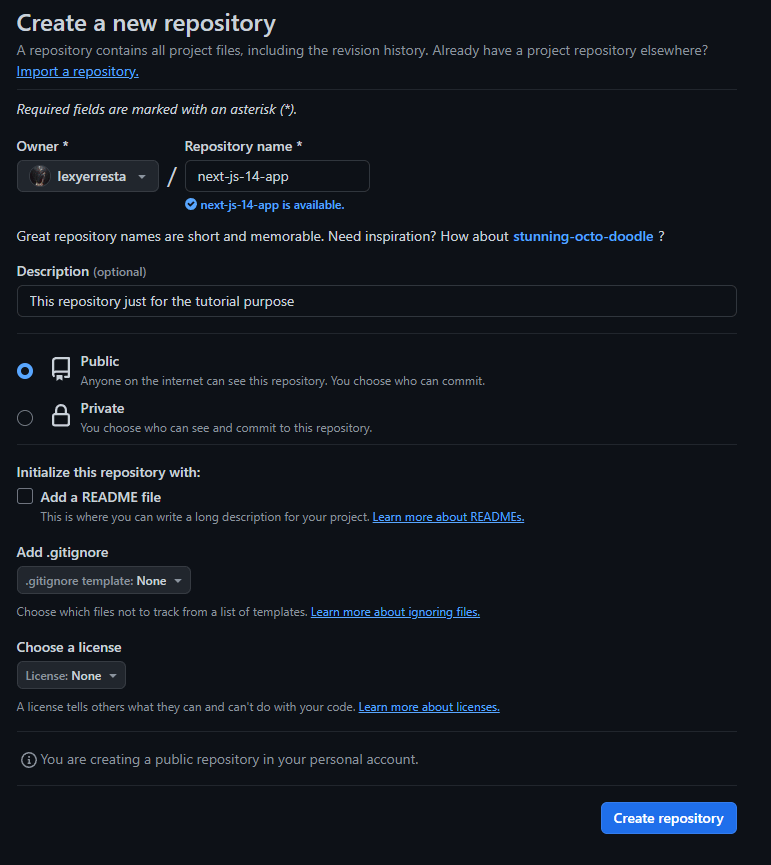
- Named it the repository name to your project, also you can add the description and setting the repository into the 'public' or 'private'. Then press 'Create repository'.

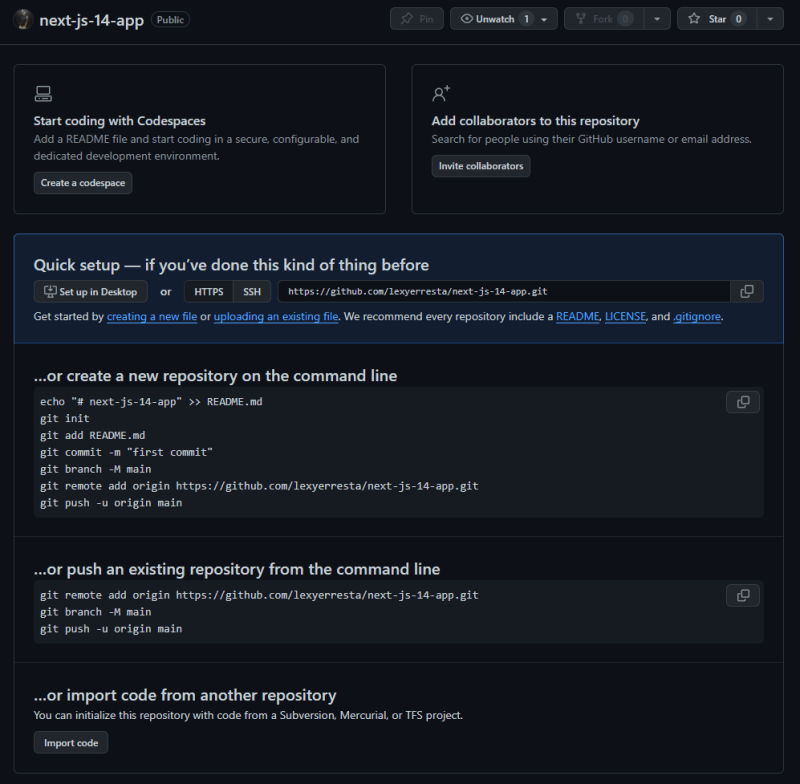
- After that you will see this display, don't think that this is difficult. It's just a quick step guide from GitHub that allows us to do a quick adding our project into our GitHub Repository. The next step you must to do is just open you project in the VSCode(Visual Studio Code).

- Then open the terminal using ctrl + `(backtick) in your keyboard or click on 'View', select 'Terminal' and VSCode will open new terminal.

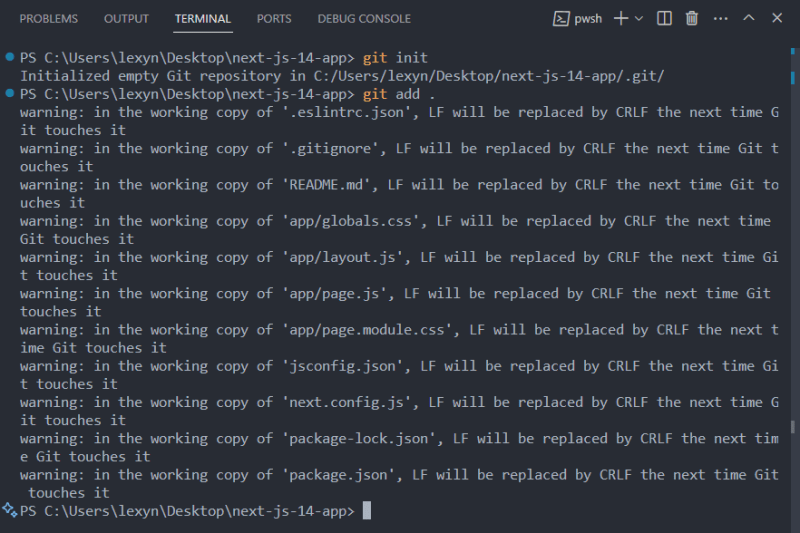
- After that just type "git init", hit enter and "git .", hit enter on your terminal. The terminal will shown you this.

- Then after it, just copying and paste the command after "git add README.md" into your terminal in VSCode, then press enter in your keyboard.

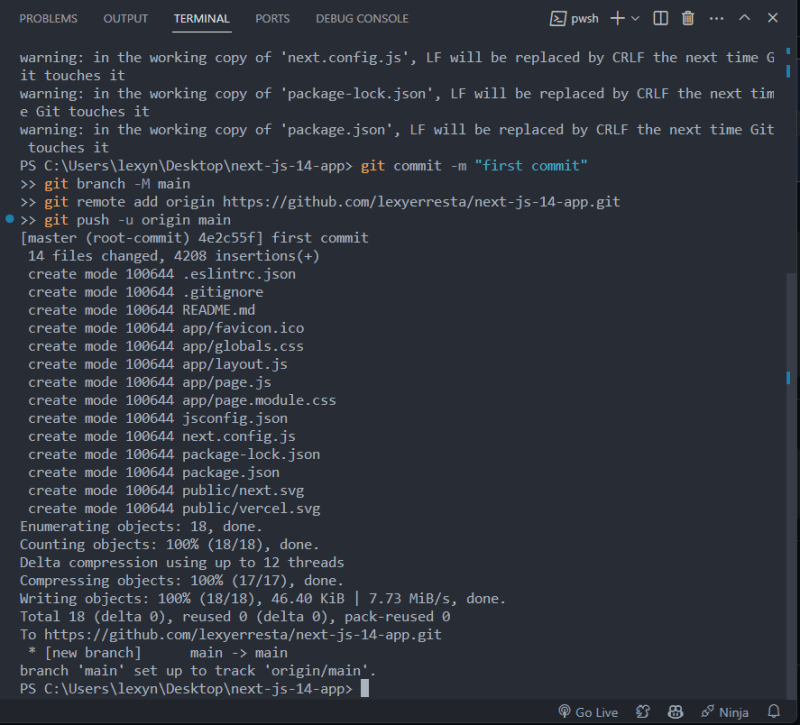
- The terminal will show this message if everything already done.

- Open again your GitHub quick setup, then press 'F5' on your keyboard or refresh the page. After it you will see that your project it's already on GitHub Repository. Congratulations.

Import GitHub Repository into Vercel Deploying
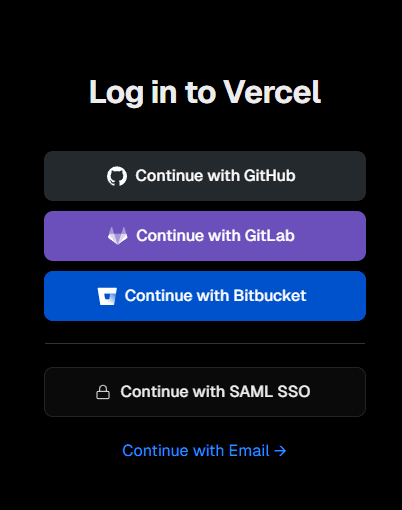
- Open vercel.com, then log in using GitHub account. You can also create the new one using your GitHub account if you not owned it.

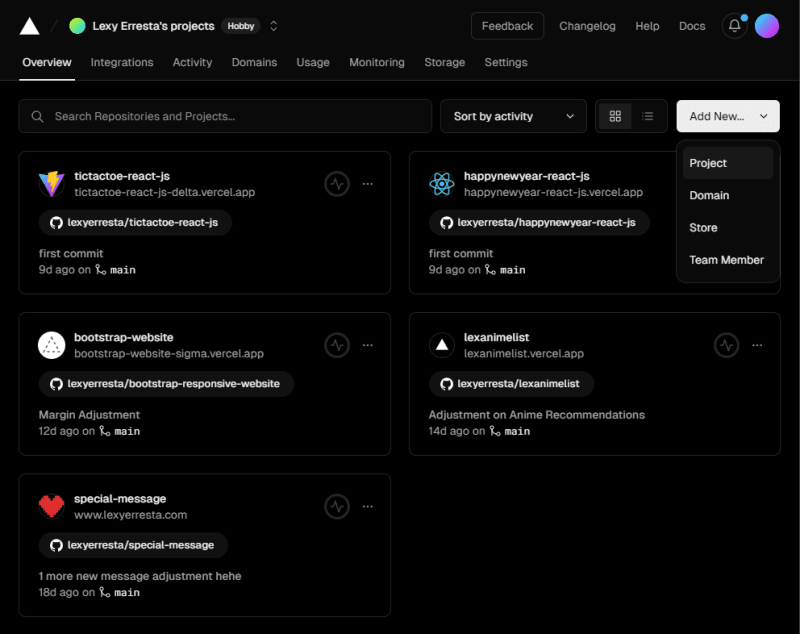
- Create team, then click "Add New Project" right side at the top. Maybe on your vercel is there empty project because i already using it in several times, so the recent projects is shown.

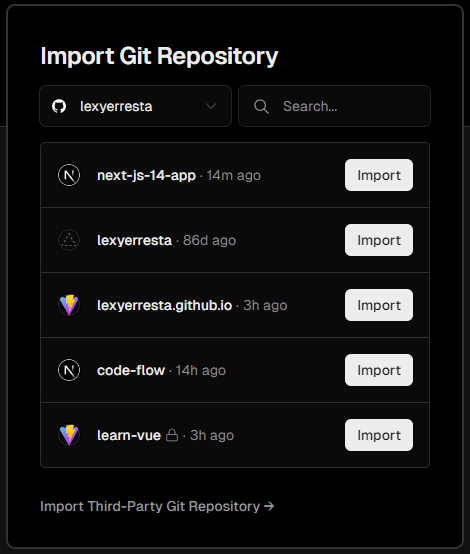
- Click 'Import' on you project you will deploy. If not show anything, you can just click "Add GitHub Account on the dropdown in left side on top. Maybe on first time the configure must be done.

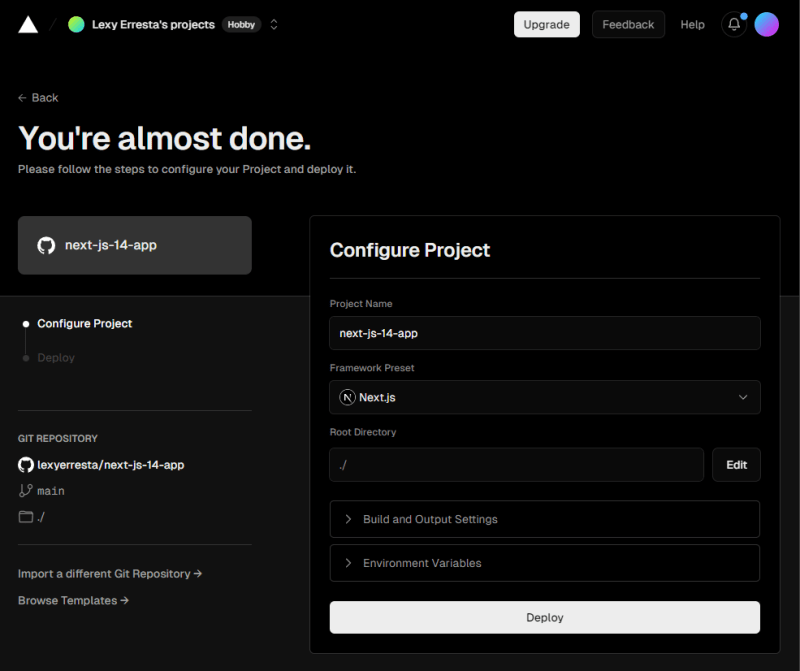
- After that, you will see the display like this. You can named the project, configure the framework preset, root directory, build and output settings, also the environtment variables. But on this tutorial, i will just quick and the project is just Next.js 14 new project created. So we just named the project then click 'Deploy'.

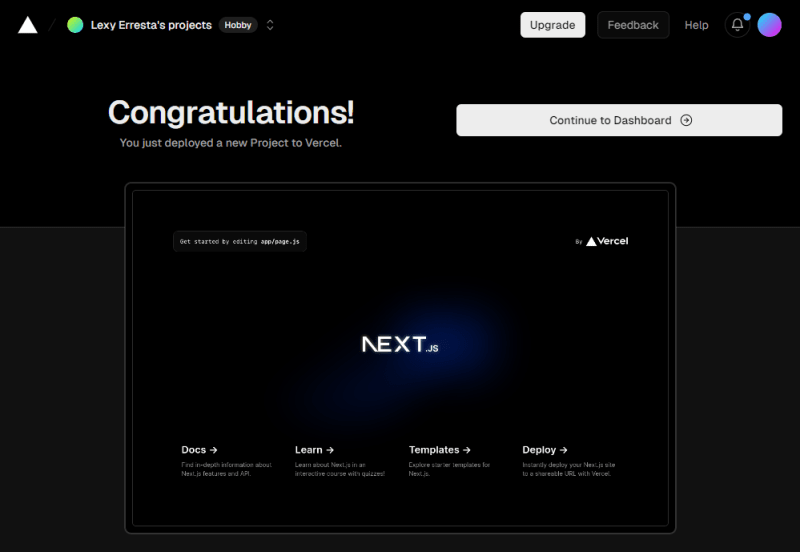
- Then, vercel will build, deploy, and give the free domain to your project. After the process is success. It will shown like this.

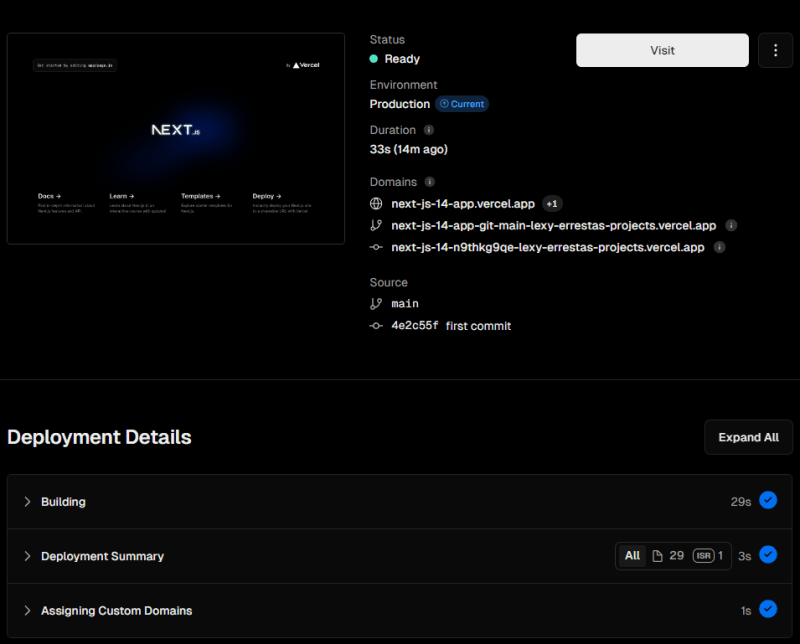
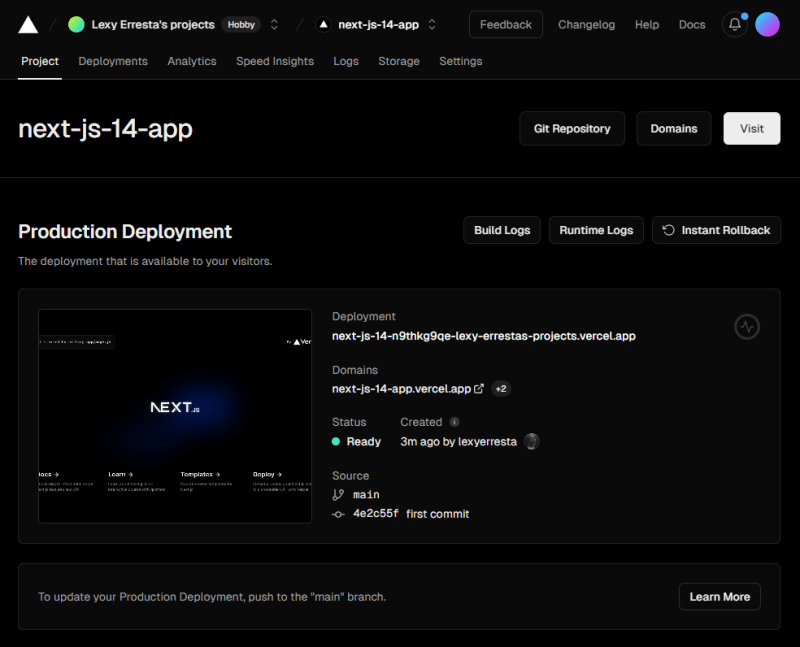
- After it, you can click 'Continue to Dashboard' and you will see this. Taraa, your Next.js project is already success to deploy in vercel.

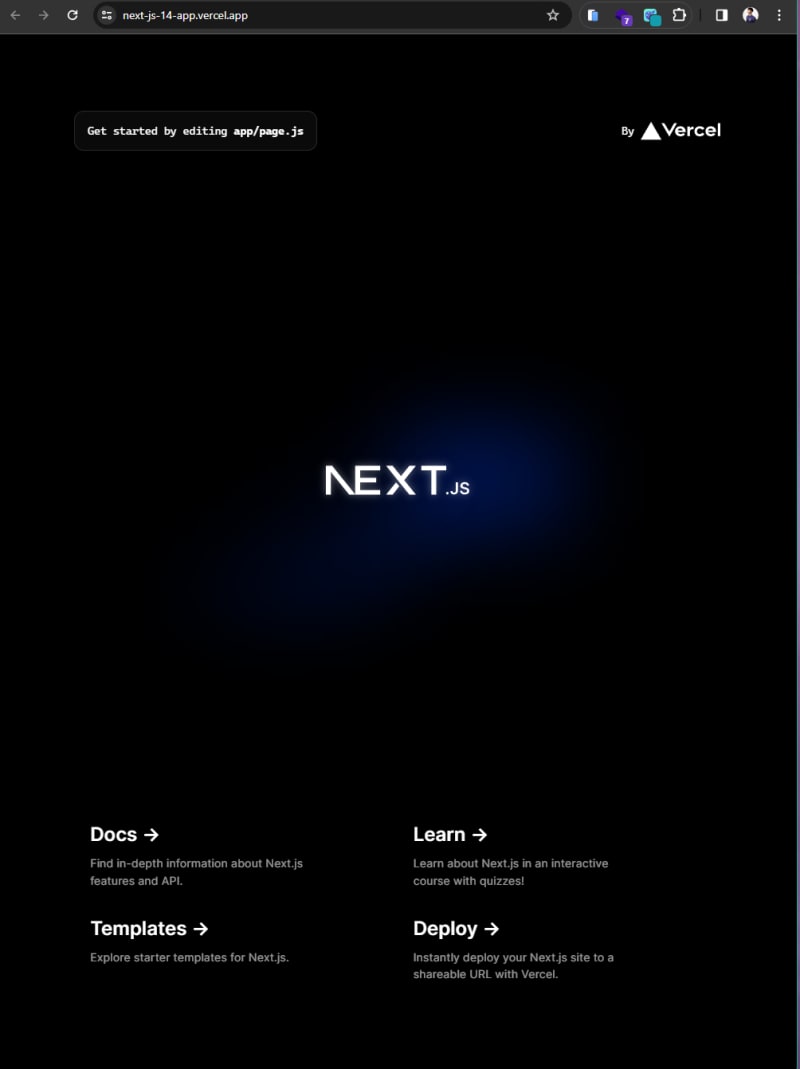
- Congratulations, now you can access your project in the live demo app using the Domains given by Vercel.

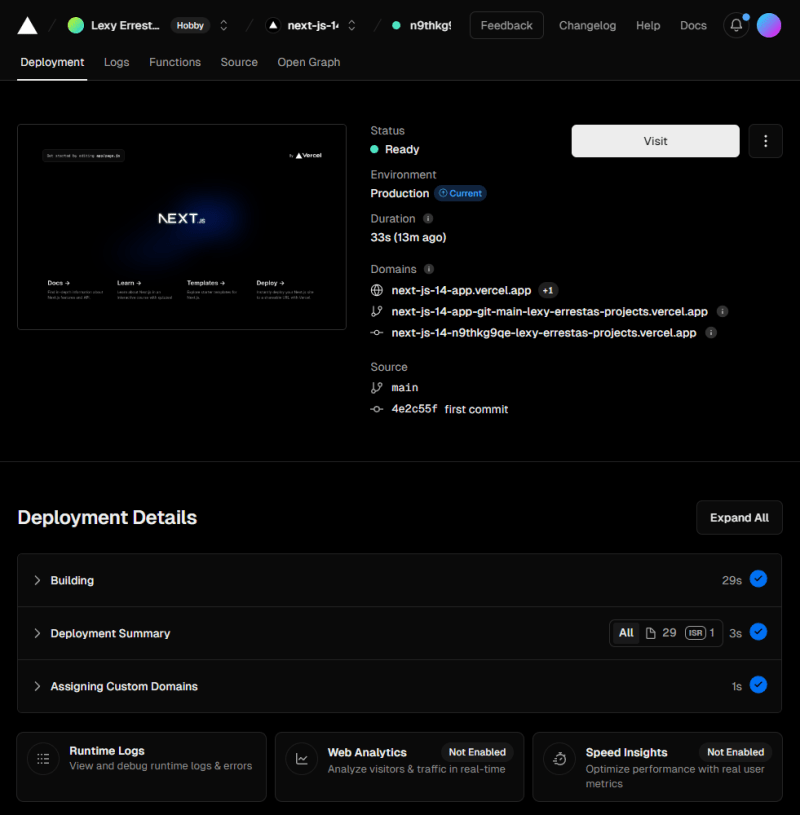
- Also you can check the time used in building, deployment process, and domain given on your project via Build Logs. As you can see, our Next.js project success to deploy into the Vercel in just '33s' meaning 33 seconds.

Thanks for your attention, i hope this articles will helpful to the beginner that want to put their app in Next.js project into the Vercel. See you on the next articles.




Top comments (0)