Artigo atualizado dia 22/03/2025
Olá, pessoal!
Hoje vamos explorar um pouco sobre validação e formatação de dados no client-side (navegador) e no server-side (servidor).
Este artigo presume que você já conhece o básico de HTML e JavaScript. Caso não, deixei dois links para você começar sua jornada.
Em alguns momentos, utilizarei Expressões Regulares (regex). Se você não está familiarizado com o conceito, recomendo este artigo:
Sumário
- Introdução
- Campo que permite apenas letras
- Campo para e-mail
- Campo para CPF
- Campo para data de nascimento
- Campo para celular e telefone fixo
- Campo para observação
- Conclusão
- Código completo no Codepen
Introdução
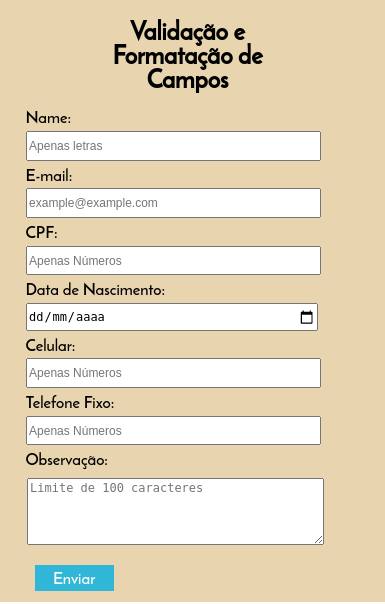
Para ilustrar os conceitos, vamos utilizar um formulário simples. Comecei criando um rascunho no Figma, uma ferramenta incrível para design de interfaces. Confira o resultado:
Agora, vamos implementar as validações e formatações!
1. Campo que permite apenas letras
Começaremos pelo campo Nome, que deve aceitar apenas letras. Existem duas abordagens para isso:
Opção 1: Usando o atributo pattern do HTML
O atributo pattern permite validar o valor de um campo usando uma expressão regular. Ele funciona com inputs do tipo text, email, tel, entre outros.
<form action="#">
<label for="nome">Nome:</label>
<input type="text" id="nome" pattern="[A-Za-zÀ-ú\s]+" placeholder="Apenas letras" required>
<input type="submit">
</form>
-
[A-Za-zÀ-ú\s]+: Aceita letras maiúsculas, minúsculas, acentuadas e espaços. -
required: Garante que o campo não seja enviado vazio.
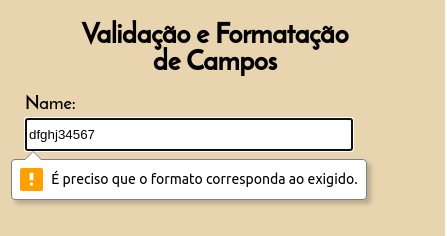
Quando o usuário tenta enviar o formulário com dados inválidos, uma mensagem de erro é exibida:
Opção 2: Bloqueando números com JavaScript
Outra abordagem é impedir que números sejam digitados no campo. Para isso, usamos o evento keydown:
<input type="text" id="nome" class="nomeClient" placeholder="Apenas letras">
let inputNome = document.querySelector(".nomeClient");
inputNome.addEventListener("keydown", function(e) {
if (e.key >= "0" && e.key <= "9") {
e.preventDefault(); // Bloqueia a tecla pressionada
}
});
2. Campo para e-mail
Para validar e-mails, podemos usar o atributo type="email" do HTML. Ele verifica se o valor contém um @ e um domínio válido.
<label for="email">E-mail:</label>
<input type="email" id="email" placeholder="exemplo@dominio.com" required>
Se o e-mail for inválido, o navegador exibe uma mensagem de erro:
Observação: A validação no client-side é útil para melhorar a experiência do usuário, mas nunca substitui a validação no server-side.
3. Campo para CPF
A validação de CPF envolve três etapas:
- Bloquear letras e caracteres especiais.
- Verificar se o CPF tem 11 dígitos.
- Validar o CPF usando o algoritmo da Receita Federal.
Código Completo para CPF
<label for="cpf">CPF:</label>
<input type="text" id="cpf" placeholder="Apenas números" required>
<span id="erro_cpf" class="mensagem-erro" style="display: none;">CPF inválido!</span>
let campoCPF = document.querySelector("#cpf");
campoCPF.addEventListener("keydown", function(e) {
if (e.key >= "a" && e.key <= "z") {
e.preventDefault(); // Bloqueia letras
}
});
campoCPF.addEventListener("blur", function() {
let cpf = this.value.replace(/\D/g, ""); // Remove não dígitos
if (cpf.length === 11 && validarCPF(cpf)) {
let cpfFormatado = cpf.replace(/(\d{3})(\d{3})(\d{3})(\d{2})/, "$1.$2.$3-$4");
this.value = cpfFormatado;
document.getElementById("erro_cpf").style.display = "none";
} else {
document.getElementById("erro_cpf").style.display = "block";
}
});
function validarCPF(cpf) {
// Implementação do algoritmo da Receita Federal
// (Código omitido para brevidade)
}
4. Campo para data de nascimento
Para o campo de data de nascimento, podemos usar o tipo date do HTML, que já inclui uma validação básica.
<label for="data_nascimento">Data de Nascimento:</label>
<input type="date" id="data_nascimento" required>
5. Campo para celular e telefone fixo
Para telefones, usamos o atributo maxlength para limitar o número de caracteres e regex para formatação.
<label for="celular">Celular:</label>
<input type="text" id="celular" placeholder="Apenas números" maxlength="11" required>
<label for="telefone">Telefone Fixo:</label>
<input type="text" id="telefone" placeholder="Apenas números" maxlength="10" required>
// Formatação para celular
document.querySelector("#celular").addEventListener("blur", function() {
let numero = this.value.replace(/\D/g, "");
if (numero.length === 11) {
this.value = numero.replace(/(\d{2})(\d{5})(\d{4})/, "($1) $2-$3");
}
});
// Formatação para telefone fixo
document.querySelector("#telefone").addEventListener("blur", function() {
let numero = this.value.replace(/\D/g, "");
if (numero.length === 10) {
this.value = numero.replace(/(\d{2})(\d{4})(\d{4})/, "($1) $2-$3");
}
});
6. Campo para observação
Para campos de texto longo, usamos a tag <textarea>:
<label for="observacao">Observação:</label>
<textarea id="observacao" placeholder="Limite de 100 caracteres" maxlength="100"></textarea>
Conclusão
Neste artigo, exploramos como validar e formatar dados no client-side usando HTML e JavaScript. Lembre-se de que a validação no client-side é importante para melhorar a experiência do usuário, mas nunca deve substituir a validação no server-side, que garante a segurança e integridade dos dados.
Confira o código completo no Codepen:
Ver código no Codepen
Se tiver dúvidas, sugestões ou críticas, deixe um comentário abaixo.





Top comments (2)
Obrigado!! Ajudou bastante
Olá Elisangela, tudo bem?
o meu código está dando um erro, o seu deu esse erro também?
index.js:4 Uncaught TypeError: Cannot read properties of null (reading'addEventListener')
at index.js:4:11
index.html
index.js